html折叠如何向下展开
- 行业动态
- 2024-03-21
- 3517
HTML折叠是一种常见的网页设计技术,它可以让用户在需要时展开或收起一段内容,这种技术在很多网站上都有应用,比如新闻网站、论坛等,向下展开的HTML折叠通常用于显示更多的详细信息,或者在用户点击某个按钮后显示隐藏的内容。

要实现一个向下展开的HTML折叠,我们需要使用HTML、CSS和JavaScript三种技术,HTML用于创建网页的结构,CSS用于设置网页的样式,JavaScript用于实现网页的交互功能。
以下是一个简单的向下展开的HTML折叠的实现步骤:
1、创建HTML结构:我们需要在HTML中创建一个折叠的元素,这个元素通常包含一个标题和一个隐藏的内容区域,标题是用户点击来展开或收起内容的按钮,内容区域是用户点击标题后显示或隐藏的内容。
<div > <h2 >标题</h2> <div >这是隐藏的内容。</div> </div>
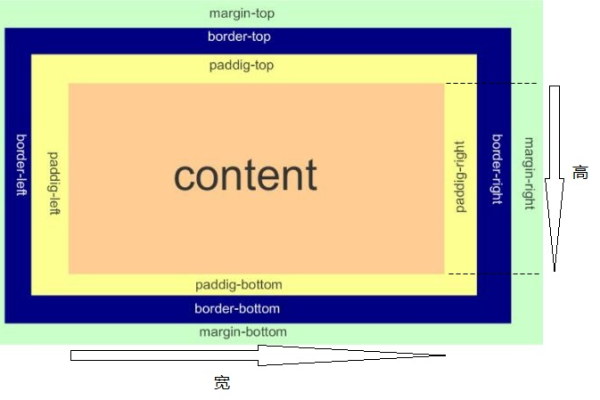
2、设置CSS样式:接下来,我们需要使用CSS来设置折叠元素的样式,我们可以设置标题的字体大小、颜色和位置,以及内容区域的默认状态(即默认情况下内容是隐藏的)。
.collapsible {
margin: 10px;
}
.expandcollapsetitle {
fontsize: 18px;
color: #333;
cursor: pointer;
}
.content {
maxheight: 0;
overflow: hidden;
transition: maxheight 0.2s easeout;
}
3、使用JavaScript实现交互:我们需要使用JavaScript来实现折叠元素的交互功能,当用户点击标题时,我们可以通过改变内容区域的高度来展开或收起内容。
var coll = document.getElementsByClassName("collapsible");
var i;
for (i = 0; i < coll.length; i++) {
coll[i].addEventListener("click", function() {
this.classList.toggle("active");
var content = this.nextElementSibling;
if (content.style.maxHeight){
content.style.maxHeight = null;
} else {
content.style.maxHeight = content.scrollHeight + "px";
}
});
}
以上代码首先获取所有的折叠元素,然后为每个元素添加一个点击事件监听器,当用户点击折叠元素时,会触发这个监听器,然后通过改变内容区域的高度来展开或收起内容,如果内容区域的高度已经被设置为最大值(即内容已经被展开),那么我们就将其高度设置为null,使其收缩;否则,我们就将其高度设置为内容的实际高度,使其展开。
以上就是一个简单的向下展开的HTML折叠的实现方法,需要注意的是,这只是一个基本的实现,实际的网页可能需要更复杂的设计和交互功能,你可能需要添加动画效果,或者在用户展开或收起内容时显示一个加载指示器等,这些功能都可以通过修改CSS和JavaScript代码来实现。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/250480.html