为何负载均衡配置SSL后无法正常访问?
- 行业动态
- 2024-11-12
- 3
负载均衡配置SSL访问不到
深入分析与解决方案
1、引言
背景介绍
SSL在负载均衡中重要性
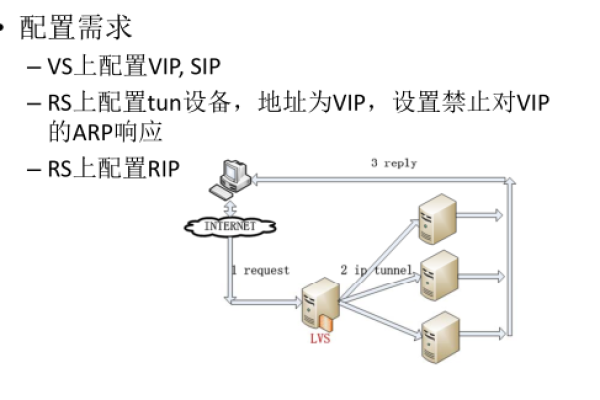
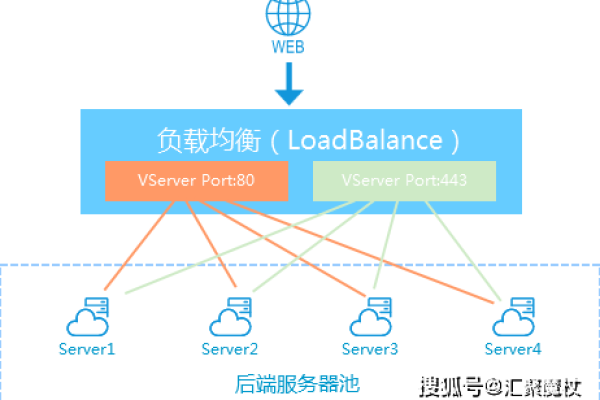
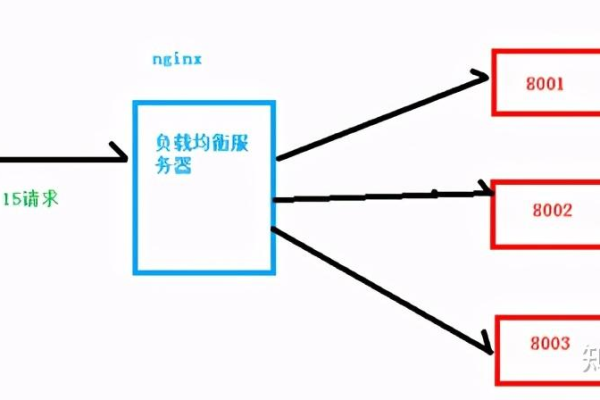
2、负载均衡
负载均衡定义
负载均衡类型
负载均衡应用场景
3、SSL协议基础
SSL协议简介
SSL握手过程
SSL证书作用
4、负载均衡配置SSL常见问题
证书问题
协议不匹配
服务器配置错误
5、负载均衡配置SSL步骤详解
准备SSL证书和私钥
安装Nginx及SSL模块
创建Nginx配置文件
6、负载均衡配置SSL优化策略
确保证书有效
配置SSL/TLS协议和密码套件
使用SSL证书链
7、归纳与展望
归纳
展望
以上就是关于“负载均衡配置ssl访问不到”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!