负载均衡设备是否属于安全设备范畴?
- 行业动态
- 2024-11-12
- 5
负载均衡设备是否算作安全设备,这个问题涉及到对负载均衡设备功能和定义的理解,从本质上讲,负载均衡设备并不属于传统意义上的安全设备,但它确实具备一些与安全相关的功能。
一、负载均衡设备的主要功能
负载均衡(Load Balancing)的核心作用是将网络流量分配到多个服务器上,以平衡负载、提高系统的响应速度和可用性,它通过将工作任务分摊到多个操作单元上执行,避免了单个处理单元过载的问题,从而提升了整体系统的性能和稳定性。
二、负载均衡设备的分类
负载均衡设备可以分为硬件负载均衡和软件负载均衡两种。
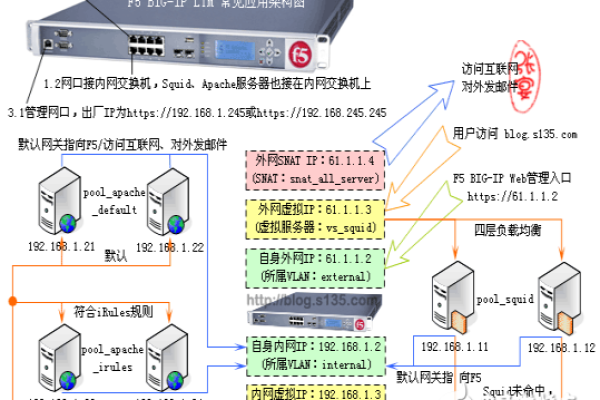
1、硬件负载均衡:通常在服务器和外部网络之间安装专门的负载均衡器,这些设备独立于操作系统,性能较高,且具备多样化的负载均衡策略和智能化的流量管理功能。

2、软件负载均衡:通过在服务器上安装附加软件来实现负载均衡,具有配置简单、使用灵活、成本低廉等优点,但稳定性相对较低。
三、负载均衡设备的安全功能
虽然负载均衡设备的主要功能是优化网络性能,但它们也具备一些与安全相关的功能:
1、防御攻击:负载均衡设备可以采用多种机制来防御常见的网络攻击,如SYN Flooding攻击、ICMP速率限制、基于源IP的连接速率限制等。
2、访问控制:通过设置访问控制列表(ACL),基于IP五元组进行过滤,实现对特定IP地址或端口的访问控制。

3、连接限制:对虚拟服务器或服务器的连接数量和速率进行限制,避免服务器因连接过多而瘫痪。
4、HTTP请求限制:针对CC攻击等基于HTTP协议的攻击,限制单一IP来源的并发总连接数、新建连接速率、并发请求数等。
四、负载均衡设备与安全设备的区别
尽管负载均衡设备具备一定的安全功能,但它们并不属于传统意义上的安全设备,安全设备,如防火墙、载入检测系统(IDS)、载入防御系统(IPS)等,其主要功能是保护网络安全,防止未经授权的访问和攻击,而负载均衡设备的主要目标是优化网络性能,提高系统的可用性和响应速度。

负载均衡设备虽然具备一些与安全相关的功能,但其本质并非安全设备,在选择和使用负载均衡设备时,应根据实际需求和场景进行综合考虑,确保既能满足性能优化的需求,又能保障网络安全,对于需要高级安全防护的场景,应结合专业的安全设备和解决方案来实现全面的网络安全防护。
到此,以上就是小编对于“负载均衡设备算安全设备吗”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。