如何在淘宝上寻找设置友情链接的服务商?
- 行业动态
- 2024-11-12
- 4
在淘宝里找人设置友情链接,可以通过以下步骤进行:
一、了解淘宝友情链接的作用
淘宝友情链接是店铺间互相推广的一种方式,通过交换链接,可以增加店铺的曝光度和流量,当顾客浏览一个店铺时,可能会注意到友情链接并点击进入另一个店铺,从而实现双赢的局面,友情链接还有助于提高店铺的专业性和知名度,以及完善宝贝的收藏,提升宝贝在搜索和排名中的权重。
二、设置淘宝友情链接的步骤
1、登录淘宝卖家后台
打开浏览器,输入淘宝卖家中心网址,输入账号密码登录。
2、进入店铺装修页面
在首页找到“编辑店铺装修”选项,点击进入。
3、选择友情链接模块
在装修页面左侧导航栏中选择“友情链接”选项。
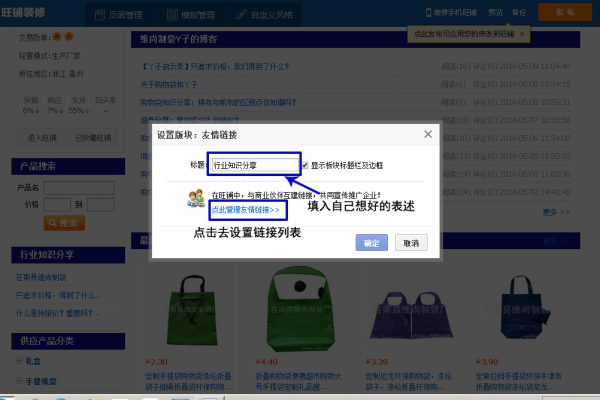
4、添加友情链接
点击已经设置的友情链接列表上方的“添加链接”按钮。
在弹出的对话框中,填写链接的名称、链接地址和备注信息,链接地址可以是其他淘宝店铺的主页链接或特定商品链接。
确认信息无误后,点击确定按钮完成友情链接的添加操作。
5、保存并发布
添加完成后,记得保存并发布店铺装修,使友情链接生效。
三、寻找合适的合作伙伴
1、筛选合作伙伴
在选择合作伙伴时,应优先考虑与自己店铺业务相关或互补的网店,手机店和相机店、包包和饰品等。
注意选择那些流量较大、日访量较高的店铺,以增加自己店铺的流量和交易量。
2、沟通与协商
在达成合作前,通过私信或站内信与其他卖家进行沟通,商讨具体的合作细节和要求。
态度诚恳,放下姿态,真心诚意地与对方交流,以增加合作成功的机会。
3、建立长期合作关系
如果条件允许,可以考虑与对方建立长期的互换链接关系,以稳定地增加双方的流量和销售量。
四、注意事项
在设置友情链接时,要遵守淘宝平台的规定和要求,确保不违反相关规定。
定期检查友情链接的有效性,及时移除失效或不再合作的链接。
注意保护自己的店铺信息安全,避免泄露敏感信息给不可信的合作伙伴。
五、FAQs
Q1: 如何在淘宝上找到合适的合作伙伴设置友情链接?
A1: 可以通过淘宝平台的搜索功能,根据关键词找到与自己店铺业务相关或互补的网店,然后通过私信或站内信与店主沟通合作意向。
Q2: 设置淘宝友情链接需要付费吗?
A2: 不需要,淘宝友情链接是店铺间互相推广的一种免费方式,但需要注意的是,如果涉及到购买广告位或特殊推广服务,则可能需要支付费用。
Q3: 如何确保淘宝友情链接的有效性?
A3: 定期检查友情链接的有效性,确保链接能够正常跳转到目标店铺或商品页面,与合作伙伴保持良好沟通,及时更新或替换失效的链接。
各位小伙伴们,我刚刚为大家分享了有关“在淘宝里怎么才能找人设置友情链接呢?(友情链接购买”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!