如何打开、关机、更新Fedora并使用终端命令?
- 行业动态
- 2024-11-12
- 6
Fedora操作指南:打开、关机、更新和使用终端命令
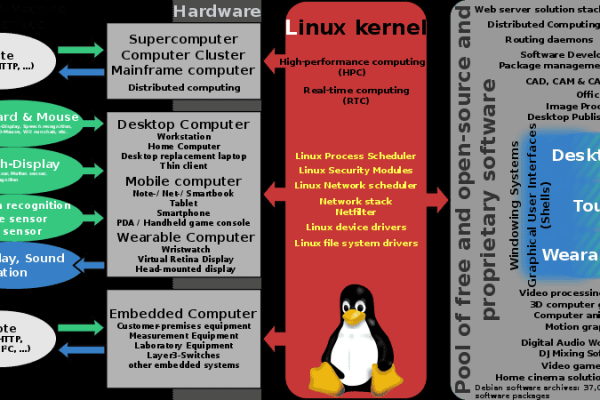
一、Fedora系统简介
Fedora是一个基于Linux的操作系统,以其开放源码协议和强大的社区支持而著称,它提供了丰富的功能和灵活的命令行工具,适合从新手到高级用户的各类需求,本文将详细介绍如何在Fedora系统中进行打开、关机、更新以及使用终端命令的操作。
二、开机与登录
开机步骤
按下电源按钮启动或重新启动计算机,在Fedora启动过程中,系统会加载操作系统并显示登录界面,输入正确的用户凭据(用户名和密码),即可登录到您的用户账户。
登录方式
图形界面:通过GUI(图形用户界面)登录,点击用户名输入密码后进入桌面环境。
文本界面:在启动时按“Esc”键进入GRUB菜单,选择恢复模式或救援模式,以root身份登录。
三、关机与重启
关机方法
图形界面:点击桌面左上角的"Activities"按钮,然后点击右下角的电源图标,在弹出的菜单中选择"关机"选项。
终端命令:在终端中输入以下命令立即关闭系统:
sudo shutdown now
计划关机:使用以下命令设置定时关机,例如30分钟后关机:
sudo shutdown -h +30
重启方法
图形界面:点击桌面左上角的"Activities"按钮,然后点击右下角的电源图标,在弹出的菜单中选择"重启"选项。
终端命令:在终端中输入以下命令立即重启系统:
sudo reboot
四、系统更新
使用DNF更新
Fedora使用DNF(Dandified Yum)作为默认的软件包管理器,更新系统和软件包非常简单,只需在终端中执行以下命令:
sudo dnf update
该命令将检查可用的更新并将其应用到系统中,根据系统和软件包的大小,更新过程可能需要一些时间。
其他更新方法
软件中心:打开软件中心,转到“更新”选项卡,检查并安装可用更新。
系统设置:导航至“设置”底部的“详细信息”选项,点击“检查更新”按钮并提供root密码进行更新。
五、常用终端命令
文件和目录管理
列出文件和文件夹:ls
切换目录:cd
创建新目录:mkdir
复制文件和目录:cp
移动或重命名文件和目录:mv
删除文件和目录:rm
权限管理
以超级用户权限执行命令:sudo
查看文件内容:cat
编辑文件:nano
搜索文件中的模式:grep
清除终端屏幕上的内容:clear
其他常用命令
查看当前工作目录:pwd
显示当前日期和时间:date
显示命令帮助信息:man <命令>
示例操作
切换到主目录:cd ~
列出主目录下的文件:ls ~
创建新目录并在其中创建一个文件:
mkdir my_directory cd my_directory nano myfile.txt
复制文件到另一个目录:cp /path/to/source /path/to/destination
移动文件到另一个目录:mv /path/to/source /path/to/destination
删除文件:rm filename
六、相关FAQs
1.如何更改Fedora系统的源为国内镜像?
答:可以通过修改DNF配置文件来使用国内镜像源,编辑/etc/dnf/dnf.conf文件,添加或修改为如下内容:
[main] fastestmirror=true
然后在/etc/yum.repos.d/目录下创建或编辑一个.repo文件,例如fedora-mirrors.repo如下:
[fedora] name=Fedora $releasever $basearch baseurl=http://mirrors.aliyun.com/fedora/$releasever/$basearch/os/ gpgcheck=1 enabled=1 gpgkey=file:///etc/pki/rpm-gpg/RPM-GPG-KEY-FEDORA-$releasever-x86_64
保存文件后,运行以下命令使更改生效:
sudo dnf makecache
如何安装Rust编程语言?
答:在Fedora上安装Rust非常简单,只需在终端中运行以下命令:
curl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs | sh -s --y
该脚本会自动下载并安装Rust编程语言及其相关的构建工具和管理工具,安装完成后,您可以通过以下命令验证安装是否成功:
rustc --version cargo --version
到此,以上就是小编对于“Fedora操作指南:打开、关机、更新和使用终端命令”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。