上一篇
html表单如何居中显示
- 行业动态
- 2024-03-21
- 3166
在HTML中,我们经常需要将表单居中显示,以提供更好的用户体验,这可以通过CSS来实现,以下是详细的步骤和代码示例:

1、创建HTML表单:我们需要创建一个HTML表单,这是一个基本的HTML表单的示例:
<!DOCTYPE html>
<html>
<head>
<title>Centered Form</title>
</head>
<body>
<form>
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname"><br>
<input type="submit" value="Submit">
</form>
</body>
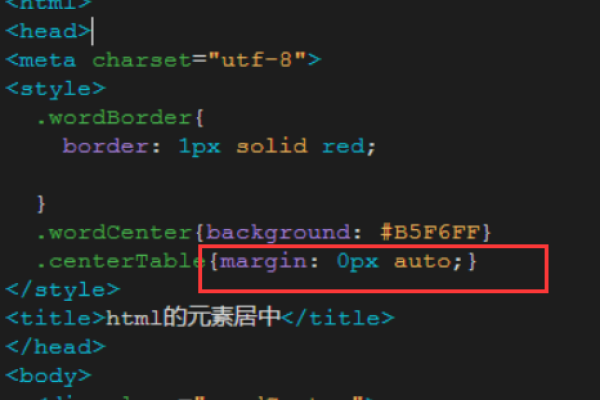
</html> 2、使用CSS居中表单:我们可以使用CSS来居中表单,有几种方法可以实现这一点,包括使用margin: auto;属性,或者使用Flexbox或Grid布局,以下是一个使用margin: auto;属性的示例:
body {
display: flex;
justifycontent: center;
alignitems: center;
height: 100vh; /* This will ensure the body takes up the full viewport height */
margin: 0; /* This will remove the default margin around the body */
}
form {
/* Add your form styles here */
} 在这个例子中,我们首先将body设置为一个flex容器,然后使用justifycontent: center;和alignitems: center;属性将表单居中,我们还使用了height: 100vh;和margin: 0;来确保body占据整个视口的高度,并移除了body的默认边距。
3、添加表单样式:你可以根据需要添加表单的样式,你可以选择更改输入字段的大小、颜色和边框,或者添加一些间距和边距,以下是一个添加了一些样式的示例:
form {
width: 300px; /* Change this to adjust the width of the form */
padding: 20px; /* Add some padding around the form */
border: 1px solid #ccc; /* Add a border to the form */
backgroundcolor: #f9f9f9; /* Add a background color to the form */
}
label {
display: block; /* Make sure each label is on its own line */
marginbottom: 10px; /* Add some space between labels and inputs */
}
input[type="text"], input[type="submit"] {
width: 100%; /* Make sure each input takes up the full width of its parent */
padding: 10px; /* Add some padding around the inputs */
border: 1px solid #ccc; /* Add a border to the inputs */
} 以上就是如何将HTML表单居中显示的详细步骤和代码示例,希望这个答案对你有所帮助!如果你有任何其他问题,欢迎随时提问。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/250420.html