html5如何设置右边线
- 行业动态
- 2024-03-23
- 2669
在HTML5中,我们可以使用CSS来设置元素的边框样式,包括右边线,以下是详细的技术教学:

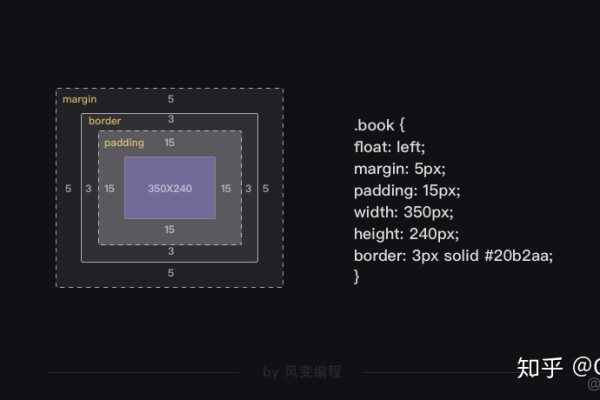
1、我们需要了解CSS中的边框属性,边框属性包括以下几个部分:
borderwidth:定义边框的宽度。
borderstyle:定义边框的样式,如实线、虚线等。
bordercolor:定义边框的颜色。
borderradius:定义边框的圆角半径。
2、要设置右边线的样式,我们只需要关注borderstyle和bordercolor属性,borderstyle属性用于定义边框的样式,而bordercolor属性用于定义边框的颜色。
3、接下来,我们将通过一个简单的示例来演示如何设置右边线的样式,假设我们有一个HTML元素,如下所示:
<!DOCTYPE html>
<html>
<head>
<style>
.box {
width: 200px;
height: 100px;
backgroundcolor: lightblue;
border: 2px solid black; /* 这里设置了边框的宽度和颜色 */
}
</style>
</head>
<body>
<div ></div>
</body>
</html>
在这个示例中,我们创建了一个名为"box"的CSS类,该类具有以下样式:宽度为200px,高度为100px,背景颜色为浅蓝色,边框宽度为2像素,颜色为黑色。
4、现在,我们要设置右边线的样式,为了实现这一点,我们可以使用borderrightstyle和borderrightcolor属性,将这两个属性添加到box类的样式中,如下所示:
.box {
width: 200px;
height: 100px;
backgroundcolor: lightblue;
border: 2px solid black; /* 设置边框的宽度和颜色 */
borderrightstyle: dashed; /* 设置右边线的样式为虚线 */
borderrightcolor: red; /* 设置右边线的颜色为红色 */
}
5、现在,当我们在HTML文档中添加一个带有box类的元素时,该元素的右边线将显示为红色的虚线,我们可以添加一个段落元素,如下所示:
<p >这是一个带有右边线的段落。</p>
6、我们可以使用浏览器的开发者工具来查看和调整边框样式,大多数现代浏览器都提供了内置的开发者工具,可以方便地检查和修改HTML和CSS代码,要打开开发者工具,请右键单击页面上的任何元素,然后选择“检查元素”或“审查元素”,在开发者工具中,您可以实时查看页面的HTML和CSS代码,并对其进行修改以测试不同的边框样式。
在HTML5中设置右边线的样式非常简单,只需使用CSS的borderrightstyle和borderrightcolor属性即可,通过这些属性,您可以轻松地更改右边线的样式和颜色,以满足您的设计需求,希望这个详细的技术教学对您有所帮助!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/250396.html