负载均衡设备策略,如何优化性能与稳定性?
- 行业动态
- 2024-11-12
- 4
负载均衡设备策略
提升系统性能与可靠性关键技术
1、负载均衡
定义与作用
常见类型
2、轮询(Round Robin)
基本概念
应用场景
优缺点
3、随机选择(Random)
基本概念
应用场景
优缺点
4、最少连接(Least Connections)
基本概念

应用场景
优缺点
5、IP哈希(IP Hash)
基本概念
应用场景
优缺点
6、加权轮询(Weighted Round Robin)
基本概念
应用场景
优缺点
7、加权随机选择(Weighted Random)
基本概念

应用场景
优缺点
8、最短响应时间(Least Response Time)
基本概念
应用场景
优缺点
9、动态负载均衡
基本概念
应用场景
优缺点
10、智能负载均衡
基本概念

应用场景
优缺点
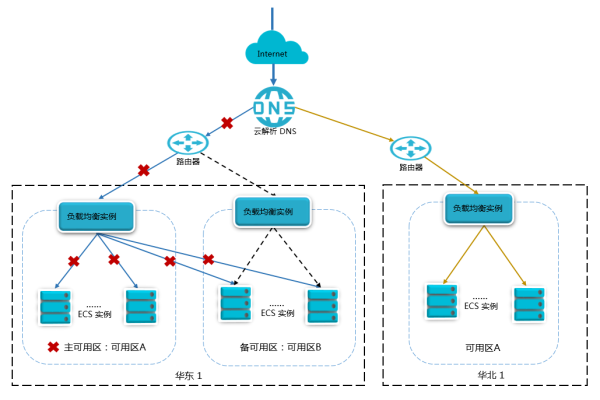
11、负载均衡器配置与管理
配置方法
管理工具
最佳实践
12、未来发展趋势
技术创新
行业应用拓展
安全性与隐私保护
各位小伙伴们,我刚刚为大家分享了有关“负载均衡设备策略”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!