如何将华为服务器设置为中文界面?
- 行业动态
- 2024-11-12
- 7
华为服务器改中文设置,请登录服务器操作系统,进入“控制面板”或“设置”菜单,找到“区域和语言”选项,点击“更改显示语言”,在弹出的窗口中选择“中文(简体)”,点击“确定”保存设置。
华为服务器中文设置
详细指南与常见问题解答
1、华为服务器简介
华为服务器
主要功能和优势
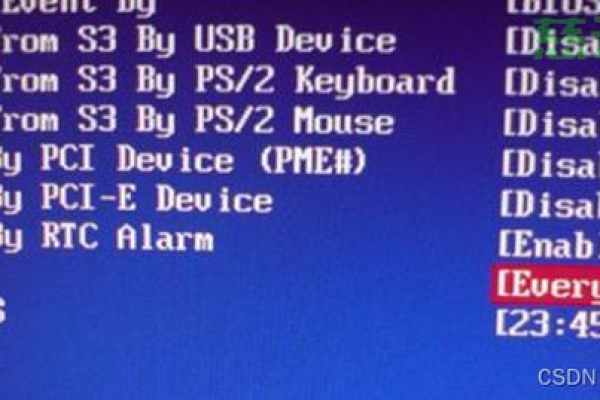
2、BIOS语言设置步骤
进入BIOS界面
选择语言选项
保存并重启
3、系统环境语言修改
修改系统语言环境变量
安装中文输入法
4、操作系统语言设置
Windows系统语言设置
Linux系统语言设置
5、华为云服务中文设置
登录华为云账户
修改账户信息为中文
6、常见问题及解决方法
无法切换输入法语言
查询中文数据乱码
OCR识别图片中文字对接
7、FAQs
如何更改BIOS中的系统语言?
如何在Windows系统中添加中文输入法?
如何在Linux系统中修改系统语言?
以上就是关于“华为服务器改中文设置”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!