上一篇
html怎样把表格居中
- 行业动态
- 2024-03-21
- 4926
在HTML中,将表格居中的方法有很多种,以下是一些常见的方法:

1、使用<center>标签
在HTML4中,可以使用<center>标签将整个表格居中,这种方法在HTML5中已经被废弃,因为<center>标签被认为是对SEO不友好的。
示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
table {
width: 50%;
bordercollapse: collapse;
}
</style>
</head>
<body>
<center>
<table>
<tr>
<th>标题1</th>
<th>标题2</th>
</tr>
<tr>
<td>内容1</td>
<td>内容2</td>
</tr>
<tr>
<td>内容3</td>
<td>内容4</td>
</tr>
</table>
</center>
</body>
</html>
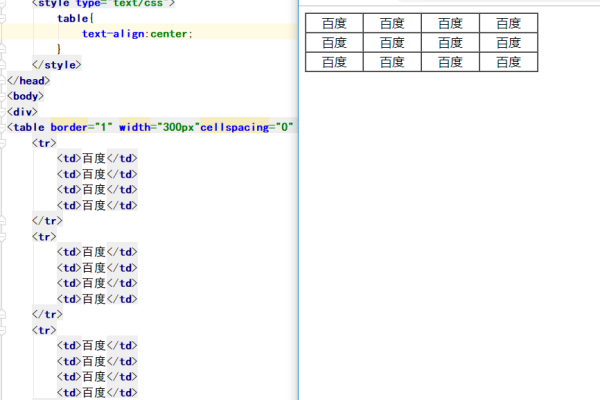
2、使用CSS样式居中
可以使用CSS样式将表格居中,这种方法不受HTML版本的影响,因此更加推荐。
示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
.center {
display: block;
marginleft: auto;
marginright: auto;
}
table {
width: 50%;
bordercollapse: collapse;
}
</style>
</head>
<body>
<div >
<table>
<tr>
<th>标题1</th>
<th>标题2</th>
</tr>
<tr>
<td>内容1</td>
<td>内容2</td>
</tr>
<tr>
<td>内容3</td>
<td>内容4</td>
</tr>
</table>
</div>
</body>
</html>
3、使用flex布局居中
可以使用flex布局将表格居中,这种方法适用于现代浏览器,并且具有良好的兼容性。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset:"UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<style>
.container {
display: flex;
justifycontent: center;
alignitems: center;
height: 100vh; /* 使容器占据整个视口高度 */
}
table {
width: 50%; /* 根据需要调整表格宽度 */
bordercollapse: collapse; /* 合并相邻边框 */
}
</style>
</head>
<body>
<div >
<table>
<tr>
<th>标题1</th>
<th>标题2</th>
</tr>
<tr>
<td>内容1</td>
<td>内容2</td>
</tr>
<tr>
<td>内容3</td>
<td>内容4</td>
</tr>
</table>
</div>
</body>
</html>ss">/* CSS样式 */*/
/* HTML结构 */
/* CSS样式 */*/
/* HTML结构 */
/* CSS样式 */*/
/* HTML结构 */
/* CSS样式 */*/
/* HTML结构 */
<!使用CSS样式居中 >
<!使用flex布局居中 >>
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/250331.html