如何正确配置服务器以访问网络?
- 行业动态
- 2024-11-11
- 6
一、选择合适的远程访问方案
在开始设置之前,首先需要选择一个合适的远程访问方案,常见的远程访问方案包括虚拟私人网络、SSH和远程桌面协议等,每种方案都有其独特的优势和适用场景:
1、虚拟私人网络:通过建立加密的隧道连接来实现安全的远程访问,适用于需要高度安全性的场景。
2、SSH:一种加密的网络协议,通过远程终端的方式进行服务器管理和操作,适合进行远程服务器管理。
3、远程桌面协议:允许用户远程控制服务器上的桌面界面,实现像本地操作一样的远程访问,适合需要对图形界面进行操作的场景。
二、配置服务器
根据所选的远程访问方案,对服务器进行相应的配置,这包括开启相应的端口、设置访问权限和认证方式等,如果选择SSH,需要配置SSH服务器以允许远程连接,并设置合适的密钥认证。
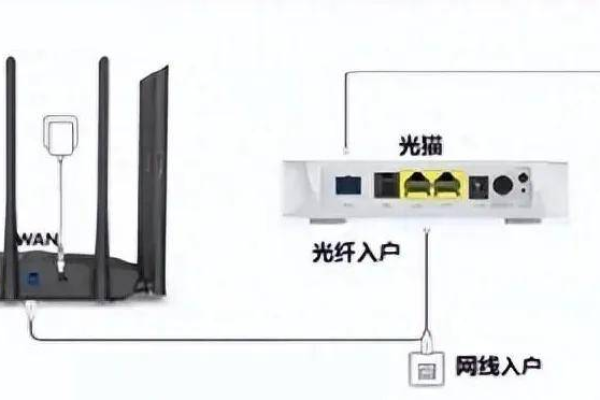
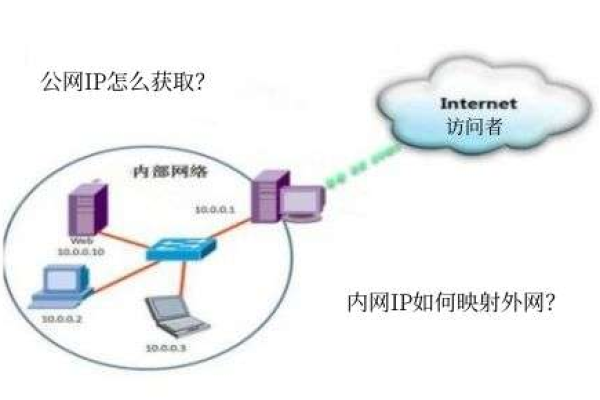
三、配置网络设备
如果服务器位于本地网络中,需要配置网络设备(如路由器、防火墙)以允许远程访问请求通过,这通常涉及端口转发或虚拟服务器的设置,具体步骤请参考所用网络设备的使用手册。
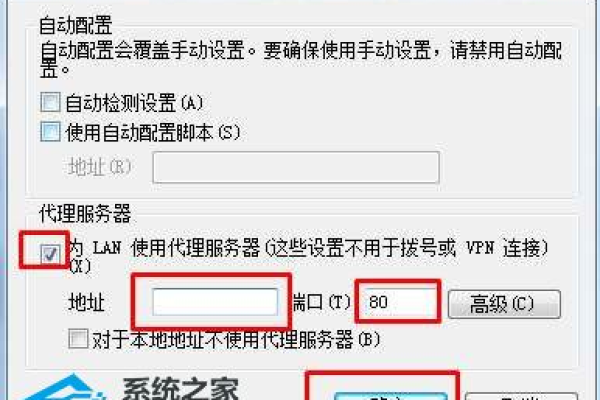
四、设置客户端
在用于远程访问的终端设备上安装相应的客户端软件,如果选择虚拟私人网络来进行远程访问,需要安装虚拟私人网络客户端,并配置连接参数。
五、测试远程访问
完成以上设置后,可以尝试远程连接服务器,根据所选的远程访问方案,使用相应的客户端程序或命令,输入服务器的地址和认证信息,进行连接测试,确保连接成功并能够远程访问服务器。
六、注意事项
在设置异地远程访问服务器时,还需注意以下几点:
1、安全性:远程访问服务器是一项敏感的操作,安全性至关重要,确保所选方案具备适当的加密和认证机制,以保护数据的安全。
2、网络稳定性:远程访问服务器需要稳定的网络连接,确保延迟低、带宽足够,以避免连接问题对访问效果产生不利影响。
3、访问权限:根据实际需求,设置服务器上不同用户的访问权限,确保只有授权的用户可以进行远程访问。
4、更新和维护:定期更新服务器和所用远程访问软件的补丁和版本,以保持系统的安全性和稳定性。
七、常见问题解答
Q1: 如果无法通过虚拟私人网络连接到服务器怎么办?
A1: 检查虚拟私人网络服务器的配置是否正确,包括IP地址、子网掩码、网关和DNS服务器,确认虚拟私人网络客户端已正确安装并配置,尝试重新启动虚拟私人网络服务或更换其他虚拟私人网络客户端进行测试。
Q2: SSH连接被拒绝是什么原因?
A2: SSH连接被拒绝可能是由于多种原因造成的,包括但不限于SSH服务未启动、防火墙阻止了SSH端口、SSH配置文件错误或目标服务器不允许密码认证等,建议检查SSH服务状态、防火墙设置以及SSH配置文件,并确保目标服务器允许密码认证或已配置公钥认证。
设置服务器访问网络是一个涉及多个步骤的过程,需要仔细规划和执行,通过选择合适的远程访问方案、配置服务器和网络设备、设置客户端以及测试远程访问,可以实现安全、稳定的远程访问,注意安全性、网络稳定性和访问权限的设置也是非常重要的,希望以上内容能帮助您顺利完成服务器访问网络的设置工作。
以上就是关于“如何设置服务器访问网络”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!