负载均衡笔记,如何有效实现服务器负载均衡?
- 行业动态
- 2024-11-11
- 5
负载均衡笔记
在现代的分布式系统中,负载均衡是一项至关重要的技术,它不仅能够提高系统的可用性和可靠性,还能优化资源利用,提升整体性能,本文将详细介绍负载均衡的概念、类型、实现方式以及常见的负载均衡算法。
什么是负载均衡?
负载均衡(Load Balancing)是指在多个计算资源(如服务器、网络链接等)之间分配工作负载的过程,通过负载均衡,可以避免单个资源过载,从而提高系统的响应速度和稳定性。
负载均衡的类型
静态负载均衡
静态负载均衡是指预先设定好每个服务器的权重,根据权重来分配请求,这种方式简单易行,但缺乏灵活性,无法根据实时情况调整。
动态负载均衡
动态负载均衡则是根据服务器的实时状态(如CPU使用率、内存占用等)来动态调整请求的分配,这种方式更加灵活,能够更好地适应系统的变化。
感知负载均衡是根据请求的内容(如URL路径、HTTP头信息等)来决定将请求转发到哪个服务器,这种方式常用于Web应用中,可以根据不同的业务需求进行定制化处理。
负载均衡的实现方式
硬件负载均衡
硬件负载均衡是通过专用的设备来实现的,这些设备通常具有高性能和高可靠性,但成本较高,适用于大型企业或对性能要求极高的场景。
软件负载均衡
软件负载均衡是通过软件程序来实现的,常见的有Nginx、HAProxy等,这种方式成本较低,配置灵活,适用于中小型企业或个人开发者。
云服务提供商的负载均衡
许多云服务提供商(如AWS、Azure、Google Cloud等)都提供了负载均衡服务,用户可以通过简单的配置即可实现高效的负载均衡,无需关心底层的实现细节。
常见的负载均衡算法
轮询(Round Robin)
轮询算法是最简单的一种负载均衡算法,它将请求依次分配给每个服务器,循环往复,这种方式简单易行,但在服务器性能不同时可能导致负载不均。
2. 加权轮询(Weighted Round Robin)
加权轮询算法在轮询的基础上引入了权重的概念,根据服务器的性能为其分配不同的权重,从而使得性能较好的服务器承担更多的请求。
3. 最少连接数(Least Connections)
最少连接数算法是将请求分配给当前连接数最少的服务器,以期达到负载均衡的效果,这种方式适用于长连接的场景,如数据库连接等。
IP哈希(IP Hash)
IP哈希算法是根据客户端的IP地址进行哈希运算,将结果映射到服务器上,这种方式可以保证来自同一客户端的请求总是被分配到同一台服务器上,适用于需要会话保持的场景。
URL哈希(URL Hash)
URL哈希算法与IP哈希类似,但它是根据请求的URL进行哈希运算,这种方式适用于Web应用中,可以根据不同的URL路径将请求分配到不同的服务器上。
负载均衡的应用场景
Web服务器集群
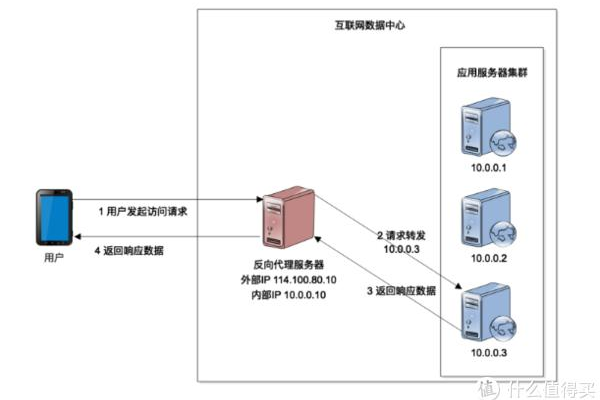
在Web服务器集群中,负载均衡可以将用户的请求均匀地分配到各个服务器上,从而提高网站的访问速度和稳定性。
数据库集群
在数据库集群中,负载均衡可以将读写请求分配到不同的数据库节点上,从而提高数据库的处理能力和可用性。
微服务架构
在微服务架构中,负载均衡可以将请求分配到不同的微服务实例上,从而实现服务的高可用和可扩展性。
负载均衡是现代分布式系统中不可或缺的一部分,它能够有效地提高系统的性能和可靠性,通过合理地选择负载均衡的类型和实现方式,以及采用合适的负载均衡算法,可以大大提升系统的整体表现,希望本文能够帮助大家更好地理解和应用负载均衡技术。
以上内容就是解答有关“负载均衡笔记”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。