如何绑定卡盟与一级域名?
- 行业动态
- 2024-11-11
- 3
卡盟绑定一级域名的步骤和注意事项
卡盟作为一种在线平台,通过绑定一级域名可以显著提升其访问效率、用户体验及品牌影响力,本文将详细介绍卡盟绑定一级域名的具体步骤和相关注意事项,并提供两个常见问题的解答。
一、购买一级域名
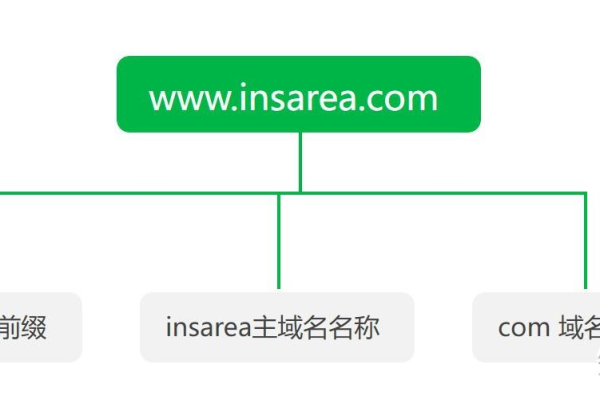
需要购买一个一级域名,选择一个好的域名可以增加网站的访问量和知名度,但过长或过复杂的域名可能会让用户感到困扰,建议选择简单明了的域名,并根据自己的实际需求购买,购买一级域名的方式有多种,可以选择国内的万网或腾讯云等知名平台或者国外的Godaddy等平台。
| 平台名称 | 特点 |
| 万网 | 国内知名,服务稳定 |
| 腾讯云 | 国内知名,性价比高 |
| GoDaddy | 国际知名,选择多样 |
二、解析域名
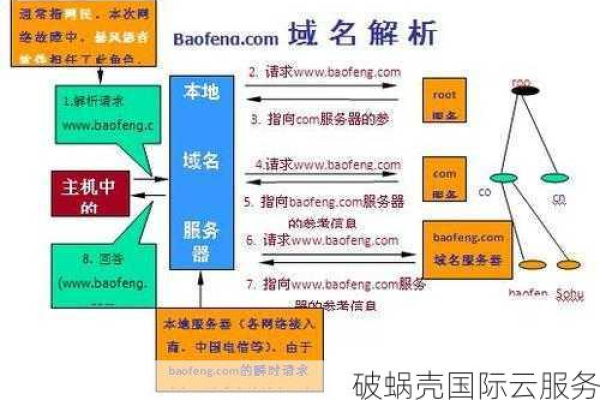
购买域名后,需要将域名解析到服务器上,具体步骤如下:
1、登录域名控制台:找到DNS解析选项。
2、添加A记录:将域名指向卡盟主站的IP地址。
3、等待解析生效:通常需要24小时左右。
通过DNS解析,将域名和IP地址进行绑定,就可以实现通过一级域名来访问卡盟主站。
三、配置Web服务器
在DNS解析生效后,需要在服务器上进行相应配置,将域名映射至站点目录,具体步骤如下:
1、登录服务器主机:使用SSH或其他远程工具登录。
2、进入网站配置文件的根目录:如Apache的httpd.conf文件或Nginx的nginx.conf文件。
3、修改配置文件:将网站配置文件中的域名信息进行修改,将绑定的域名信息替换为一级域名。
4、保存并重启Web服务器:确保配置生效。
通过配置Web服务器,将一级域名与卡盟主站的站点目录相对应,实现了绑定一级域名的步骤。
四、备案
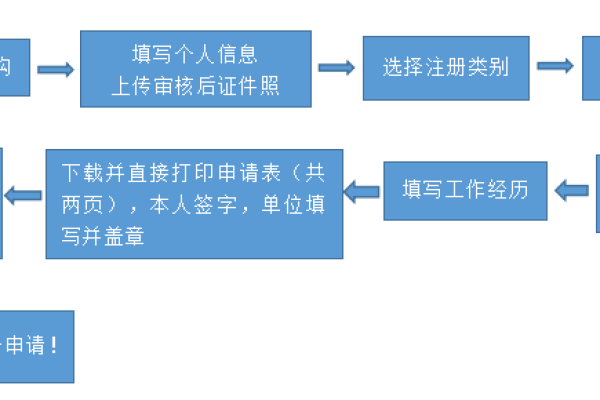
根据我国法律规定,网站使用一级域名访问需要进行备案,备案的具体步骤如下:
1、登录备案系统:选择网站备案。
2、填写相关信息:包括主体信息、网站信息、服务器信息等。
3、提交备案信息:等待审核。
完成备案后,就可以正常使用一级域名访问卡盟主站了。
五、修改卡盟绑定域名设置
最后一步是登录卡盟后台,修改绑定域名设置:
1、登录卡盟后台:进入“设置”-“基本设置”-“频道设置”。
2、修改频道绑定设置:将二级域名改为自己的一级域名,并保存设置。
3、验证修改效果:访问自己的一级域名,确认是否能够正常访问卡盟。
六、注意事项
1、备案信息必须真实有效:否则无法通过备案审核。
2、域名解析需要时间:一般需要24小时左右才能生效,用户需要耐心等待。
3、及时更新备案信息:绑定域名后,需要及时将修改后的网站信息提交到ICP备案管理系统,保持备案信息的准确性。
4、推广工作:绑定域名后,用户需要及时推广自己的一级域名,增加曝光率和访问量。
七、常见问题解答
Q1: 如何选择合适的一级域名?
选择一级域名时,应考虑以下几点:
简短易记:避免过长或复杂的域名,便于用户记忆。
相关性:域名应与卡盟的业务内容相关,有助于品牌识别。
SEO友好:包含关键词的域名有助于搜索引擎优化。
避免侵权:确保域名不侵犯他人的商标权或知识产权。
Q2: 如果一级域名解析失败怎么办?
如果一级域名解析失败,可以尝试以下方法:
检查DNS设置:确保A记录正确指向卡盟主站的IP地址。
联系域名注册商:确认域名状态是否正常,是否有任何限制或问题。
检查服务器配置:确保Web服务器已正确配置以响应一级域名的请求。
等待解析生效:DNS解析可能需要一些时间,通常为24小时左右。
绑定一级域名可以增强网站访问体验和品牌的效应,同时有助于提升网站的SEO优化效果,在绑定一级域名时需要注意备案等相关法律规定,以及域名解析和服务器配置等技术方面的问题,希望以上内容能够对你绑定卡盟主站一级域名有所帮助。
小伙伴们,上文介绍了“卡盟怎么绑定一级域名”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。