CDN和MD5,它们如何共同提升网络安全与性能?
- 行业动态
- 2024-10-21
- 2896
CDN(内容分发网络)和MD5(消息摘要算法第五版)是两个不同的概念。CDN是一种用于加速互联网内容传输的技术,通过将内容缓存到全球各地的服务器上,使用户可以更快地访问到所需内容。而MD5则是一种广泛使用的加密散列函数,用于生成数据的固定大小(通常为128位)的哈希值,常用于数据完整性校验。
关于CDN和MD5的详细介绍

CDN(内容分发网络)
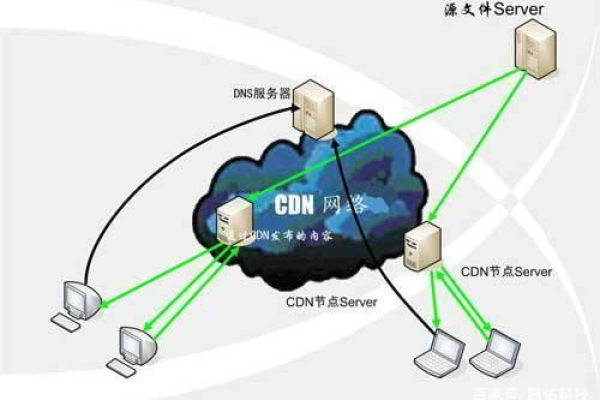
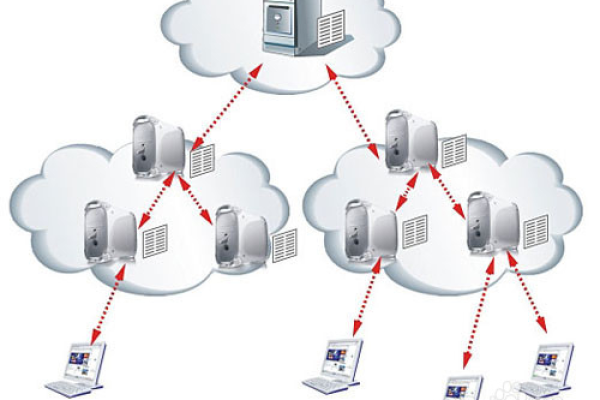
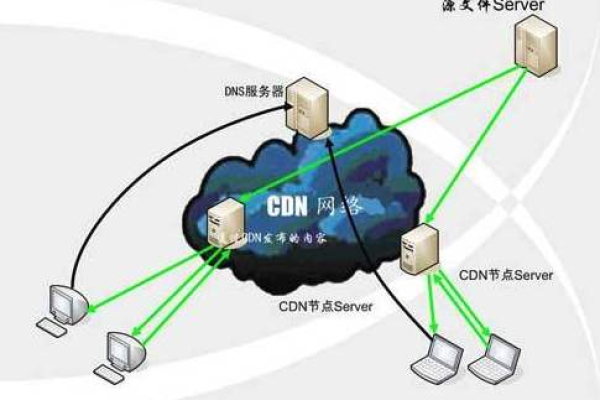
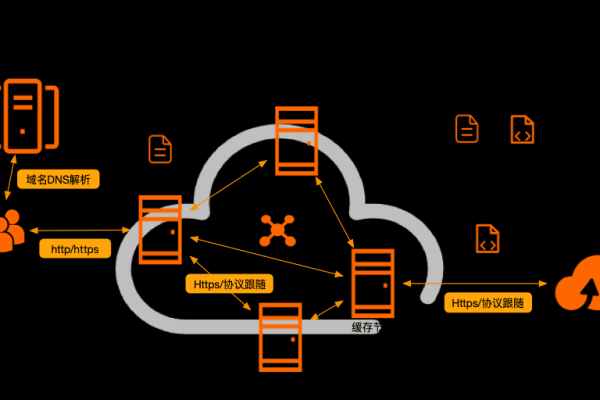
CDN即内容分发网络,是一种通过在多个地理位置分散的服务器上存储和传递数据的技术,其目的是提高数据的传输速度和效率,减少延迟,并增加网站的可靠性,CDN通过将内容缓存到离用户更近的服务器上,使用户可以更快地访问网站内容。
MD5(消息摘要算法版本5)
MD5是一种广泛使用的哈希函数,用于生成固定长度的哈希值(通常为32字符的十六进制数字),它常用于验证数据完整性,通过对原始数据进行哈希处理,生成一个唯一的哈希值,任何对原始数据的微小改变都会导致生成的哈希值显著不同。
CDN与MD5的结合使用
在某些情况下,CDN和MD5可以结合使用以提高数据传输的安全性和效率,当通过CDN传输文件或数据时,可以使用MD5来确保数据在传输过程中未被改动,具体做法是在文件传输前计算其MD5哈希值,并将该值与文件一同传输,接收方在接收文件后,重新计算其MD5哈希值并与传输前的哈希值进行比较,以验证数据的完整性和一致性。
示例代码
以下是一个简单的JavaScript示例,展示了如何使用CDN加载blueimpmd5库,并使用该库计算字符串的MD5哈希值:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<title>MD5 Example</title>
<script src="https://cdn.bootcss.com/blueimpmd5/2.10.0/js/md5.min.js"></script>
</head>
<body>
<script>
// 引入MD5库
var md5 = require('md5');
// 计算字符串的MD5哈希值
var hash = md5('Hello, World!');
console.log(MD5 Hash: ${hash});
</script>
</body>
</html>在这个例子中,我们使用了CDN来加载blueimpmd5库,然后使用该库计算字符串"Hello, World!"的MD5哈希值,并将结果输出到控制台。
CDN和MD5各自有其独特的用途和优势,它们可以在某些场景下结合使用,以提高数据传输的效率和安全性。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/25018.html