如何设置网吧电影服务器的密码?
- 行业动态
- 2024-11-11
- 4
网吧电影服务器设置密码
在网吧环境中,为了确保电影服务器的安全性和用户隐私保护,设置一个强密码是至关重要的,以下是关于如何在网吧电影服务器上设置密码的详细步骤:
一、登录服务器管理界面
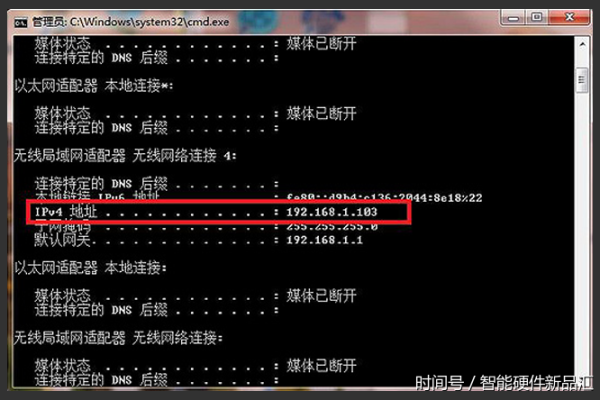
1、连接到服务器:需要通过浏览器输入服务器的IP地址来访问服务器的管理界面,这通常需要管理员权限,因此请确保你有正确的登录凭据。
2、输入凭据:在登录页面,输入你的管理员用户名和密码,如果你不确定这些信息,可以联系网吧的IT支持团队获取帮助。
二、导航至安全设置
一旦成功登录到服务器管理界面,你需要找到安全设置或类似的选项,这可能在不同的服务器管理软件中位置有所不同,但通常可以在菜单或设置选项下找到。
三、选择密码设置选项
在安全设置界面中,寻找与密码相关的选项,这可能会显示为“修改密码”、“账户安全”或类似的名称,点击该选项进入密码设置页面。
四、修改管理员密码
1、输入当前密码:系统可能会要求你首先输入当前的管理员密码以进行身份验证。
2、设置新密码:在提供的输入框中输入你想要设置的新密码。
3、确认新密码:为了确保你没有输错,再次输入新密码进行确认。
4、保存设置:点击“保存”或“应用”按钮以保存你的更改。
五、应用设置并重启服务器
1、应用更改:确保所有设置都已正确应用,并且没有错误提示。
2、重启服务器:为了使新密码生效,可能需要重启服务器,在重启之前,请确保已经通知了所有相关用户,并准备好应对短暂的服务中断。
六、测试密码是否生效
重启服务器后,尝试使用新设置的密码登录服务器管理界面,以确保密码已成功更改并且可以正常使用。
七、注意事项
定期更换密码:为了增强安全性,建议定期更换服务器密码。
使用复杂密码:选择一个包含大小写字母、数字和特殊字符的强密码,避免使用容易被猜到的密码。
记录密码:将新密码记录在安全的地方,以防忘记,但请确保不要将密码泄露给未经授权的人员。
通过以上步骤,你可以在网吧电影服务器上成功设置一个强密码,以提高服务器的安全性和保护用户隐私。
到此,以上就是小编对于“网吧电影服务器设置密码”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。