负载均衡如何有效分配到服务器节点?
- 行业动态
- 2024-11-17
- 4
负载均衡技术在现代网络架构中扮演着至关重要的角色,它通过将流量分配到多个服务器节点上,从而提高系统的高可用性、可扩展性和性能,本文将详细解析负载均衡的基本概念、分类、常见算法及其在实际中的应用,特别是Nginx在负载均衡中的配置与应用。
一、负载均衡
负载均衡(Load Balancing)是一种计算机网络技术,旨在优化资源使用、最大化吞吐量、最小化响应时间,并避免单点过载,其核心目的是确保Web应用的高可用性和可靠性,同时提升用户体验。
二、负载均衡的分类
1、按实现方式分类
硬件负载均衡:使用专用设备(如F5 BIG-IP)来实现负载均衡,具有高性能和强大的功能,但成本较高。
软件负载均衡:通过软件解决方案(如Nginx、HAProxy)来实现,部署灵活,成本较低,适用于中小型企业。
2、按OSI模型分类
二层负载均衡:基于数据链路层,通过虚拟MAC地址实现。
三层负载均衡:基于网络层,通过虚拟IP地址实现。
四层负载均衡:基于传输层,通过IP+端口接收请求,然后转发到后端服务器。
七层负载均衡:基于应用层,根据虚拟URL或主机名进行流量分配。
3、按应用场景分类
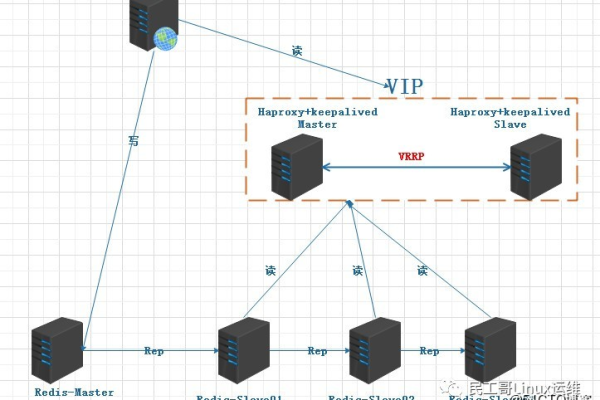
服务器负载均衡:在多个服务器之间分配流量,防止单个服务器过载。
数据中心负载均衡:在不同数据中心之间分配流量,提高可靠性和资源利用率。
云服务负载均衡:在云环境中跨多个虚拟机或容器服务分配流量。
三、常见负载均衡算法
1、轮询(Round Robin):将请求按顺序轮流分配给每台服务器,适用于服务器性能相近的场景。
2、最少连接(Least Connections):将请求分配给当前连接数最少的服务器,适用于长连接场景。
3、加权轮询(Weighted Round Robin):根据服务器的性能权重来分配请求,适用于服务器性能差异较大的场景。
4、加权最少连接(Weighted Least Connections):结合服务器的性能权重和当前连接数来分配请求。
5、IP哈希(IP Hash):根据客户端IP地址的哈希值来分配请求,适用于需要保持会话的场景。
四、Nginx负载均衡配置详解
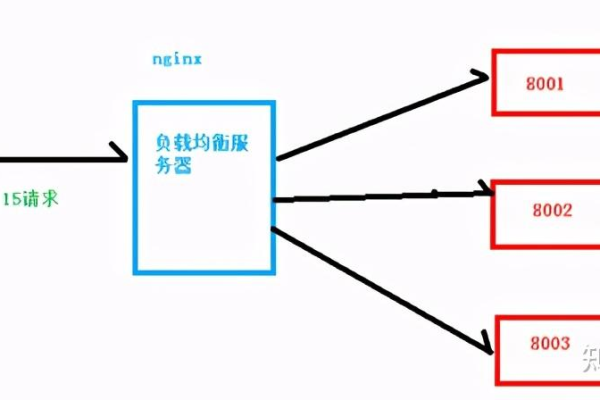
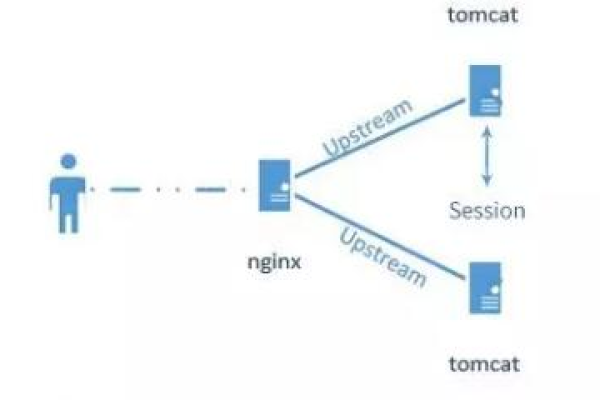
Nginx是一款高性能的HTTP和反向代理服务器,广泛用于实现负载均衡,以下是Nginx负载均衡的基本配置步骤:
1、定义Upstream模块:在Nginx配置文件中定义一个upstream模块,指定一组后端服务器。
2、配置Server模块:在server模块中,使用proxy_pass指令将客户端请求转发到upstream模块指定的后端服务器组。
3、设置负载均衡策略:Nginx支持多种负载均衡策略,如轮询、最少连接、IP哈希等,可以根据实际需求选择合适的策略。
4、配置健康检查:通过设置fail_timeout和max_fails参数,监控后端服务器的健康状态,自动剔除故障服务器。
五、实际应用案例
以电商平台为例,假设该平台使用Nginx作为负载均衡器,后端有三台Web服务器,通过配置Nginx的upstream模块和server模块,可以实现将客户端请求均匀分配到三台服务器上,从而提高系统的处理能力和可靠性,可以设置健康检查机制,确保在某台服务器发生故障时,自动将其从负载均衡池中移除,保证业务的连续性。
负载均衡技术是现代网络架构中不可或缺的一部分,它通过将流量分配到多个服务器节点上,提高了系统的高可用性、可扩展性和性能,Nginx作为一款高性能的HTTP和反向代理服务器,在实现负载均衡方面具有广泛的应用,通过合理配置Nginx的负载均衡策略和健康检查机制,可以进一步提升系统的稳定性和用户体验。
各位小伙伴们,我刚刚为大家分享了有关“负载均衡落到服务器节点”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!