什么是域名解析服务器?它在网络中扮演什么角色?
- 行业动态
- 2024-11-10
- 4
域名解析服务器
域名解析服务器(DNS服务器)是互联网中至关重要的基础设施之一,它负责将人类可读的域名转换为机器可读的IP地址,从而使我们能够通过简单易记的域名访问网站和其他在线资源,本文将详细介绍域名解析服务器的概念、类型、工作原理以及其在实际应用中的一些常见问题和解答。
一、什么是域名解析服务器?
域名解析服务器是一种运行在互联网中的服务器,它的主要功能是将用户输入的域名(例如www.baidu.com)解析为对应的IP地址(例如192.168.1.1),这一过程称为域名解析或DNS解析,域名解析服务器通过分布式数据库系统来实现高效的域名到IP地址的映射。
二、域名解析服务器的类型
根据域名解析服务器的功能和层级结构,可以将其分为以下几种类型:
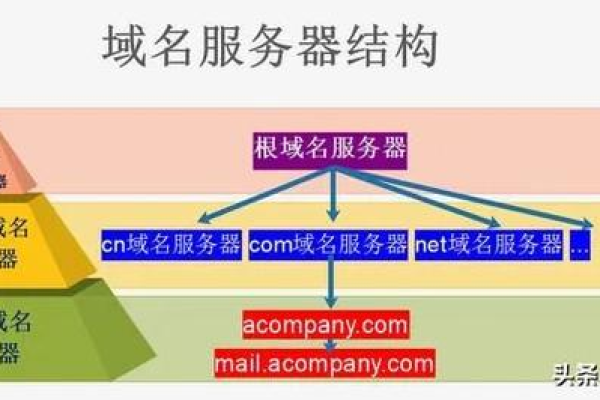
1、根域名服务器:
作用:根域名服务器是DNS层次结构中最顶层的服务器,它们存储了所有顶级域名服务器的信息。
数量:全球共有13组根域名服务器,它们分布在世界各地以保证高可用性和可靠性。
2、顶级域名服务器:
作用:这些服务器负责管理特定顶级域名(如.com、.org、.cn等)下的所有二级域名。
例子:当查询一个以“.com”结尾的域名时,本地域名服务器会向顶级域名服务器发送请求。
3、权限域名服务器:
作用:也称为授权域名服务器,负责特定域下的域名解析工作,每个二级域名都可以有自己的权限域名服务器。
例子:bithachi.cn的权限域名服务器负责该域名及其子域名的解析工作。

4、本地域名服务器:
作用:本地域名服务器是离用户最近的一层域名服务器,通常由用户的互联网服务提供商(ISP)运营,它们缓存了常用的域名解析结果以提高查询效率。
例子:当用户输入一个域名时,首先会向本地域名服务器发起请求。
三、域名解析的过程
域名解析过程可以分为以下几个步骤:
1、浏览器缓存检查:
当用户在浏览器中输入一个网址并按下回车键后,首先会检查浏览器自身的缓存中是否有该域名的IP地址记录,如果有,则直接使用该IP地址进行访问。
2、操作系统缓存检查:
如果浏览器缓存中没有找到相应的记录,接下来会在操作系统的DNS缓存中查找,如果找到了有效的记录,则使用该IP地址进行访问。
3、本地域名服务器查询:

如果上述两步都没有找到有效的记录,则会向本地域名服务器发起查询请求,本地域名服务器通常会有递归查询的功能,即代表客户端完成后续的所有查询工作。
4、根域名服务器查询:
本地域名服务器首先向根域名服务器发起请求,获取顶级域名服务器的地址。
5、顶级域名服务器查询:
根据从根域名服务器获取的信息,本地域名服务器继续向相应的顶级域名服务器发起查询请求。
6、权限域名服务器查询:
顶级域名服务器返回权限域名服务器的地址,本地域名服务器再向权限域名服务器发起查询请求。
7、返回结果:
权限域名服务器返回最终的IP地址给本地域名服务器,本地域名服务器再将结果返回给用户的设备。
8、结果缓存:
为了提高效率,本地域名服务器会对查询结果进行缓存,这样下次再有相同的查询请求时就可以直接返回缓存的结果而无需重新查询整个链条。

四、常见问题与解答
1、什么是DNS递归查询和迭代查询?
递归查询:是指DNS服务器为客户机完全解析域名(直到获得最终的IP地址)的过程,如果本地域名服务器无法直接回答一个查询,它会代表客户端向其他域名服务器进行查询,直到得到最终结果为止。
迭代查询:是指DNS服务器向客户端返回下一步应该查询的最佳DNS服务器地址,而不是代替客户端进行查询,客户端需要自行向下一个DNS服务器发起请求。
2、为什么有时修改了DNS记录后无法立即生效?
这是因为DNS记录有一个生存时间(TTL, Time To Live),在此期间内,所有的DNS缓存都会使用旧的记录,只有等到TTL过期后,新的记录才会被采用,TTL的值可以从几分钟到几天不等,具体取决于域名所有者的设置。
五、归纳
域名解析服务器是互联网中不可或缺的一部分,它使得我们可以通过易于记忆的域名来访问网站和其他在线资源,了解域名解析的基本概念、不同类型的域名解析服务器以及它们的工作原理有助于更好地理解互联网的运作机制,并在遇到相关问题时能够快速定位并解决。
各位小伙伴们,我刚刚为大家分享了有关“域名解析服务器”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!