3M云服务器带宽的实际网速是多少?
- 行业动态
- 2024-11-10
- 6
3M的网速是多少?云服务器的3M带宽
在当今数字化时代,网络速度和带宽成为了人们选择互联网服务时的重要考量因素,对于普通用户而言,了解3M带宽的实际下载速度以及其在云服务器中的应用显得尤为重要,本文将详细解析3M带宽的网速及其在云服务器中的表现,帮助读者更好地理解这一概念。
一、3M带宽的网速解析
1. 带宽与网速的关系
带宽是指在单位时间内从网络中的某一点到另一点所能通过的“最高数据率”,通常以Mbps(兆比特每秒)为单位表示,而网速则是指用户实际能够体验到的数据传输速度,通常以MB/s(兆字节每秒)为单位表示,需要注意的是,1字节等于8位,因此带宽和网速之间存在一个8倍的换算关系。
2. 3M带宽的理论下载速度
根据带宽与网速的换算公式,3M带宽的理论下载速度为:3Mbps * 1024 / 8 = 384KB/s,这只是一个理论值,实际下载速度会受到多种因素的影响,如网络环境、硬件设备、服务器负载等。
3. 实际下载速度的影响因素
网络环境:有线网络环境下,数据传输稳定性较高,信号干扰和延迟较小,因此实际下载速度可能接近理论值;而在无线网络环境下,由于无线信号容易受到干扰和阻挡,实际下载速度通常会比有线网络慢得多。
硬件设备:路由器、网卡等硬件设备的性能也会影响下载速度,如果设备性能不足或老化严重,可能会导致数据传输速度下降。
服务器负载:当服务器负载过高时,响应速度会变慢,从而影响下载速度,服务器与客户端之间的距离也会影响传输速度。
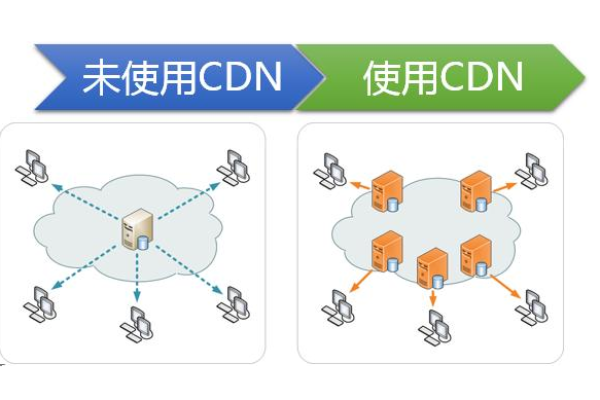
二、云服务器的3M带宽应用
1. 云服务器带宽
云服务器带宽是指用户向终端发送数据时会占用的带宽,如果云服务器的带宽为3M,则最大传输速度为128kb/s,这里的3M指的是出网带宽,即流出云服务器的带宽。
2. 3M带宽在云服务器中的表现
网站访问:对于一般的文字网站来说,3M带宽大致可以承受1000IP的访问量,但如果同时访问过多,也可能会出现卡顿或无法访问的情况。
应用场景:不同类型的平台对带宽的需求不同,下载站对磁盘容量要求高且需要大带宽;电影站和音乐站不仅对磁盘容量要求高,还需要较大的带宽来支持流畅播放;论坛等数据库读写频繁的平台则需要更高的带宽稳定性。
升级建议:当业务访问量超过一定阈值(如每天5000PV以上),且用户反馈网站打开速度超过3秒时,应考虑升级更高带宽。
3. 如何判断3M带宽是否足够
经验估计:每天2000或3000IP以下的网站使用3M带宽是足够的,但这只是一个大致的估计值,具体情况还需根据实际业务需求来判断。
监控背景:观察云服务提供商的监控背景也是一个有效的方法,当出网带宽经常达到128kb/s峰值时,表明需要升级带宽。
三、表格对比不同带宽下的下载速度
| 带宽 | 理论下载速度(KB/s) | 实际下载速度(受影响因素) |
| 1M | 128 | 约120(受网络环境和硬件影响) |
| 2M | 256 | 约240 |
| 3M | 384 | 约300(多人使用看视频可能会卡) |
| 5M | 640 | 约500 |
四、FAQs
Q1: 为什么3M带宽的实际下载速度低于理论值?
A1: 实际下载速度低于理论值的原因有很多,包括网络环境(如有线网络比无线网络更稳定)、硬件设备性能(如路由器、网卡等)、服务器负载以及线路中途的损耗等,上网高峰时段也可能导致实测速度降低。
Q2: 如何优化3M带宽下的网络体验?
A2: 要优化3M带宽下的网络体验,可以尝试以下方法:一是优化路由器设置,提高无线网络的稳定性和速度;二是增加信号覆盖范围,减少信号干扰;三是减少同时连接的设备数量或限制每个设备的带宽使用;四是定期检查并更新硬件设备驱动程序以确保最佳性能,还可以考虑在非高峰时段进行大文件下载或重要任务处理以减少拥堵情况的发生。
3M带宽在实际使用中能够满足一般的文字网站访问需求,但对于高流量或多媒体内容较多的网站来说可能不够用,用户在选择云服务器时应根据实际业务需求合理配置带宽资源以确保良好的用户体验。
以上就是关于“3M的网速是多少?云服务器的3M带宽”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!