html如何约束图片大小
- 行业动态
- 2024-03-23
- 3309
在HTML中,我们可以通过多种方式来约束图片的大小,以下是一些常用的方法:

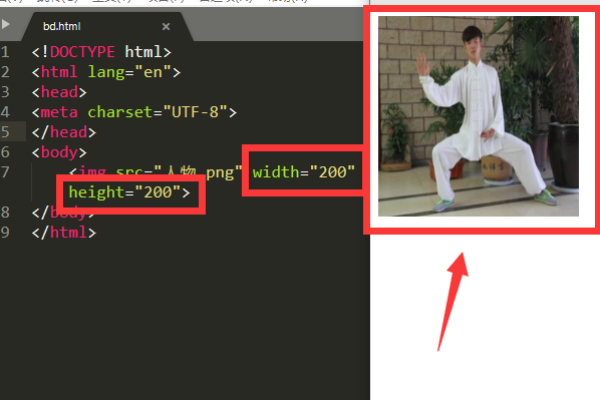
1、使用<img>标签的width和height属性:这是最直接的方法,通过设置<img>标签的width和height属性,可以精确地控制图片的宽度和高度。
<img src="image.jpg" width="100" height="100">
这段代码将会显示一个宽度为100像素,高度为100像素的图片。
2、使用CSS样式:除了直接在<img>标签中设置宽度和高度,我们还可以使用CSS样式来控制图片的大小,这种方法的优点是可以在不同的浏览器和设备上保持一致的显示效果。
<style>
img {
width: 100px;
height: 100px;
}
</style>
<img src="image.jpg">
这段代码将会显示一个宽度为100像素,高度为100像素的图片。
3、使用CSS的maxwidth属性:如果我们希望图片的最大宽度不超过某个值,但是允许图片的高度超过这个值,我们可以使用CSS的maxwidth属性。
<style>
img {
maxwidth: 500px;
height: auto;
}
</style>
<img src="image.jpg">
这段代码将会显示一个宽度不超过500像素,高度自适应的图片,如果图片的原始宽度超过500像素,那么它的宽度将会被压缩到500像素,而高度会根据比例进行相应的调整。
4、使用CSS的objectfit属性:如果我们希望图片完全填充其容器,但是保持其原始的宽高比,我们可以使用CSS的objectfit属性。
<style>
img {
width: 500px;
height: 500px;
objectfit: cover;
}
</style>
<img src="image.jpg">
这段代码将会显示一个宽度为500像素,高度为500像素的图片,图片会被放大或者缩小以完全填充其容器,但是会保持其原始的宽高比。
以上就是在HTML中约束图片大小的方法,每种方法都有其适用的场景,可以根据实际需求选择合适的方法。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/249990.html