如何配置F5负载均衡器的七层功能?
- 行业动态
- 2024-12-22
- 5
F5负载均衡配置七层详解
一、F5负载均衡与重要性
F5负载均衡器是网络设备中的关键组件,用于在多个服务器之间分配流量,以确保应用的高可用性、可靠性和性能优化,F5不仅支持四层(基于IP地址和端口号)的负载均衡,还支持七层(基于应用层信息如HTTP头、URL、Cookie等)的负载均衡,七层负载均衡能够更智能地管理流量,根据内容和应用需求将请求路由到最适合的服务器,从而提高用户体验和应用性能。
二、F5七层负载均衡配置步骤详解
1. 组网规划
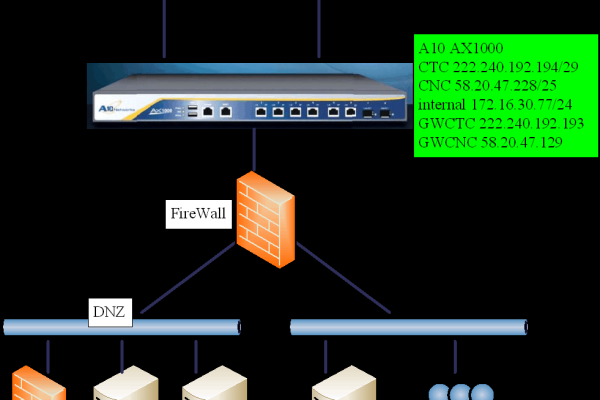
组网拓扑图:明确网络设备的物理端口分配和连接方式,以及服务器网卡的配置和连接。
IP地址分配:为网络设备和服务器网卡分配合适的IP地址。
业务规划:确定F5上的虚拟IP(VIP)、成员池、节点、负载均衡算法和会话保持方法。
2. 版本检查与时间同步
确保F5设备的软件版本是最新的,或者符合你的网络环境要求。
校正设备的系统时间,确保时间的准确性。
3. 通用配置
在安全允许的情况下,打开Telnet和FTP功能,便于后续维护。
配置VLAN的Unique MAC地址,确保不同VLAN的MAC地址不同。
配置SNAT Any IP选项,使内网主机能够Ping通外网机器。
4. 初始化配置
建议使用命令行方式进行初始化配置,以避免Web页面初始化可能出现的问题。
运行config或setup命令进行初始化配置,并按照提示完成许可证信息的输入。
5. 双机切换监控配置(可选)
在Web页面中选择相应的VLAN,配置Arm Failsafe选项,设置超时时间和切换条件。
配置Gateway Failsafe,监控网关地址,确保主备机之间的配置一致。
6. MAC Masquerade配置
配置Shared IP Address的MAC地址,确保当F5发生切换时,服务器上的Shared IP Address的MAC地址不变,从而保证业务不中断。
7. Pool配置
在Web页面的导航面板中选择“Pools”标签,点击“ADD”按钮添加服务器池。
在池属性中选择负载均衡策略(如Round Robin),并添加成员IP地址和服务端口。
配置会话保持类型,根据需要选择相应的会话保持策略。
8. Virtual Server配置
在导航面板中选择“Virtual Servers”标签,点击“ADD”按钮添加虚拟服务器。
输入虚拟服务器的IP地址和服务端口号,选择服务名称(如果适用)。
在“Select Physical Resources”页面中,选择与虚拟服务器对应的负载均衡池。
完成创建后,可以根据需要进一步配置虚拟服务器的属性。
9. Monitor配置
在导航面板中选择“Monitor”标签,点击“ADD”按钮添加监控。
根据需要选择关联类型(如Node Associations、Service Associations等)。
在“Choose Monitor”表格中选择监控名称,添加到“Monitor Rule”监控规格文本框中。
应用配置后,监控规则将生效。
10. SNAT配置
在导航面板中选择“NATs”标签,点击“ADD”按钮添加SNAT地址。
输入Translation Address的IP地址和Origin List的节点IP地址或VLAN名称。
完成添加后,SNAT规则将生效。
三、FAQs
Q1: F5七层负载均衡相比四层负载均衡有哪些优势?
A1: F5七层负载均衡相比四层负载均衡具有以下优势:
智能流量管理:七层负载均衡能够分析应用层的信息(如HTTP头、URL、Cookie等),根据内容和应用需求将请求路由到最适合的服务器,从而实现更智能的流量管理。
提高用户体验:通过七层负载均衡,可以根据用户的语言偏好、地理位置等因素将请求路由到最近的或最合适的服务器,从而提高用户体验和应用性能。
安全性增强:七层负载均衡可以在应用层进行安全过滤和攻击防护,如SQL注入、跨站脚本攻击等,从而提高应用的安全性。
Q2: F5七层负载均衡配置过程中需要注意哪些事项?
A2: 在F5七层负载均衡配置过程中,需要注意以下事项:
规划充分:在进行配置之前,要充分规划好组网拓扑、IP地址分配、业务需求等,确保配置过程的顺利进行。
版本兼容性:确保F5设备的软件版本与你的网络环境和业务需求兼容,避免因版本不兼容导致的问题。
安全性考虑:在配置过程中,要注意安全性设置,如关闭不必要的服务、配置强密码等,确保设备的安全。
监控与测试:配置完成后,要进行充分的监控和测试,确保负载均衡功能正常工作,并且能够满足业务需求。
四、小编有话说
F5七层负载均衡的配置虽然相对复杂,但其带来的好处也是显而易见的,通过合理的配置和优化,我们可以实现更智能的流量管理、提高用户体验和应用性能,也需要注意安全性和稳定性的考虑,确保我们的网络环境安全可靠,希望本文能够帮助大家更好地理解和掌握F5七层负载均衡的配置方法。