如何设置CDN服务节点以提高网站性能?
- 行业动态
- 2024-12-22
- 5
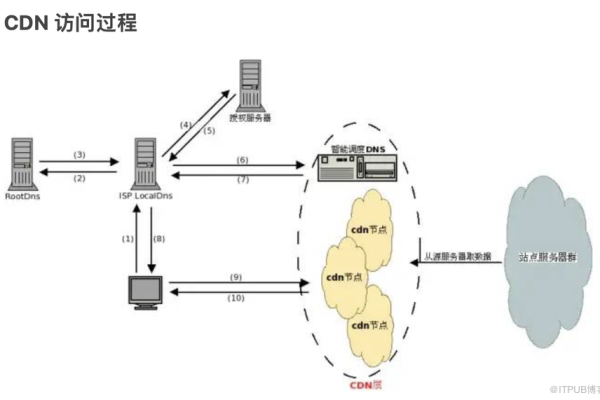
CDN(内容分发网络)是一种通过在全球多个节点部署服务器,以加速用户访问网站内容的高效技术,设置CDN服务节点是一个复杂但至关重要的过程,它涉及到多个方面,包括选择合适的CDN服务提供商、合理分布节点位置、配置负载均衡和缓存策略等,以下是详细的步骤和考虑因素:
1、选择合适的CDN服务提供商:选择一家可靠的CDN服务提供商是设置CDN的第一步,也是最关键的一步,不同的服务商在全球范围内有不同的节点分布和服务质量,这直接影响到CDN的性能和用户体验,在选择CDN服务提供商时,需要考虑以下几个因素:
服务覆盖范围:理想的CDN服务提供商应该在全球各主要地区都有数据中心,这样可以确保无论用户位于哪里,都可以从最近的节点获取内容,从而提高访问速度。
服务质量和技术支持:高质量的服务商不仅提供高效的内容分发服务,还具备强大的技术支持团队,能够在出现问题时及时响应并解决,服务商的稳定性、可扩展性和安全性等方面也是需要重点考量的因素。
价格和计费方式:不同的CDN服务商有不同的计费模式,有些按流量计费,有些按带宽计费,需要根据自己的网站流量情况选择合适的计费方式。
2、合理分布节点位置:合理分布节点位置是确保CDN高效运行的核心步骤,节点的地理位置应根据用户分布情况和网络流量特点进行合理规划,以实现最佳的内容分发效果。
分析用户分布:通过分析用户访问数据,了解用户的地理分布情况,根据用户分布密集的区域优先设置CDN节点,可以确保这些区域的用户能够快速访问内容,提升用户体验。

分析网络流量特点:网络流量特点也是影响节点分布的重要因素,通过流量分析,可以确定哪些区域是流量高峰区域,哪些是流量低谷区域,针对高峰区域设置更多节点,确保在高流量时段也能稳定高效地提供服务。
3、配置负载均衡:负载均衡是CDN多节点设置中不可或缺的一环,合理的负载均衡策略可以确保流量在各节点间均匀分布,避免单个节点因流量过大而导致性能下降。
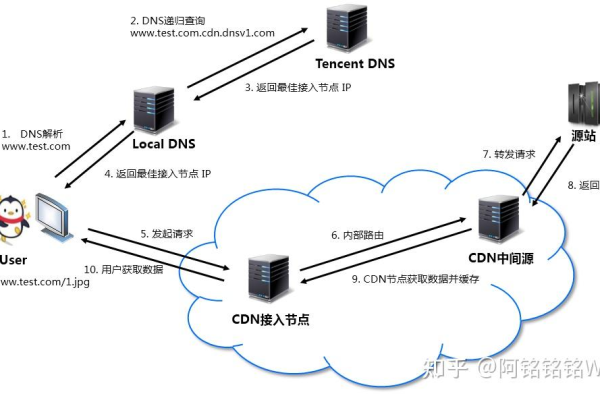
DNS负载均衡:DNS负载均衡是最常见的一种负载均衡方式,通过DNS解析,将用户请求分配到不同的节点,可以根据用户的地理位置、网络状况等因素,将请求分配到最合适的节点,从而提高访问速度和稳定性。
智能负载均衡:智能负载均衡是一种更加先进的负载均衡方式,它不仅考虑用户的地理位置,还会实时监控各节点的负载情况、网络延迟、带宽等参数,动态调整流量分配策略,智能负载均衡能够更精准地分配流量,确保各节点的高效运行。
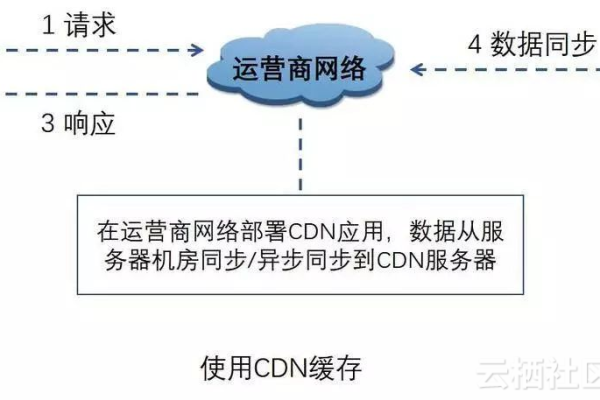
4、设置缓存策略:缓存策略是CDN多节点设置中另一个重要的方面,合理的缓存策略可以有效减少源站服务器的负担,提高内容分发效率。

确定缓存内容:首先需要确定哪些内容需要缓存,哪些内容不需要缓存,静态内容(如图片、视频、CSS文件等)适合缓存,而动态内容(如用户个人信息、实时数据等)则不适合缓存。
设置缓存时间:缓存时间的设置需要根据内容的更新频率来确定,对于更新频率较低的内容,可以设置较长的缓存时间;对于更新频率较高的内容,则需要设置较短的缓存时间,甚至不缓存,合理的缓存时间设置可以确保用户获取到最新的内容,同时减少源站服务器的负担。
5、监控和优化:监控和优化是确保CDN多节点高效运行的重要步骤,通过实时监控各节点的运行状态,可以及时发现和解决问题,确保CDN的稳定性和高效性。
实时监控:通过实时监控系统,监控各节点的流量、负载、响应时间等指标,及时发现异常情况并进行处理,确保各节点的稳定运行。
持续优化:根据监控数据,持续优化CDN的配置,包括调整节点分布、优化负载均衡策略、调整缓存策略等,通过不断优化,确保CDN始终处于最佳状态,为用户提供高效、稳定的内容分发服务。

6、使用项目管理系统:在CDN多节点的设置和管理过程中,使用项目管理系统可以提高工作效率,确保各环节的顺利进行,推荐使用研发项目管理系统PingCode和通用项目协作软件Worktile。
PingCode:PingCode是一款专为研发项目管理设计的系统,提供了全面的项目管理功能,通过PingCode,可以高效管理CDN多节点设置项目的各个环节,包括任务分配、进度跟踪、问题管理等,PingCode的强大功能和灵活性,可以确保项目的顺利进行。
Worktile:Worktile是一款通用的项目协作软件,适用于各类项目管理需求,通过Worktile,可以方便地进行团队协作、任务管理、文件共享等工作,Worktile的简洁界面和易用性,使得团队成员可以快速上手,提高工作效率。
CDN多节点的设置是一个复杂而重要的过程,涉及到服务商选择、节点分布、负载均衡、缓存策略等多个方面,通过合理的规划和配置,可以确保CDN的高效运行和用户体验的提升,使用项目管理系统如PingCode和Worktile,可以提高工作效率,确保项目的顺利进行,CDN多节点的设置需要综合考虑各方面因素,通过不断优化,提供高效、稳定的内容分发服务。
小伙伴们,上文介绍了“cdn服务节点怎么设置”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。