什么是CDN测试?听云是如何进行CDN测试的?
- 行业动态
- 2024-12-21
- 6
CDN(内容分发网络)作为提升网站访问速度和稳定性的关键技术,其质量直接影响用户体验和业务发展,为了确保CDN服务的高效运行,对其进行定期测试和评估至关重要,基调听云作为一家专业的网络监测服务提供商,提供了全面的CDN测试解决方案,帮助企业优化CDN配置,提升服务质量,本文将详细介绍基调听云在CDN测试方面的应用,包括测试方法、数据分析以及常见问题解答。
一、基调听云CDN测试
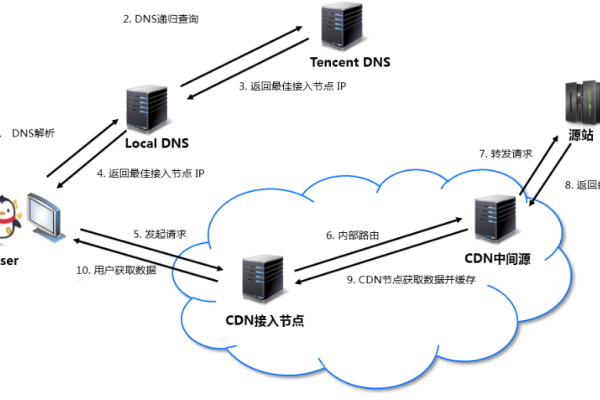
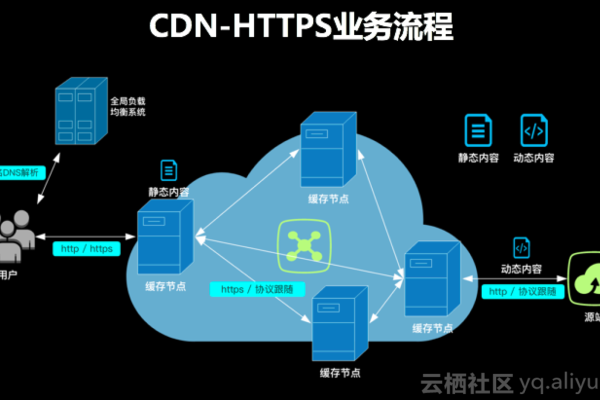
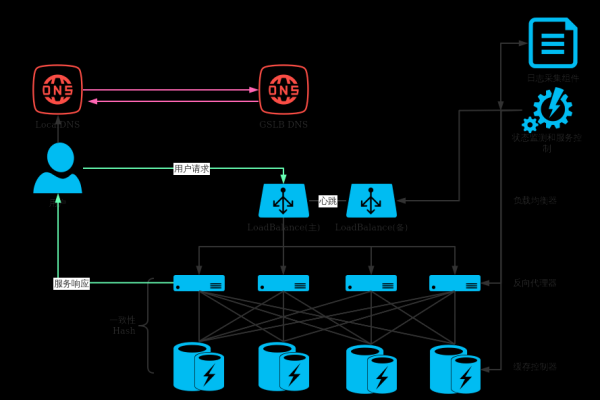
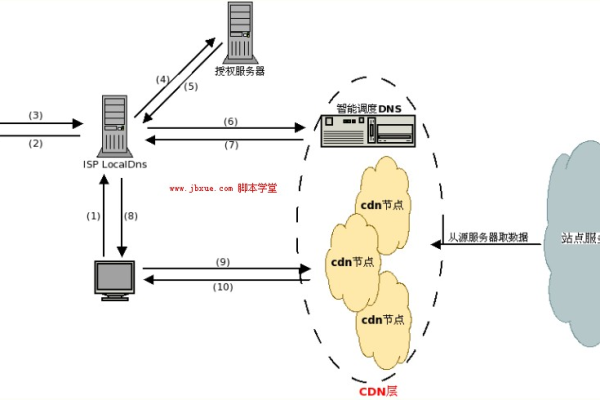
基调听云通过模拟用户访问的方式,对CDN节点进行全面监测,包括解析策略、节点性能、内容更新等方面,其目标是确保CDN服务能够高效地将内容分发到全球各地的用户手中,同时及时发现并解决潜在问题。
二、CDN测试的重要性
1、保障用户体验:通过监测CDN节点的响应时间和可用性,确保用户能够快速访问网站内容,减少等待时间,提升满意度。
2、提高搜索引擎排名:搜索引擎在评估网站时会考虑加载速度,CDN质量检测有助于提升网站的SEO表现。
3、应对高峰流量:在促销活动或重大事件期间,CDN的分布式架构可以有效分散流量压力,保证网站正常运行。
4、抵御DDoS攻击:CDN具备抵御DDoS攻击的能力,通过分散流量和过滤反面请求保护网站免受攻击。

5、提升网络安全性:CDN的安全机制可以有效发现并应对DDoS攻击,保障网站的可用性和安全性。
三、基调听云CDN测试的具体方法
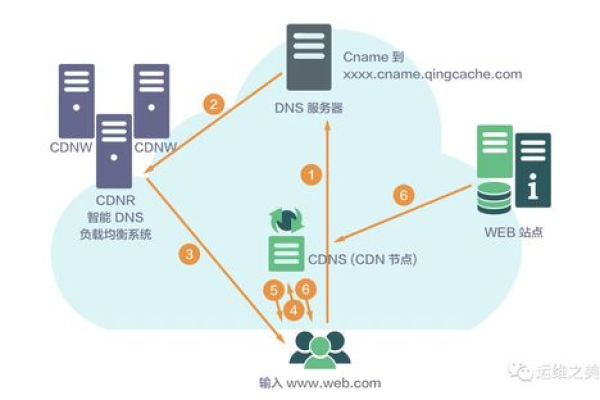
1、CDN解析策略监测:监测CDN是否正确地将用户指向最近的节点,以及是否根据访问量动态调整指向。
2、CDN节点性能监测:分析每个节点的性能数据,识别性能较差的节点,以便进行优化。
3、CDN解析策略变化监测:跟踪CDN解析策略的变化,评估其对网站性能的影响。
4、更新监测:实时监控CDN节点与源站内容的同步情况,确保内容及时更新。

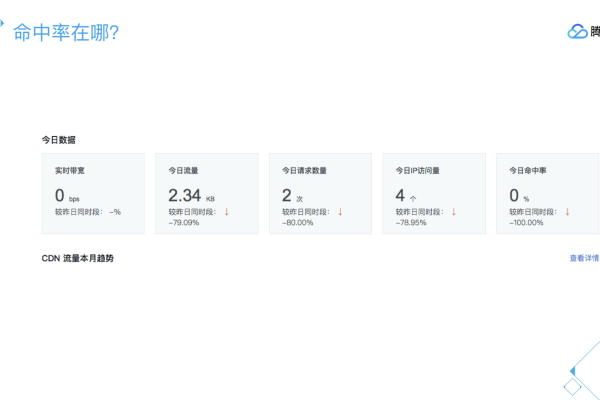
四、数据分析与报告
基调听云提供详细的数据报告,包括城市分布图、趋势图、错误图等,帮助客户直观了解CDN的运行状况,可以通过城市分布图查看不同地区的访问情况,通过趋势图分析访问量的变化趋势,通过错误图识别常见的访问错误,基调听云还支持生成定制化的报告,满足客户特定的分析需求。
五、常见问题解答
1、Q1: CDN测试的频率应该多久一次?
A1: 建议至少每月进行一次全面测试,以确保CDN服务的稳定性和可靠性,对于关键业务或高流量网站,应增加测试频率。
2、Q2: 如果发现CDN节点性能不佳,应该怎么办?

A2: 首先确认问题是否由CDN服务商引起,如果是,则联系服务商进行调整或更换节点,如果不是,可能需要优化网站内容或结构调整。
3、Q3: 如何选择合适的CDN服务商?
A3: 可以通过基调听云提供的CDN选型功能,对比多家服务商的性能指标,选择性价比最高的服务商。
基调听云提供了一套完整的CDN测试解决方案,帮助企业全面了解CDN服务的质量和性能,通过定期测试和数据分析,企业可以及时发现并解决潜在问题,确保CDN服务的高效运行,从而提升用户体验和业务发展。
以上就是关于“cdn测试听云”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!