CDN在网络传输中扮演着怎样的角色?
- 行业动态
- 2024-12-21
- 3
CDN的作用
CDN,全称Content Delivery Network,即内容分发网络,是一种通过在现有互联网中增加一层新的网络架构,将网站的内容发布到最接近用户的网络“边缘”,使用户可以就近取得所需内容的技术手段,CDN的核心目的是通过分布式缓存、智能路由和负载均衡等技术手段,提高用户访问网站的响应速度,减轻源服务器的负载压力,并提升网站的安全性和可用性。
一、CDN的主要作用
1. 加速网站加载速度
CDN通过将静态内容(如图片、CSS、JavaScript文件等)缓存在全球各地的服务器上,减少了数据传输的距离,从而显著提高了网站的加载速度,当用户请求访问某个资源时,CDN会自动选择距离用户最近的服务器提供内容,避免了长距离传输带来的延迟。
2. 提高网站的稳定性
CDN可以分担源服务器的负载,防止因流量过大导致网站崩溃,CDN还可以提供负载均衡功能,将流量分配到不同的服务器上,提高网站的可用性和稳定性,即使某一部分节点出现故障,其他节点也可以继续提供服务,确保网站的正常运行。
3. 改善用户体验
更快的加载速度和更高的稳定性直接提升了用户体验,降低了跳出率,提高了用户留存率,这对于电子商务、在线教育、流媒体娱乐等领域尤为重要,因为这些行业的用户对网站的响应速度和稳定性有较高的要求。
4. 提高网站的安全性
CDN可以提供多种安全措施,如DDoS攻击防护、SSL加速、WAF(Web应用防火墙)等,保护网站免受反面攻击和数据泄露的威胁,通过分布式部署和智能路由技术,CDN可以有效地抵御大规模的网络攻击,确保网站的安全和稳定。
5. 支持全球化
CDN的全球部署可以帮助网站更好地服务全球用户,提供本地化的访问速度,无论用户身处何地,都可以享受到快速、稳定的网站访问体验,这对于需要面向全球市场的企业来说尤为重要。
二、CDN的工作原理
CDN的工作原理主要包括以下几个方面:
1、内容缓存:CDN将源站的内容缓存在全球各地的边缘服务器上,当用户请求访问某个资源时,CDN会自动选择距离用户最近的服务器提供内容,如果边缘服务器上没有所需的内容,它会从源站获取并缓存该内容,以便后续访问。
2、智能路由:CDN使用智能DNS解析技术,根据用户的地理位置和网络条件,将用户的请求导向最优的CDN节点,这确保了用户能够通过最快的路径获取内容。
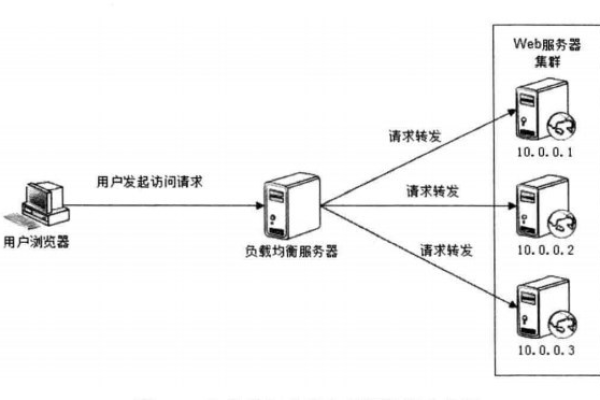
3、负载均衡:CDN通过负载均衡技术,将用户请求均匀地分配到多个服务器上,避免单个服务器过载,从而提高网站的可用性和响应速度。
4、动态加速:除了静态内容的缓存外,CDN还可以对动态内容进行加速,通过TCP优化、HTTP/2支持等技术手段,提高动态内容的传输效率。
三、CDN的系统构成
CDN的系统构成通常包括以下几个组件:
1、源服务器(Origin Server):存储原始内容的主要服务器,当内容发生变化时,源服务器会将新内容传递给CDN。
2、边缘服务器(Edge Server):部署在全球各个地点的服务器节点,负责存储和分发缓存的内容,边缘服务器是CDN的基础架构,它们构成了一个广泛分布的网络,确保用户能够快速获取所需内容。
3、负载均衡器(Load Balancer):用于在多个边缘服务器之间均匀分配用户请求的流量,它根据不同算法(如轮询、最少连接等)将请求导向最优的边缘服务器,以实现负载均衡和高可用性。
4、DNS服务器:负责解析用户请求的域名并将其映射到最近的边缘服务器,CDN使用智能DNS解析技术,根据用户位置和网络条件来选择最优的边缘服务器。
5、内容管理系统(Content Management System, CMS):用于管理和发布网站的内容,它可以与CDN集成,使更新的内容能够传递到CDN,并在边缘服务器上进行缓存。
四、CDN的核心技术
CDN的核心技术包括以下几个方面:
1、内容路由技术:通过智能选择最优路径来实现请求的快速响应,这包括DNS负载均衡、IP Anycast技术、BGP路由协议等。
2、缓存技术:采用高效的缓存算法和技术,将内容缓存在离用户最近的节点上,实现快速访问。
3、分发技术:采用多种分发技术,包括HTTP/HTTPS协议、流媒体协议等,支持直播和点播两种场景。
4、动态加速技术:对动态内容进行加速,例如通过Web加速技术、TCP协议优化技术、SSL加速技术等。
5、安全防护技术:提供多种安全防护措施,如DDoS攻击防护、Web应用防火墙等,保障网站的安全。
6、数据分析技术:对网站访问数据进行收集、整理和分析,帮助网站优化内容和提升用户体验。
7、智能控制平台:通过智能控制平台提供服务,包括内容管理、性能监测、安全防护等,智能控制平台可以自动化、智能化地管理和优化网站内容分发。
五、CDN的应用场景
CDN广泛应用于各种行业和场景,包括但不限于以下几种:
1、视频流媒体:如YouTube、Netflix等视频网站,通过CDN保证视频流畅播放,减少缓冲时间。
2、在线游戏:加速游戏数据的传输,降低延迟,提高游戏体验。
3、电子商务:加速产品图片、页面加载,提高用户购买转化率。
4、云存储:加速云存储文件的下载速度,提高用户体验。
5、在线教育:确保音频和视频讲座的流畅传输,无论参与者位于何处。
六、如何选择合适的CDN
选择合适的CDN时,需要考虑以下几个因素:
1、覆盖范围:CDN的节点分布越广,覆盖的地区越多,对全球用户的访问速度就越快。
2、性能:CDN的缓存命中率、传输速度、延迟等性能指标直接影响用户体验。
3、价格:CDN的价格因提供商和服务套餐的不同而异,需要根据自己的需求选择合适的套餐。
4、功能:不同的CDN提供商提供的功能也不同,如WAF、SSL加速等,需要根据自己的需求选择。
七、CDN的常见问题解答(FAQs)
Q1: CDN是否适用于所有类型的网站?
A1: CDN主要适用于需要加速静态或动态内容传输的网站,特别是那些拥有大量静态资源(如图片、CSS、JavaScript文件等)的网站,对于动态内容较多的网站,CDN仍然可以通过动态加速技术提供一定的加速效果,但可能不如静态内容明显,一些特定类型的网站(如高度交互性的Web应用)可能需要额外的优化措施来充分发挥CDN的优势。
Q2: CDN是否会影响SEO(搜索引擎优化)?
A2: CDN本身不会直接影响SEO排名,但它可以通过提高网站加载速度和稳定性来间接提升SEO效果,搜索引擎(如谷歌)已经明确表示,网站的加载速度是影响搜索排名的一个因素,使用CDN加速网站加载速度,有助于提高搜索引擎的友好度和用户体验,从而可能对SEO产生积极影响,需要注意的是,CDN的配置和使用方式可能会影响搜索引擎的抓取和索引效果,因此在部署CDN时需要确保正确配置相关设置(如缓存规则、回源策略等),以避免对SEO造成不利影响。
小伙伴们,上文介绍了“cdn的作用”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。