探索CDN加速的多样性,究竟有哪几种方式?
- 行业动态
- 2024-12-21
- 4
CDN(内容分发网络)通过多种技术手段来加速网站的访问速度,以下是几种主要的CDN加速方式:
1、:这是CDN最核心的功能之一,CDN将网站的静态资源(如图片、CSS、JavaScript文件等)缓存到全球多个节点服务器上,当用户请求这些资源时,系统会优先从最近的节点服务器获取数据,而不是直接从源服务器请求,从而减少传输时间和服务器负载。
2、分布式服务器:CDN服务提供商在全球范围内部署大量的服务器节点,这些节点通常位于数据中心或互联网交换点(IXP),以确保高速和稳定的连接,通过分布式服务器架构,CDN能够有效减少数据传输的物理距离,从而显著降低延迟。
3、智能路由:CDN使用智能路由技术,根据用户的地理位置、网络状况和节点的负载情况,动态选择最佳的传输路径,这不仅能提高数据传输的效率,还能在某个节点出现故障时快速切换到其他节点,保证服务的连续性和稳定性。
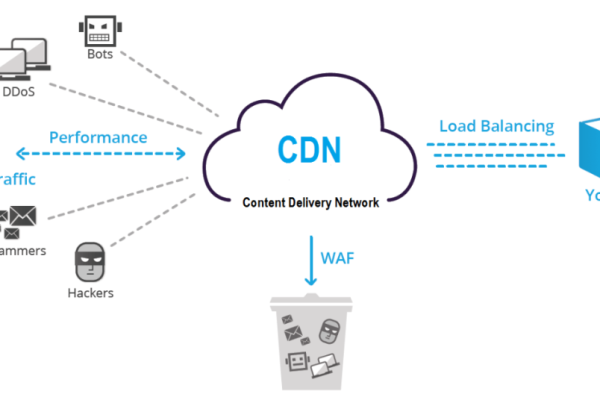
4、负载均衡:CDN通过负载均衡技术将用户请求均匀地分配到多个服务器上,以避免单个服务器过载,这种多层次的负载均衡机制能够有效分散流量,减少服务器压力,提高整体服务质量。
5、网络优化:CDN通过优化传输协议(如HTTP/2、QUIC等)来提升数据传输效率,CDN还可能采用数据压缩和传输优化技术,减少数据传输的体积和时间。
6、内容预取和推送:CDN可以在用户请求之前主动将可能需要的内容缓存到节点服务器上(内容预取),或者在内容更新时主动将新内容推送到用户设备上(内容推送),以提高响应速度和用户体验。
7、边缘计算:随着互联网应用的复杂性增加,动态内容成为越来越重要的部分,CDN通过边缘计算技术,将部分计算任务下放到节点服务器上,以减少数据传输的延迟和服务器的压力。
8、SSL加速和安全性:随着HTTPS协议的普及,CDN提供SSL卸载和加速功能,以减少加密和解密的计算开销,CDN还提供多层次的安全防护,如DDoS防护、WAF(Web应用防火墙)等。
9、实时数据分析和优化:CDN通过实时数据分析监控各个节点的性能和用户访问情况,并根据分析结果进行动态调整和优化,以不断提升性能和用户体验。
CDN通过上述多种加速方式,实现了显著的加速效果,无论是提升页面加载速度还是提高应用性能都发挥了重要作用,随着技术的不断进步和创新,CDN将继续推动互联网应用的发展,提供更快、更稳定的访问体验。
小伙伴们,上文介绍了“cdn有几种加速”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。