如何有效利用F5负载均衡技术提升网络性能?
- 行业动态
- 2024-12-21
- 6
F5负载均衡讲解视频
F5负载均衡是一种网络设备,用于在多台服务器之间分配网络流量,以提高应用程序的可用性和性能,本文将详细介绍F5负载均衡的原理、功能和优势,并提供一个详细的讲解视频。
F5负载均衡的原理
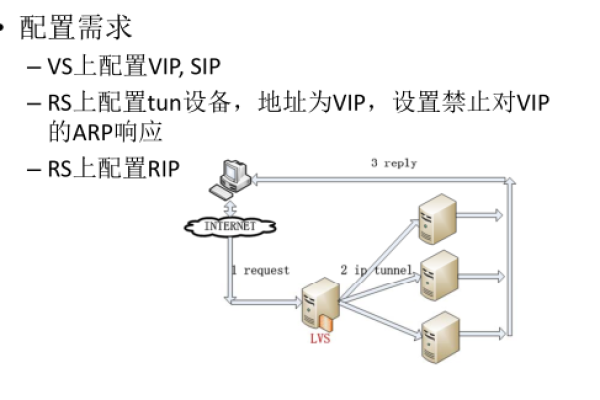
F5负载均衡通过将网络流量分发到多个服务器上,实现对应用程序的高可用性和性能的提升,它可以根据不同的负载均衡算法,将流量分发到最合适的服务器上,以平衡服务器的负载并提高整体性能。
F5负载均衡的功能
1、流量分发:F5负载均衡可以根据预设的规则和算法,将网络流量分发到多个服务器上,它可以基于IP地址、端口号、URL等参数进行流量分发,确保流量均匀分布在各个服务器上。
2、健康检查:F5负载均衡可以定期检查服务器的健康状态,以确保只有健康的服务器才能接收流量,如果某个服务器出现故障或不可用,F5负载均衡会自动将流量重新分配到其他健康的服务器上。
3、会话保持:F5负载均衡可以保持用户的会话信息,确保用户在与服务器交互时能够保持连续的会话状态,这有助于提供更好的用户体验和更高的应用程序性能。
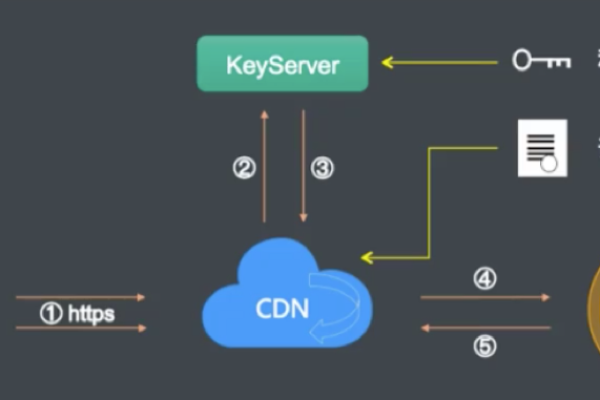
4、SSL卸载:F5负载均衡可以处理SSL/TLS加密连接,减轻服务器的负担,它可以解密传入的请求并将明文发送给服务器,然后再将服务器的响应加密后发送回客户端。
5、缓存:F5负载均衡可以缓存静态内容,如图片、CSS文件和JavaScript文件等,这可以减少对服务器的请求次数,提高应用程序的响应速度和性能。
F5负载均衡的优势
1、高可用性:F5负载均衡可以将流量分发到多个服务器上,即使某个服务器出现故障,其他服务器仍然可以正常工作,确保应用程序的高可用性。
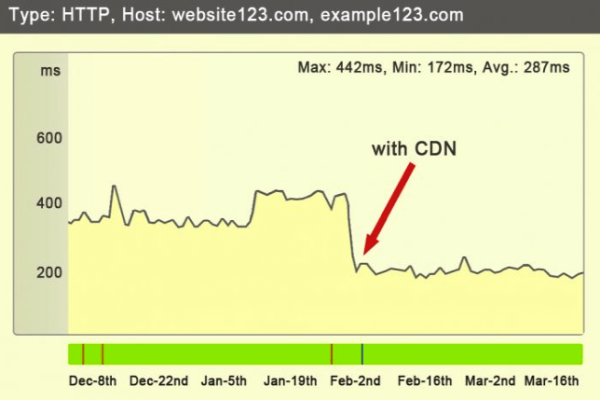
2、性能优化:F5负载均衡可以根据服务器的负载情况动态调整流量分配,避免某些服务器过载而影响整体性能,它还可以通过缓存和SSL卸载等功能减轻服务器的负担,提高应用程序的响应速度和性能。
3、可扩展性:F5负载均衡可以根据需要添加更多的服务器,以满足不断增长的流量需求,它支持水平扩展和垂直扩展,可以根据实际需求灵活调整服务器的数量和规模。
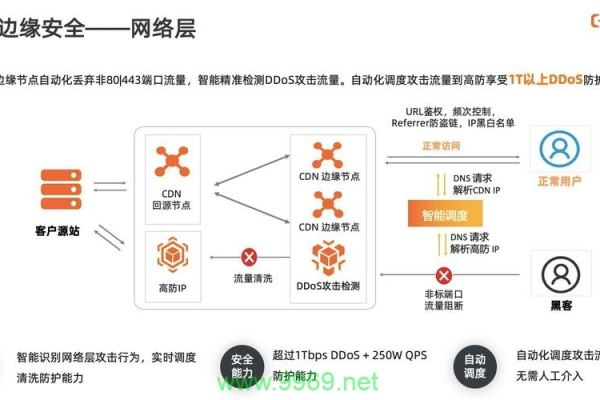
4、安全性:F5负载均衡可以提供安全功能,如防火墙、载入检测和防御等,保护应用程序免受反面攻击和威胁。
相关问答FAQs
问题1:F5负载均衡适用于哪些场景?
回答:F5负载均衡适用于各种需要提高应用程序可用性和性能的场景,如网站、电子商务平台、在线游戏、移动应用等,无论是小型企业还是大型组织,都可以通过使用F5负载均衡来提升其应用程序的性能和可靠性。
问题2:如何配置F5负载均衡?
回答:配置F5负载均衡需要根据具体的应用场景和需求进行设置,可以通过F5的管理界面或命令行界面进行配置,配置项包括流量分发规则、健康检查设置、会话保持策略、SSL卸载等,具体的配置过程可以参考F5官方文档或寻求专业的技术支持。