如何有效利用F5负载均衡技术提升虚拟机Web服务器的性能?
- 行业动态
- 2024-12-21
- 5
F5负载均衡虚拟机Web服务器:优化网络性能与提高可用性的完美结合
在当今数字化时代,网络性能和可用性对于企业的成功至关重要,为了实现这一目标,许多企业采用了F5负载均衡虚拟机(Virtual Server)来优化其Web服务器的性能,本文将详细介绍F5负载均衡虚拟机Web服务器的概念、优势以及如何配置和使用。
F5负载均衡虚拟机Web服务器简介
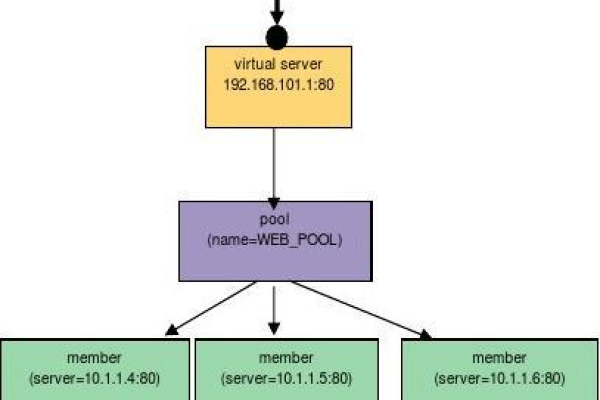
F5负载均衡虚拟机Web服务器是一种基于软件的负载均衡解决方案,它将多个Web服务器组合成一个虚拟服务器,以实现更高的性能和可用性,通过使用F5负载均衡虚拟机,企业可以在多个物理服务器之间分配流量,从而提高整体性能并降低单点故障的风险。
F5负载均衡虚拟机Web服务器的优势
1、提高性能:通过将流量分配到多个服务器,F5负载均衡虚拟机可以显著提高Web服务器的性能,这意味着用户在访问网站时将获得更快的响应速度,从而提高客户满意度。
2、高可用性:F5负载均衡虚拟机可以将流量分配到多个服务器,从而降低单点故障的风险,即使某个服务器出现故障,其他服务器仍然可以继续处理请求,确保网站的正常运行。
3、灵活性:F5负载均衡虚拟机可以根据需要轻松地添加或删除服务器,从而使企业能够根据实际需求调整资源,它还支持多种协议和应用程序,使企业能够灵活地部署和管理其Web服务器。
4、易于管理:F5负载均衡虚拟机提供了一个集中的管理界面,使企业可以轻松地监控和管理其Web服务器,这有助于简化运维工作,降低管理成本。
三、如何配置和使用F5负载均衡虚拟机Web服务器
要配置和使用F5负载均衡虚拟机Web服务器,企业需要执行以下步骤:
1、安装F5负载均衡虚拟机软件:企业需要在每个Web服务器上安装F5负载均衡虚拟机软件,这可以通过从F5官方网站下载软件包并进行安装来完成。
2、配置虚拟服务器:企业需要配置虚拟服务器,以便将流量分配到多个Web服务器,这包括设置虚拟服务器的IP地址、端口号、协议等参数。
3、添加后端服务器:企业需要将实际的Web服务器添加到虚拟服务器中,这可以通过编辑虚拟服务器的配置文件来完成,指定每个后端服务器的IP地址和端口号。
4、配置负载均衡策略:企业需要配置负载均衡策略,以便根据实际需求将流量分配到后端服务器,这包括设置轮询、加权轮询、最小连接数等策略。
5、监控和管理:一旦配置完成,企业可以使用F5负载均衡虚拟机提供的管理界面来监控和管理其Web服务器,这包括查看服务器状态、流量统计等信息,以及对虚拟服务器进行修改和优化。
FAQs
Q1:F5负载均衡虚拟机Web服务器适用于哪些场景?
A1:F5负载均衡虚拟机Web服务器适用于需要高性能、高可用性和灵活扩展的企业级应用场景,如电子商务网站、在线游戏、金融服务等。
Q2:F5负载均衡虚拟机Web服务器与其他负载均衡解决方案相比有何优势?
A2:F5负载均衡虚拟机Web服务器具有以下优势:1) 提高性能;2) 高可用性;3) 灵活性;4) 易于管理,这些优势使得F5负载均衡虚拟机成为企业级应用场景的理想选择。