如何通过CDN接口加速提升网站性能?
- 行业动态
- 2024-12-21
- 5
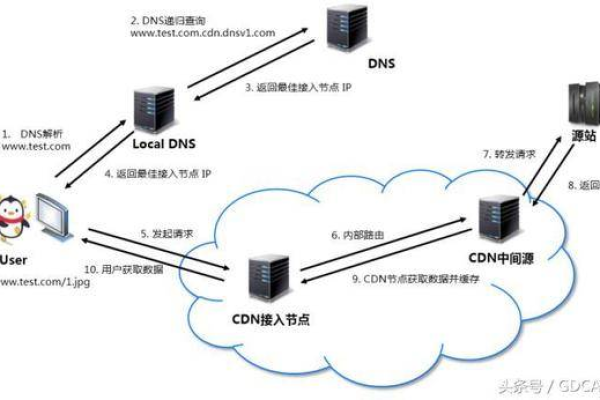
CDN(内容分发网络)接口加速技术是一种通过分布式架构优化网站和应用程序性能的技术手段,它利用全球分布的服务器节点,将静态资源缓存到离用户最近的节点上,从而显著减少数据传输时间和延迟,提高用户的访问速度和体验。
一、CDN接口加速的原理与方法
1. 缓存静态内容
缓存静态内容是CDN加速的核心技术之一,静态内容如图片、CSS、JavaScript文件等通常不会频繁变化,因此非常适合进行缓存,通过将静态资源缓存到全球分布的CDN节点上,用户可以从离他们最近的节点获取这些资源,从而大大减少延迟和服务器压力。
配置缓存策略:为了充分利用缓存,必须配置合理的缓存策略,可以通过设置HTTP头中的Cache-Control或Expires字段来控制缓存的时间,还可以使用Etag和Last-Modified字段来进行缓存验证,确保用户获取到最新版本的文件。
2. 优化传输路径
优化传输路径是通过选择最优的传输路径来减少数据传输的延迟,从而加速CDN接口的响应时间。
智能路由:CDN服务提供商通常会使用智能路由技术,通过实时监测网络状况,选择最优的传输路径,这种技术可以避免网络拥堵,提高数据传输的效率。
多点传输:多点传输是指将数据分片并通过多个路径同时传输,这样可以显著提高传输速度,特别是在网络状况不佳的情况下,多点传输还可以提高数据传输的可靠性,因为即使某一条路径出现问题,其他路径仍然可以继续传输数据。
3. 负载均衡
负载均衡是通过将用户请求分散到多个服务器上,从而提高系统的整体性能和可靠性。
轮询调度:轮询调度是最简单的负载均衡算法之一,它将用户请求按顺序分配给每个服务器,这种方法简单易实现,但在服务器性能差异较大的情况下,可能会导致部分服务器过载。
加权轮询:加权轮询是在轮询调度的基础上,根据服务器的性能分配权重,性能较高的服务器分配到的请求更多,从而实现更合理的负载分配。
动态负载均衡:动态负载均衡通过实时监测服务器的负载情况,动态调整请求的分配,这种方法可以更有效地避免服务器过载,提高系统的整体性能。
4. 压缩数据
压缩数据是通过减少传输的数据量来提高传输效率,从而加速CDN接口的响应时间。
Gzip压缩:Gzip是最常用的数据压缩算法之一,通过对文本文件(如HTML、CSS、JavaScript)进行压缩,可以显著减少传输的数据量,使用Gzip压缩可以在不影响文件内容的情况下,降低带宽消耗,提高传输速度。
Brotli压缩:Brotli是由Google开发的一种更高效的压缩算法,与Gzip相比,Brotli在压缩效率和压缩率方面都有更好的表现,许多现代浏览器和CDN服务都已经支持Brotli压缩。
图片和视频压缩:图片和视频文件通常占用大量的带宽,通过使用合适的压缩算法(如JPEG、PNG、WebP、H.264、H.265)可以显著减少这些文件的大小,从而提高传输速度。
5. 使用HTTP/2
HTTP/2是HTTP协议的最新版本,通过多路复用、头部压缩和优先级控制等技术,显著提高了数据传输的效率。
多路复用:多路复用允许在一个TCP连接上同时传输多个请求和响应,从而减少了连接建立和关闭的开销,与HTTP/1.1相比,HTTP/2可以显著提高传输速度,特别是在高延迟网络环境下。
头部压缩:HTTP/2使用HPACK算法对HTTP头部进行压缩,可以显著减少传输的数据量,提高传输效率,头部压缩特别适用于那些包含大量重复头部字段的请求和响应。
优先级控制:HTTP/2允许客户端为每个请求设置优先级,从而实现更合理的资源分配,高优先级的请求可以优先获得处理,从而提高用户体验。
6. 分布式DNS
分布式DNS是通过将DNS解析请求分散到多个服务器上,从而提高DNS解析的速度和可靠性。
全球分布的DNS服务器:CDN服务提供商通常会在全球范围内部署多个DNS服务器,这样可以确保用户在进行DNS解析时,能够从离他们最近的服务器获取响应,从而减少延迟。
Anycast技术:Anycast是一种网络技术,通过将同一个IP地址分配给多个服务器,使得用户的请求可以被路由到离他们最近的服务器,使用Anycast技术可以显著提高DNS解析的速度和可靠性。
7. 减少请求数量
减少请求数量是通过减少用户请求的数量来提高传输效率,从而加速CDN接口的响应时间。
合并文件:合并文件是指将多个小文件合并为一个大文件,从而减少请求的数量,可以将多个CSS文件合并为一个文件,将多个JavaScript文件合并为一个文件,这种方法可以显著减少HTTP请求的数量,提高传输效率。
使用图片精灵:图片精灵(Sprite)是将多个小图片合并为一个大图片,通过CSS定位来显示不同的部分,使用图片精灵可以显著减少图片请求的数量,提高页面加载速度。
8. 预取和预加载技术
预取和预加载技术是通过提前加载用户可能需要的资源,从而加速CDN接口的响应时间。
预取(Prefetch):预取是指在用户未请求资源之前,提前加载资源,可以在HTML中使用<link rel="prefetch">标签来预取资源,预取技术可以显著减少用户请求资源时的等待时间,提高用户体验。
预加载(Preload):预加载是指在页面加载过程中,提前加载关键资源,可以在HTML中使用<link rel="preload">标签来预加载资源,预加载技术可以确保关键资源在页面加载时尽快可用,从而提高页面加载速度。
二、应用场景与优势
1. 网站加速
CDN加速广泛应用于各类互联网服务中,提升用户访问速度和体验,对于静态网站,CDN可以将所有静态资源缓存到节点,显著提升访问速度,对于动态网站,CDN可以通过动态内容缓存、边缘计算等技术,提高访问速度。
2. API接口加速
虽然CDN无法直接加速接口的动态生成过程,但可以通过缓存接口的响应结果和就近选择服务器来提高接口的响应速度,对于大量请求较为频繁的接口,CDN的加速效果将更为显著。
3. 视频流媒体加速
CDN可以优化视频传输,减少缓冲和卡顿,提高用户的观看体验。
4. 移动应用加速
CDN可以提升移动应用的加载速度和响应性能,特别是在网络环境较差的情况下。
三、常见问题及解决方法
1. 缓存不一致
由于CDN缓存的数据可能与源服务器数据不一致,可以通过设置合理的缓存策略(如TTL)来解决。
2. 缓存穿透
当请求的数据在CDN中不存在时,可能会导致缓存穿透,可以通过布隆过滤器等技术来防止。
3. 缓存雪崩
大量缓存同时失效,导致请求直接打到源服务器,可以通过设置不同的缓存过期时间来分散请求。
CDN接口加速技术通过多种手段显著提升了网站的访问速度和用户体验,随着技术的不断发展,CDN将继续在互联网服务中扮演重要角色,为用户提供更加快速、稳定和安全的访问体验,CDN技术可能会进一步融合人工智能、大数据等前沿技术,实现更加智能化的内容分发和管理。
以上内容就是解答有关“cdn接口加速”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。