如何进行CDN服务域名查询?
- 行业动态
- 2024-12-21
- 3
CDN(内容分发网络)服务是现代互联网基础设施的重要组成部分,它通过将内容缓存到多个地理位置的节点上,提高内容传输的速度和可靠性,对于网站管理员、开发者以及网络安全专家来说,了解一个域名是否使用了CDN服务以及如何查询这些信息是非常重要的,本文将详细介绍多种方法来查询域名使用的CDN服务,包括使用在线工具、分析DNS记录、利用浏览器开发者工具、使用命令行工具等。
一、使用在线工具
在线工具是最便捷的方式之一,适合初学者和不具备技术背景的用户,许多网站提供免费服务,用户只需输入域名即可获得相关CDN信息。
1、CDNPlanet:这是一个流行的在线工具,专门用于检测网站的CDN服务,用户只需访问CDNPlanet网站,输入要查询的域名,系统会自动分析并返回CDN提供商的信息。
2、WhatIsMyCDN:这个工具操作简单,结果准确,用户可以通过该工具快速确定网站是否使用了CDN服务以及具体的提供商。
3、Pingdom:Pingdom是一款广泛使用的网站监控和性能测试工具,它不仅能帮助您监控网站的正常运行,还可以提供详细的CDN信息。
4、GTmetrix:这是一款功能强大的网站性能分析工具,它可以帮助您了解网站的加载速度,并提供详细的CDN信息。
5、Whois查询工具:Whois是一种查询域名注册信息的工具,通过Whois查询,您可以获取域名的注册人信息、注册时间、到期时间等,Whois也可以提供一些CDN相关的信息。
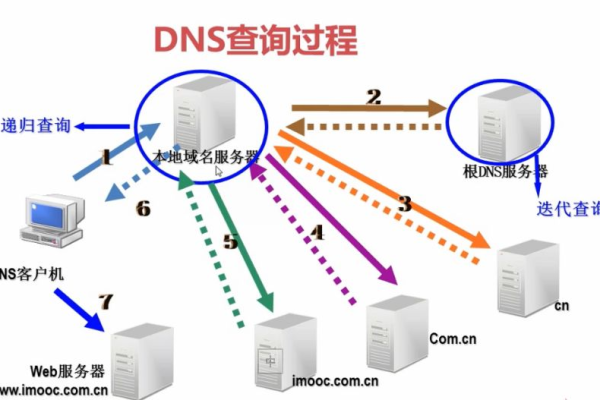
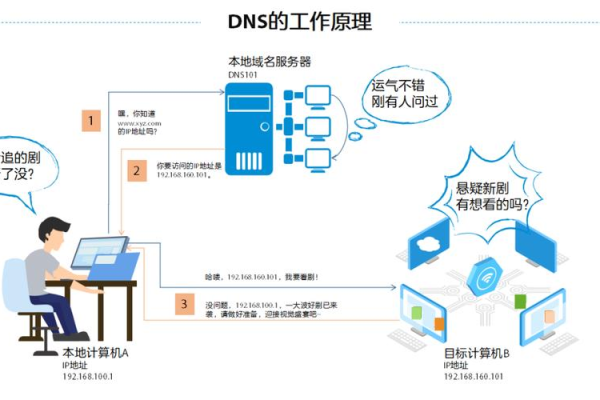
二、分析DNS记录
通过分析域名的DNS记录,可以了解其CDN使用情况,具体步骤如下:
1、使用DNS查询工具:可以使用诸如DNSstuff、MXToolbox等在线工具,输入域名进行DNS查询,查看A记录、CNAME记录等,CDN服务提供商的信息通常会在这些记录中有所体现。
2、解析CNAME记录:CDN服务通常会在CNAME记录中显示特定的标识,Cloudflare的CNAME记录中会包含cloudflare.net字样,通过解析这些记录,可以确定CDN服务提供商。
三、利用浏览器开发者工具
浏览器开发者工具提供了详细的网络请求信息,通过这些信息可以分析出网站是否使用了CDN服务。

1、打开开发者工具:在Chrome浏览器中,按下F12键或右键点击页面选择“检查”,打开开发者工具。
2、查看网络请求:切换到“网络”标签,刷新页面,查看所有网络请求的详细信息,通过查看请求的响应头,可以发现CDN提供商的相关信息。
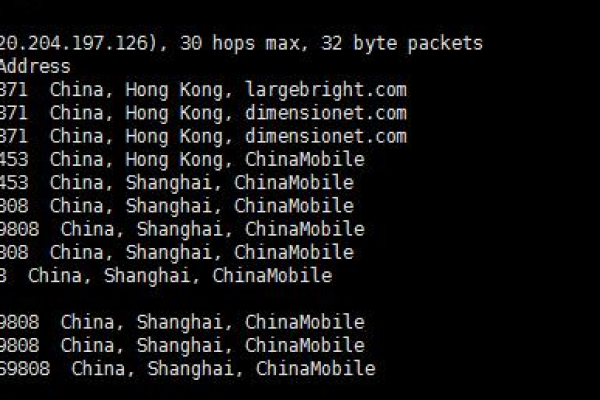
四、使用命令行工具
对于技术人员,可以使用命令行工具进行更高级的查询和分析。
1、nslookup命令:nslookup是一个简单的命令行工具,通过它可以查询域名的DNS记录,输入命令nslookup <domain>,查看返回的记录中是否有CDN服务提供商的信息。
2、dig命令:dig是一个功能强大的DNS查询工具,适用于Linux系统,输入命令dig <domain>,查看返回的DNS记录,可以更详细地分析CDN信息。
五、结合多种方法进行验证
单一的方法可能无法完全确定一个域名是否使用了CDN服务,或者CDN提供商的信息不够明确,通过结合多种方法,可以更加准确地确定CDN服务的使用情况。
六、常见CDN服务提供商及其特征
了解常见CDN服务提供商的特征和标识,有助于快速识别和判断。
1、Cloudflare:常见的标识包括cloudflare.com和cloudflare.net,其服务涵盖全球多个数据中心,提供高性能和高安全性的网络加速服务。

2、Akamai:常见的标识包括akamai.net和edgekey.net,其服务覆盖全球,广泛应用于大型企业和互联网公司。
3、Fastly:以其快速和灵活的服务著称,常见的标识包括fastly.net和fastly.com。
4、其他提供商:除了上述几家,还有很多其他的CDN服务提供商,如Amazon CloudFront、Google Cloud CDN、Microsoft Azure CDN等。
七、选择合适的CDN服务
在选择CDN服务时,需要综合考虑多方面因素,确保选择最合适的解决方案。
1、性能和覆盖范围:选择CDN服务时,首先要考虑其性能和覆盖范围,优质的CDN服务应该具备全球覆盖的节点,并提供高性能的内容传输。
2、成本和性价比:成本是选择CDN服务的重要因素之一,需要根据预算和需求,选择性价比高的解决方案。
3、服务和支持:优质的CDN服务提供商应该提供全面的技术支持和服务,包括24/7的客户支持、详细的文档和教程等。
八、结合项目管理系统进行CDN管理
在大型项目中,管理和优化CDN服务需要协作和协调,使用项目管理系统可以提高效率和效果。
1、PingCode:PingCode是一款专为研发项目管理设计的系统,可以帮助团队更好地管理和优化CDN服务。

2、Worktile:Worktile是一款通用的项目协作软件,适用于各类团队和项目管理,通过使用这些项目管理系统,可以更好地组织和优化网站管理工作,提高团队的效率和协作能力。
九、CDN服务的优势和选择
使用CDN服务可以带来许多优势,如提高网站性能、增强安全性、降低带宽成本等,选择合适的CDN服务商对于网站的成功至关重要。
1、提高网站性能:CDN可以将网站的静态资源(如图像、CSS、JavaScript)缓存到全球各地的节点,用户访问网站时可以从最近的节点获取资源,从而显著提高网站的加载速度和性能。
2、增强安全性:CDN提供商通常会提供一系列安全功能,如DDoS防护、Web应用防火墙、SSL加密等,可以帮助保护网站免受各种网络攻击和安全威胁。
3、降低带宽成本:通过将静态资源缓存到CDN节点,CDN可以大大减少源站的带宽使用量,从而降低带宽成本。
通过以上介绍,相信您已经对如何查询域名使用的CDN服务有了全面的了解,无论是使用在线工具、分析DNS记录、利用浏览器开发者工具还是使用命令行工具,都可以帮助您快速识别和查询CDN服务商,了解常见CDN服务提供商及其特点,选择合适的CDN服务,并结合项目管理系统进行管理,可以提高网站的性能和可靠性,增强安全性,降低带宽成本。
如果您有任何疑问或需要进一步的帮助,请随时咨询专业的技术人员或相关专家,希望本文对您有所帮助!
到此,以上就是小编对于“cdn服务域名查询”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。