如何有效进行F5服务器报文的拆包处理?
- 行业动态
- 2024-12-20
- 2
F5服务器报文拆包详解
在网络通信中,F5负载均衡器扮演着至关重要的角色,它不仅负责将客户端请求分发到后端服务器,还通过健康检查机制确保只有健康的服务器参与流量分发,本文将详细探讨F5服务器的报文拆包过程及其相关概念。
一、报文类型及格式
1、HTTP/HTTPS报文:
HTTP/HTTPS报文是最常见的一种报文类型,用于在客户端和服务器之间传输超文本数据。
报文头域包含了请求的方法(如GET、POST)、URL、协议版本等信息。
报文体则包含了实际的数据内容,如表单数据或文件。
2、TCP/UDP报文:
TCP和UDP报文用于在不同的网络节点之间传输数据。
TCP报文提供了可靠的连接服务,而UDP报文则是一种无连接的服务。
TCP报文包含源端口、目的端口、序列号、确认号等字段,用于保证数据的可靠传输。
3、其他协议报文:
除了HTTP/HTTPS和TCP/UDP外,还有HLS、RTMP、WEBSOCKET等多种协议的报文。
这些报文通常用于特定的应用场景,如视频流媒体传输、实时通信等。
二、F5服务器报文拆包过程
1、接收报文:
F5服务器首先接收来自客户端或后端服务器的报文。
报文可能通过不同的接口(如WAN、LAN)进入F5服务器。
2、解析报文头:
F5服务器解析报文的头部信息,以确定报文的类型、源地址、目的地址等关键信息。
根据报文头的信息,F5服务器可以判断出该报文应该被转发到哪个后端服务器或客户端。
3、处理报文体:
如果报文中包含数据部分(即报文体),F5服务器会根据需要对数据进行处理。
处理方式可能包括数据加密、压缩、负载均衡等。
4、转发报文:
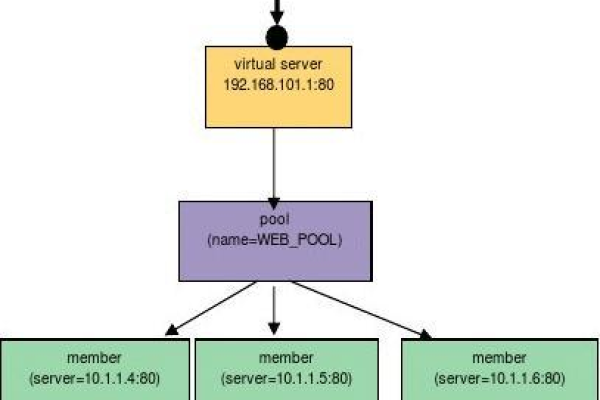
根据预设的负载均衡算法(如轮询、加权轮询等),F5服务器将报文转发到合适的后端服务器或客户端。
转发过程中,F5服务器可能会修改报文的某些字段,如源MAC地址、目的MAC地址等,以确保报文能够正确到达目的地。
5、监控与日志记录:
F5服务器会对报文的处理过程进行监控,并记录相关的日志信息。
这些日志信息可以用于故障排查、性能分析等目的。
三、常见问题解答
1、F5服务器如何处理大量并发请求?
F5服务器采用高效的硬件架构和优化的软件算法来处理大量并发请求,它能够根据预设的负载均衡策略将请求均匀地分配到多个后端服务器上,从而避免单点瓶颈和过载问题,F5服务器还支持会话保持功能,确保同一个用户的请求始终被分配到同一台后端服务器上,以提高用户体验。
2、如何配置F5服务器的健康检查机制?
配置F5服务器的健康检查机制通常涉及设置健康检查的方式、频率以及失败阈值等参数,常用的健康检查方式包括TCP_HALF_OPEN、TCP ECV、HTTP GET等,管理员可以通过F5设备的管理界面或命令行工具来配置这些参数,并根据实际需求进行调整,对于Web应用来说,可以使用HTTP GET方式来检查后端服务器的状态;而对于数据库应用来说,则可能需要使用TCP ECV方式来检查连接状态。
四、小编有话说
F5服务器作为网络通信中的重要设备,其报文拆包过程对于确保数据传输的高效性和可靠性至关重要,了解F5服务器的报文类型、拆包过程以及常见问题的解答有助于我们更好地利用这一设备来优化网络性能和提高用户体验,在未来的网络发展中,随着技术的不断进步和应用需求的不断变化,F5服务器将继续发挥其在负载均衡和高可用性保障方面的关键作用。