F5负载均衡如何通过TCP连接实现流量分发?
- 行业动态
- 2024-12-20
- 6
F5负载均衡器是一种高性能的负载均衡设备,它通过合理分配客户端请求到多个后端服务器上,以优化资源使用和提升应用性能,以下是对F5负载均衡原理及其在TCP链接中的应用的详细解释:
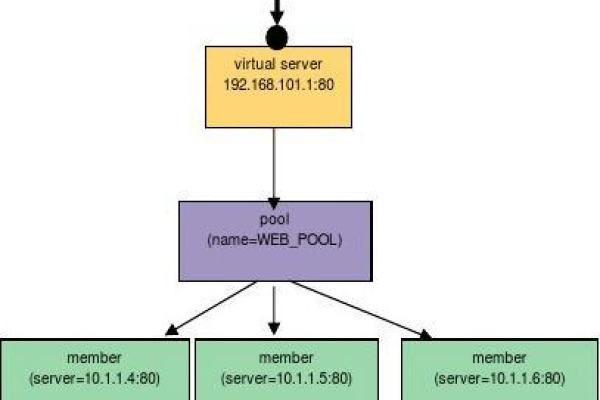
1、F5负载均衡的基本单位:目前负载均衡设备的基本处理单位是TCP连接,即当一个TCP连接建立后,在该连接中的所有客户端请求和服务器响应信息都通过这一个TCP连接进行。
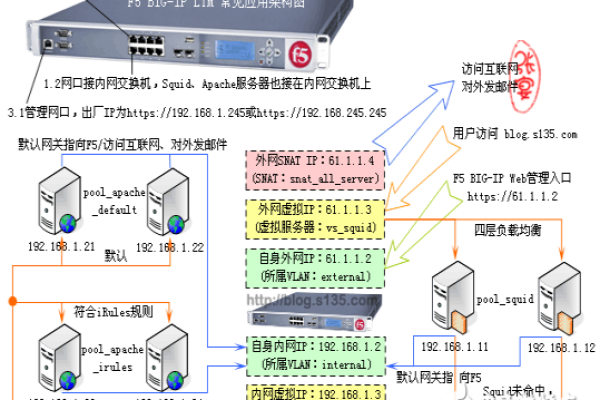
2、F5负载均衡的工作模式:F5支持全代理模式和四层转发模式,全代理模式下,F5可以查看请求和响应的所有信息,并根据所有信息进行分发和处理;四层转发模式下,F5只做四层转发,即只处理端口和IP信息。
3、F5负载均衡算法:F5支持多种负载均衡算法,包括轮询、比率、最小连接数等,最小连接数算法是一种常用的算法,它会自动计算分配到每台服务器上的连接数,并按照每台服务器处理的连接数选择最小连接数的服务器进行流量分发。
4、会话保持:由于负载均衡是按照连接进行分发的,而很多业务都有会话信息,因此F5提供了多种会话保持方式,如源地址会话保持和cookie会话保持。
5、健康检查:F5提供的健康检查方式有将近40种,用于判断服务器是否能够提供服务,常用的健康检查方式包括ICMP、TCP和HTTP。
6、节点状态类型:F5对后台服务器节点操作形成三种状态:Enabled、Disabled和Forced Offline,这些状态有助于更好地控制流量和迁移流量。
7、SSL卸载:为了解决服务器性能不够的问题,可以在F5上进行SSL卸载,这样既实现了业务的加密处理,保证了安全性,也解决了服务器SSL卸载性能不够的问题。
8、One Connect技术:One Connect是F5设备中一项重要的功能,它通过连接复用的方式进一步优化资源利用效率和降低服务器的负载,这种机制意味着F5能够在保持较少的服务器连接的同时,有效地处理大量客户端的请求。
9、网络延迟与性能优化:F5 One Connect技术通过减少握手次数和缓存常用数据来减少网络延迟,提升数据传输的效率,这对于处理大量并发连接的Web服务器尤其重要。
F5负载均衡器通过多种技术和策略来确保网络流量的合理分配和高效处理,从而提高应用的性能和可靠性,在实际应用中,根据具体需求选择合适的负载均衡算法和安全功能,可以有效地保护应用免受各种网络攻击。