F5是否实现了四层负载均衡?
- 行业动态
- 2024-12-20
- 4
F5的四层负载均衡是指基于OSI模型的第四层(传输层)进行流量分发。它主要通过分析数据包的IP地址和端口号来分配请求,确保网络流量均匀分布到多个服务器上,从而提高系统的可用性和性能。
F5负载均衡器提供了四层和七层负载均衡功能,这两种功能在实现方式和应用场景上有明显的区别,以下是详细的介绍:
四层负载均衡
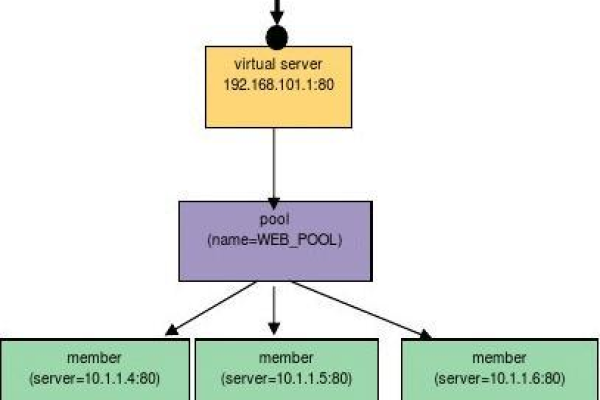
1、定义与原理:四层负载均衡主要基于IP+端口进行流量分配,它通过虚拟IP地址和端口接收客户端请求,然后根据预设的负载均衡算法(如轮询、加权轮询等)将请求转发到后端服务器,在TCP连接中,四层负载均衡设备通过修改报文中的目标IP地址和端口号,将请求直接转发给后端服务器。
2、特点:
高效性:由于只处理到传输层,不涉及应用层内容,因此处理速度较快。
通用性:适用于各种基于TCP/UDP协议的应用,如数据库访问、在线游戏等。
简单性:配置相对简单,不需要理解应用层协议。
3、适用场景:主要用于需要基于IP和端口进行流量分发的场景,如TCP/UDP应用、数据库服务等。
七层负载均衡
1、定义与原理:七层负载均衡基于URL等应用层信息进行流量分配,它能够理解应用层协议(如HTTP、FTP、MySQL等),并根据应用层内容(如URL、Cookie等)进行决策,将请求转发到合适的后端服务器。
2、特点:
灵活性:可以根据应用层内容进行精细化的流量管理,如根据URL路径、浏览器类型等进行分流。
复杂性:配置相对复杂,需要理解应用层协议。
功能性:支持更多高级功能,如内容缓存、SSL卸载、安全防护等。
3、适用场景:主要用于需要基于应用层信息进行流量管理的场景,如Web应用、API网关等。
| 特性 | 四层负载均衡 | 七层负载均衡 |
| 工作层次 | 传输层(TCP/UDP) | 应用层(如HTTP) |
| 主要依据 | IP地址和端口 | URL、Cookie等应用层信息 |
| 处理速度 | 较快 | 较慢(因需解析应用层内容) |
| 配置复杂度 | 简单 | 复杂 |
| 适用场景 | TCP/UDP应用、数据库服务等 | Web应用、API网关等 |
F5负载均衡器既支持四层负载均衡,也支持七层负载均衡,具体选择哪种方式取决于应用的具体需求和场景,在实际应用中,有时也会结合使用四层和七层负载均衡,以实现更高效、灵活的流量管理。