html如何给文字加个框边框
- 行业动态
- 2024-03-22
- 3786
在HTML中,给文字加个框可以使用<div>标签和CSS样式来实现,下面将详细介绍如何给文字加个框的操作步骤和相关技术教学。

我们需要使用<div>标签来创建一个容器,然后将要加框的文字放入该容器中。<div>标签是一个块级元素,可以用于组合其他HTML元素,在<div>标签内部,我们可以使用文本或其他HTML元素来实现文字加框的效果。
接下来,我们可以使用CSS样式来设置容器的边框样式,CSS是一种用于控制网页样式的标记语言,可以通过选择器和属性来定义元素的外观。
以下是一个简单的示例,演示如何给文字加个框:
<!DOCTYPE html>
<html>
<head>
<style>
.box {
border: 1px solid black; /* 设置边框宽度、样式和颜色 */
padding: 10px; /* 设置内边距,使文字与边框有一定的间距 */
margin: 10px; /* 设置外边距,使容器与其他元素有一定的间距 */
}
</style>
</head>
<body>
<div >
这是一段带有边框的文字。
</div>
</body>
</html>
在上面的示例中,我们定义了一个名为.box的CSS类,用于设置容器的边框样式,通过设置border属性,我们可以指定边框的宽度、样式和颜色,在这里,我们将边框宽度设置为1像素,样式设置为实线(solid),颜色设置为黑色(black)。
我们还设置了padding属性来指定内边距,即文字与边框之间的间距,这里我们将内边距设置为10像素,可以根据需要进行调整。
我们设置了margin属性来指定外边距,即容器与其他元素之间的间距,同样,这里我们将外边距设置为10像素。
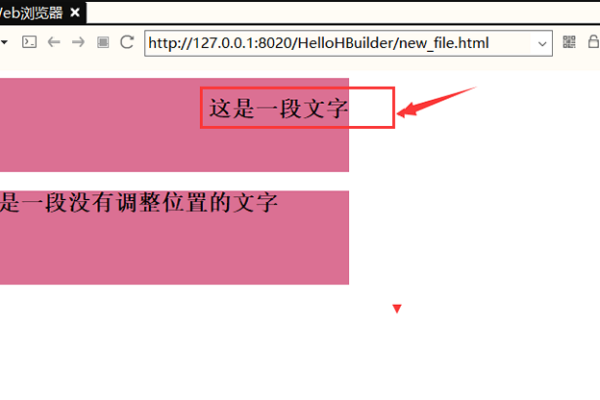
运行上述代码后,你将看到一个带有边框的盒子,其中包含了一段文字,你可以根据需要修改CSS样式来调整边框的宽度、样式、颜色以及内外边距的大小。
除了使用<div>标签和CSS样式外,还可以使用其他的HTML标签和CSS属性来实现更复杂的文字加框效果,可以使用<table>标签创建表格并应用样式来给文字加个方框;也可以使用伪元素选择器(如::before和::after)来在文字前后添加自定义的边框等。
归纳起来,给文字加个框的方法是使用<div>标签创建一个容器,并将要加框的文字放入其中,使用CSS样式来设置容器的边框样式,包括边框宽度、样式、颜色以及内外边距的大小,通过灵活运用HTML和CSS技术,可以实现各种个性化的文字加框效果。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/249815.html