CDN服务,选择按流量计费还是带宽峰值计费更好?
- 行业动态
- 2024-12-20
- 7
在探讨CDN(内容分发网络)的计费方式时,按流量和按带宽峰值是两种常见的选择,这两种方式各有优劣,适用于不同的业务场景,以下将从多个维度对这两种计费方式进行详细分析,并辅以表格对比,以便读者更清晰地理解两者的差异。
一、按流量计费
按流量计费是指根据用户实际使用的下行流量来收费,这种方式具有较高的灵活性,尤其适合流量波动较大的业务。
适用场景
流量波动较大:适用于流量曲线波动较大,难以预测流量峰值的用户,电商平台在促销期间流量激增,但平时流量较低。
不规律的流量模式:对于某些应用,其流量模式不固定,有时高有时低,按流量计费可以避免高额的固定费用。
优点
灵活性高:用户只需为实际使用的流量支付费用,无需担心带宽峰值的问题。
成本可控:对于流量不稳定的业务,按流量计费可以更经济地控制成本。

缺点
高峰成本高:在流量高峰期,费用可能会较高。
需监控流量:需要实时监控流量使用情况,以避免意外的高额费用。
二、按带宽峰值计费
按带宽峰值计费是根据每日的带宽峰值进行收费,通常需要满足近30天内的带宽峰值超过一定阈值(如5 Gbps)。
适用场景
流量稳定:适用于流量曲线较为平稳,全天带宽利用率较高的用户,大型企业门户网站或视频流媒体服务。
持续高带宽需求:对于需要持续高带宽支持的应用,按带宽峰值计费可能更划算。
优点

成本可预测:对于流量稳定的业务,费用相对可预测,适合对成本控制有较高要求的企业。
简化管理:无需频繁调整计费策略,管理更为简便。
缺点
不适合流量波动大的场景:如果流量波动较大,带宽峰值可能会较高,导致费用上涨。
未充分利用带宽:当流量低于预估峰值时,可能未充分利用已支付的带宽成本。
三、表格对比
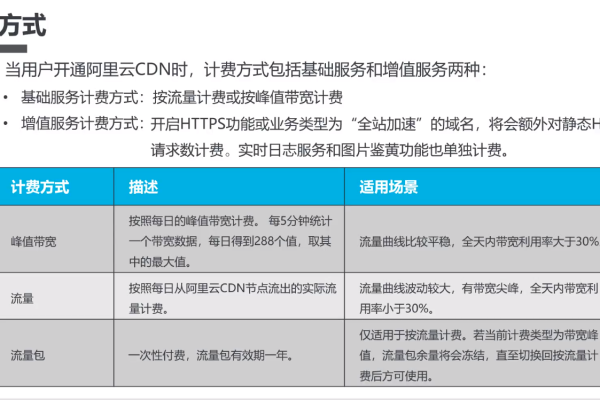
| 维度 | 按流量计费 | 按带宽峰值计费 |
| 适用场景 | 流量波动较大,不规律的流量模式 | 流量稳定,持续高带宽需求 |
| 计费方式 | 实际使用流量 | 每日带宽峰值 |
| 优点 | 灵活性高,成本可控 | 成本可预测,简化管理 |
| 缺点 | 高峰成本高,需监控流量 | 不适合流量波动大,未充分利用带宽 |
| 典型应用 | 电商平台(促销期间)、初创企业 | 企业门户网站、视频流媒体服务 |
四、选择建议
选择哪种计费方式应根据您的具体业务需求来决定:
如果您的业务存在明显的流量波动且带宽利用率低,选择按流量计费可能更划算。
如果您的业务相对稳定且需要持续高带宽,选择按带宽峰值计费可能会更经济。

建议您根据自身业务的流量模式、预算以及对成本控制的敏感度来做出决策,也可以咨询CDN服务提供商,获取更具体的建议和方案。
五、FAQs
Q1: CDN加速的计费是否会受到地域因素的影响?
A1: 是的,地域因素会影响CDN加速的计费,不同地区的网络情况和成本差异会导致CDN服务提供商在不同地区的计费标准有所不同,网络发达地区的计费会相对较低,而偏远地区或网络较差地区的计费可能会较高。
Q2: CDN加速的计费是否会随着流量的增加而增加?
A2: 是的,CDN加速的计费通常会随着流量的增加而增加,因为CDN服务提供商需要投入更多的带宽和资源来满足用户的需求,所以随着流量的增加,服务商的成本也会相应增加,从而导致计费的增加,但是一般来说,CDN服务提供商会根据用户的流量使用情况提供不同的计费方案,使得计费更加灵活和合理。
以上内容就是解答有关“cdn按流量还是带宽峰值好”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。