CDN服务中断的常见原因是什么?
- 行业动态
- 2024-12-19
- 4
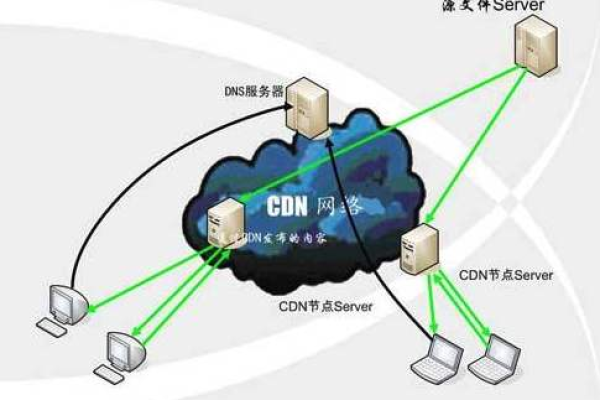
CDN(内容分发网络)是现代互联网架构中不可或缺的一部分,它通过将内容缓存到离用户更近的服务器上,从而加速内容的加载速度和提高用户体验,CDN挂掉的情况时有发生,这不仅影响用户体验,还可能导致业务中断和收入损失,下面将详细探讨导致CDN挂掉的各种原因:
1、硬件故障
服务器宕机:CDN的核心是其分布在全球各地的服务器节点,如果某个关键节点的服务器出现硬件故障,如硬盘损坏、内存溢出或电源故障,就会导致该节点无法正常提供服务。
网络设备故障:路由器、交换机等网络设备的故障也可能导致CDN节点无法正常工作,这些设备是数据包传输的关键路径,一旦出现问题,就会影响整个CDN网络的稳定性。
2、软件问题
操作系统崩溃:服务器操作系统的稳定性直接影响CDN节点的运行,如果操作系统出现崩溃或严重的系统错误,可能会导致节点不可用。
应用软件故障:CDN节点上运行的应用软件,如Web服务器、数据库等,如果出现故障或配置错误,也会导致节点服务中断。
3、配置错误
DNS配置错误:CDN依赖于DNS解析来将用户请求路由到最近的节点,如果DNS配置错误,如错误的域名解析记录或TTL设置不当,可能导致用户无法访问正确的CDN节点。
负载均衡配置不当:CDN通常使用负载均衡技术来分配用户请求,如果负载均衡配置不当,如权重设置错误或健康检查失效,可能导致某些节点过载而其他节点闲置。
4、DDoS攻击

流量洪泛攻击:DDoS攻击通过向目标服务器发送大量伪造的请求,耗尽其带宽和资源,从而导致服务器无法处理正常的用户请求,这种攻击对CDN节点尤其有效,因为它们需要处理大量的并发请求。
应用层攻击:除了流量洪泛攻击,DDoS攻击还包括应用层攻击,如慢速攻击和资源耗尽攻击,这些攻击针对CDN节点的应用层破绽,使其无法正常处理请求。
5、网络问题
ISP故障:CDN节点依赖于互联网服务提供商(ISP)的网络连接,如果ISP出现故障或网络不稳定,会影响CDN节点的数据传输。
路由问题:互联网路由问题也可能导致CDN节点之间的通信中断,BGP路由表中的错误配置可能导致数据包无法正确路由到目标节点。
6、维护和升级
计划外维护:CDN提供商可能会进行计划外的紧急维护,如硬件更换或软件更新,这些维护活动可能导致部分节点暂时不可用。
升级失败:在软件或硬件升级过程中,如果操作不当或升级失败,可能导致CDN节点无法恢复正常工作。

7、自然灾害
电力中断:自然灾害如地震、台风或洪水可能导致数据中心的电力供应中断,进而影响CDN节点的运行。
物理破坏:火灾、水灾等自然灾害可能直接破坏CDN节点的硬件设施,导致服务中断。
8、人为错误
操作失误:CDN管理员的操作失误,如误删除配置文件或执行错误的脚本,可能导致CDN节点服务中断。
内部攻击:企业内部人员的反面行为,如故意破坏或改动CDN配置,也可能导致服务中断。
9、第三方服务故障
依赖服务故障:CDN节点可能依赖于第三方服务,如DNS解析服务或云存储服务,如果这些第三方服务出现故障,会影响CDN节点的正常运行。
API接口故障:CDN提供商与其他服务提供商之间的API接口故障也可能导致服务中断。

为了帮助用户更好地理解CDN挂掉的原因及其应对措施,以下是两个常见问题及其解答:
问:如何判断CDN是否挂掉?
答:可以通过以下几种方法判断CDN是否挂掉:页面加载速度变慢、资源请求返回错误、用户访问体验下降、流量监控数据异常、服务器日志报错、使用专门的监控工具。
问:如何应对CDN挂掉的情况?
答:可以采取以下措施应对CDN挂掉的情况:引入本地资源库作为备份、使用多个CDN提供商、定期监控和维护CDN节点、制定应急预案并进行演练、与CDN提供商保持良好沟通。
CDN挂掉的原因多种多样,包括硬件故障、软件问题、配置错误、DDoS攻击、网络问题、维护和升级、自然灾害、人为错误以及第三方服务故障,了解这些原因并采取相应的预防和应对措施,可以最大限度地减少CDN挂掉带来的影响,确保业务的连续性和稳定性。
小伙伴们,上文介绍了“CDN挂掉的原因”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。