什么是CDN架构?最新视频详解其原理与应用
- 行业动态
- 2024-12-19
- 8
CDN(内容分发网络)是构建在现有互联网基础架构之上的覆盖网,通过将数据存放到网络上的多个节点上,每个节点都有一个副本,当用户访问数据时,系统会自动选择最近的节点,从而快速响应用户请求,这种分布式存储和分发机制,使得CDN能够显著降低网络延迟、提高用户体验。
一、CDN架构的核心组件
1、内容提供者:这是生成和提供内容的源头,通常是一个视频直播平台或内容提供商,内容提供者将视频流推送到CDN的边缘节点。
2、CDN节点:这些节点分布在各个地理位置,负责接收和缓存内容,然后根据用户的请求将内容传输给他们,每个节点都配备了高性能的路由器和交换机,以确保高速的内容传输。
3、用户终端:这是用户接收内容的设备,可以是电脑、手机、平板等,通过浏览器或特定的应用程序,用户可以接收并播放CDN传输的内容。
二、CDN架构的工作流程
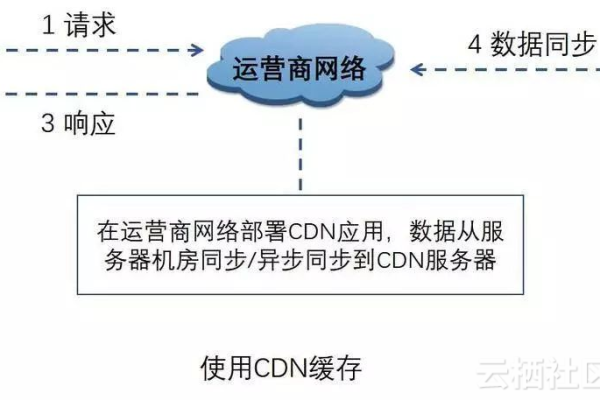
1、内容注入提供者将视频流注入到CDN的各个节点中,这个过程通常是通过HTTP或FTP协议进行的。
2、缓存和分发被注入到CDN节点,它将被缓存以供后续使用,CDN的智能调度系统将根据内容的访问模式和用户的地理位置等因素,将内容分布到最佳的节点上。
3、用户请求和内容交付:当用户请求某内容时,CDN将根据其智能调度系统选择一个最佳的节点来满足这个请求,该节点将内容传输给用户终端。

4、反馈机制:CDN系统还包含一个反馈机制,用于收集和分析用户对内容的访问数据,以便更好地优化内容的分发和缓存策略。
三、关键技术与挑战应对
1、负载均衡:为了确保最佳的用户体验,CDN需要有效地处理大量的用户请求,负载均衡技术在此过程中发挥着关键作用,它可以根据各种因素(如响应时间、可用带宽等)将用户的请求路由到最佳的服务器上。
2、内容缓存:通过缓存最近访问的内容,CDN可以更快地为用户提供服务,减少源服务器的负载,并降低网络带宽的使用。
3、路由和智能调度:CDN需要有一种机制来决定如何将内容路由到最佳的节点,这需要依赖于动态的内容路由和智能调度技术,它们可以根据实时的网络条件、用户位置和内容访问模式来做出决策。
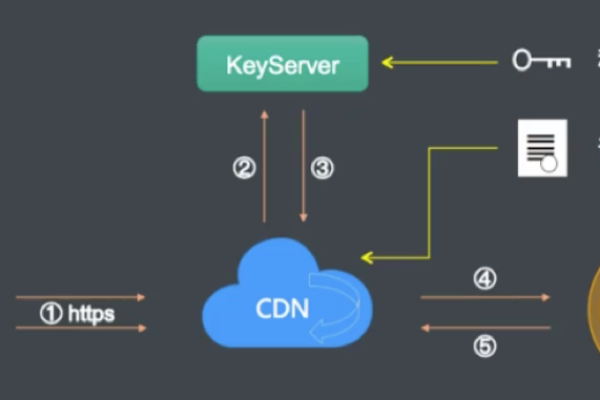
4、安全性和可靠性:对于视频直播CDN系统来说,确保数据的安全性和可靠性是非常重要的,这包括数据的加密传输、防止DDoS攻击、确保内容的版权保护等方面。

5、QoS和QoE:服务质量(QoS)和用户体验质量(QoE)是评价一个CDN系统性能的重要指标,通过各种优化技术,如数据压缩、错误纠正编码等,可以显著提高QoS和QoE。
6、可扩展性和灵活性:随着视频流媒体技术的不断发展,CDN系统需要具备可扩展性和灵活性,以适应各种新的应用场景和技术需求。
7、数据分析与优化:通过对用户行为、内容访问模式等数据的收集和分析,可以进一步优化CDN的性能和效率,通过分析用户在哪个时间段最活跃、哪些内容最受欢迎等数据,可以优化内容的分发策略。
四、最新趋势与发展
随着5G、云计算等新型基础设施加速普及以及视频技术的不断成熟,CDN业务量和使用场景激增,元宇宙、云游戏、自动驾驶等新型应用场景的出现更是让以CDN为核心基础的边缘计算成为行业应用研究的焦点,未来CDN将继续发挥其在网络加速、安全防护等方面的重要作用,并推动更多创新技术的落地和应用。
以下是关于CDN架构的最新视频的相关问答:

问:CDN架构中的负载均衡是如何实现的?
答:CDN架构中的负载均衡主要通过智能调度系统来实现,该系统会根据各种因素(如响应时间、可用带宽等)将用户的请求路由到最佳的服务器上,当用户请求某内容时,CDN会评估各个节点的当前负载情况、网络状况以及用户与节点之间的地理距离等因素,然后选择一个最优的节点来满足用户的请求,这样可以确保每个节点的负载都不会超过其阈值,从而提高整个系统的性能和稳定性。
问:CDN架构如何确保数据的安全性和可靠性?
答:CDN架构通过多种方式来确保数据的安全性和可靠性,它使用安全套接字层(SSL)加密技术来确保数据在传输过程中的安全性和保密性,防止第三方监听流量并窃取用户数据,CDN架构采用分布式存储和冗余设计,即使某个节点出现故障或遭受攻击,其他节点仍然可以继续提供服务,从而确保服务的连续性和可靠性,CDN还会部署防火墙、载入检测系统等安全措施来防止DDoS攻击和其他网络安全威胁,CDN还会定期对数据进行备份和恢复测试,以确保在发生意外情况时能够迅速恢复数据和服务。
到此,以上就是小编对于“cdn架构最新视频”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。