如何确认CDN是否已成功生效?
- 行业动态
- 2024-12-19
- 4
要判断CDN是否生效,可以通过多种方法进行全面的检查,以下是详细的步骤和说明:
1、检查DNS解析
使用命令行工具:可以使用nslookup或dig命令查看域名的DNS解析结果,确保其指向CDN提供的IP地址,执行nslookup example.com命令,如果返回的IP地址属于CDN服务商,那么DNS解析已经生效。
在线DNS检查工具:使用在线工具如DNSChecker,可以帮助你检查多个地区的DNS解析结果,确保全球范围内的DNS解析都指向CDN。
2、验证缓存命中率
分析CDN缓存日志:CDN服务商通常会提供详细的缓存日志,通过这些日志可以了解资源的缓存情况,高命中率表示CDN生效良好。
HTTP头信息:检查HTTP头信息,可以看到是否有X-Cache或类似字段,这些字段会告诉你资源是否命中缓存。X-Cache: HIT表示资源被缓存且命中。
3、使用网络工具进行测试
Ping和Traceroute:通过ping和traceroute命令,可以了解请求路径是否经过CDN服务器,执行ping example.com和traceroute example.com命令,如果发现数据包经过了CDN的节点,则表示CDN已经生效。
Web性能测试工具:使用工具如GTmetrix、Pingdom和WebPageTest,可以测试网页性能并提供详细的报告,这些报告会显示CDN的影响,如加载时间的减少和缓存命中率。
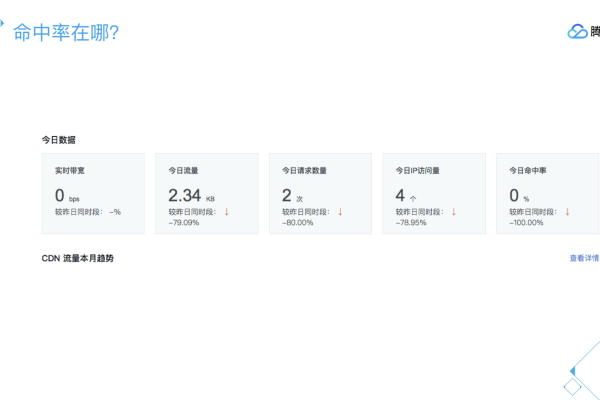
4、查看CDN提供的分析报告
流量报告:CDN服务商会提供详细的流量报告,显示经过CDN的请求数量、缓存命中率、响应时间等关键指标。
错误报告:错误报告会显示请求过程中出现的错误,如缓存未命中、服务器错误等,通过分析这些错误可以优化CDN配置。
5、对比响应时间
手动测试:通过手动测试,分别在配置CDN前后访问网站,记录响应时间,较短的响应时间表明CDN生效。
自动化测试:使用自动化测试工具如Selenium,可以在不同时间、不同地点进行测试,对比有无CDN情况下的响应时间差异。
6、配置CDN缓存策略
设置缓存过期时间:通过设置合理的缓存过期时间,可以减少请求次数,提高缓存命中率,静态资源如图片、CSS文件可以设置较长的缓存时间。
使用版本控制:对于频繁更新的资源,可以使用版本控制,通过在文件名中添加版本号,确保用户获取最新资源,同时提高缓存效率。
7、使用CDN提供的工具和API
CDN控制台:CDN服务商的控制台通常会提供详细的配置和性能监控工具,通过这些工具可以实时了解CDN的生效情况。
API接口:通过CDN提供的API接口,可以编程实现自动化的检测和优化。
8、优化CDN配置
优化源站配置:源站配置直接影响CDN的缓存效率,确保源站服务器配置合理,如启用Gzip压缩、优化数据库查询等,可以提高CDN生效率。
配置多个CDN节点:通过配置多个CDN节点,可以提高全球范围内的访问速度,确保CDN生效。
9、收集用户反馈和实时监控
用户反馈:通过收集用户反馈,可以了解CDN生效情况,如页面加载速度是否有所提升,资源是否快速加载等。
实时监控:使用实时监控工具,可以实时监测网站性能,及时发现并解决CDN配置中的问题,确保CDN生效。
常见问题及解答(FAQs)
Q1:如何确认CDN是否生效?
A1:确认CDN是否生效可以通过以下几种方法:
1、检查DNS解析是否正确指向CDN提供的IP地址。
2、使用网络工具如ping和traceroute,看请求路径是否经过CDN服务器。
3、查看HTTP响应头中的特定字段,如X-Cache,判断请求是否经过CDN缓存。
4、使用CDN服务商提供的流量报告和错误报告,分析CDN的性能和配置情况。
5、对比配置CDN前后的响应时间,判断CDN的效果。
6、收集用户反馈,了解页面加载速度和资源加载情况。
Q2:如果CDN未生效,可能的原因有哪些?
A2:如果CDN未生效,可能的原因包括:
1、DNS解析未正确配置,域名未指向CDN提供的IP地址。
2、CDN缓存策略不合理,导致缓存命中率低。
3、源站服务器配置不当,影响CDN的缓存效率。
4、CDN节点配置错误,未覆盖到目标区域。
5、CDN服务商提供的服务出现问题,需要联系技术支持解决。
以上内容就是解答有关“cdn是否生效”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。