CDN真的只能节省带宽吗?
- 行业动态
- 2024-12-19
- 7
CDN的带宽节省功能
CDN(内容分发网络)在现代互联网架构中扮演着至关重要的角色,其主要功能之一就是节省带宽,通过多种技术手段,CDN能够显著减少数据传输量和降低网络拥塞,从而提升用户体验并降低成本。
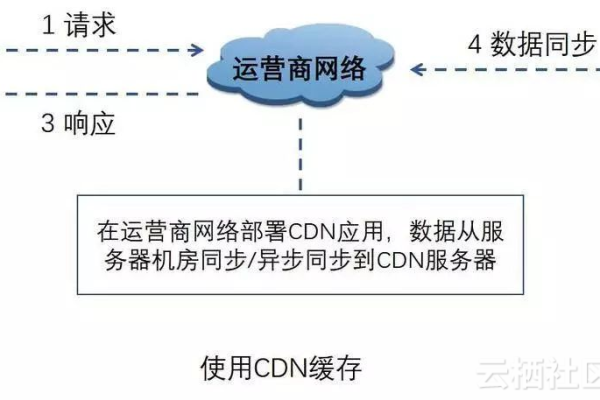
CDN通过将静态资源(如图片、视频、CSS、JavaScript文件等)缓存到离用户最近的节点上,减少了从源服务器获取数据的频率,当用户请求这些资源时,CDN节点可以直接提供缓存的内容,而无需每次都回源获取,这大大减少了带宽消耗,某大型电商网站通过使用CDN缓存其商品图片和描述信息,使得大部分用户访问时都可以直接从CDN节点获取数据,从而将源服务器的带宽需求降低了70%。
CDN采用多种压缩技术来减少传输的数据量,Gzip和Brotli是常见的文本压缩算法,它们可以将HTML、CSS和JavaScript文件的大小减少50%以上,CDN还会对图片进行压缩处理,使用WebP、JPEG、PNG等格式,并在保证质量的前提下尽可能减小文件体积,通过这些压缩技术,CDN能够显著降低带宽占用。
三、智能路由与负载均衡
CDN利用全球分布的节点和智能路由技术,根据用户的地理位置和网络状况,将用户请求定向到最近的健康节点,这样不仅减少了数据传输的距离和时间,还避免了网络拥堵区域,提高了整体传输效率,CDN通过负载均衡技术分散用户请求,防止单个节点过载,确保服务的高可用性和稳定性。
四、减少重复数据传输
CDN通过浏览器缓存技术和内容差异传输技术来减少不必要的重复数据传输,浏览器缓存允许用户在本地存储经常访问的静态资源,下次访问时直接从本地加载,无需再次向服务器请求,内容差异传输则只传输变化的部分数据,而不是整个文件,这对于大文件的更新尤为重要。
五、实时监控与动态调整
CDN服务提供商通常提供实时监控工具,帮助网站管理员了解流量模式和带宽使用情况,基于这些数据,CDN可以动态调整缓存策略和路由路径,以优化带宽使用,在流量高峰期,CDN可以自动增加热点内容的缓存副本数量,或调整路由策略以避开拥堵的网络链路。
六、表格:CDN节省带宽的效果对比
| 场景 | 未使用CDN | 使用CDN | 节省带宽比例 |
| 电商网站图片加载 | 100%源服务器带宽 | 30%源服务器带宽 + 70%CDN节点带宽 | 70% |
| 在线视频播放 | 高码率视频流导致高带宽消耗 | 自适应码率调整,根据网络状况优化 | 视网络状况而定,通常可达50%以上 |
| 软件更新下载 | 大量用户同时请求最新软件版本 | 通过CDN分发,减少源站压力 | 高达90%以上 |
CDN通过缓存内容、优化传输、智能路由、减少重复传输以及实时监控等多种手段,有效地节省了带宽资源,对于不同类型的网站和应用,CDN都能带来显著的带宽节省效果,同时提升用户体验和服务质量。
到此,以上就是小编对于“cdn是只能节省带宽”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。