如何搭建CDN服务器?详细教程来啦!
- 行业动态
- 2024-12-19
- 6
搭建CDN服务器教程
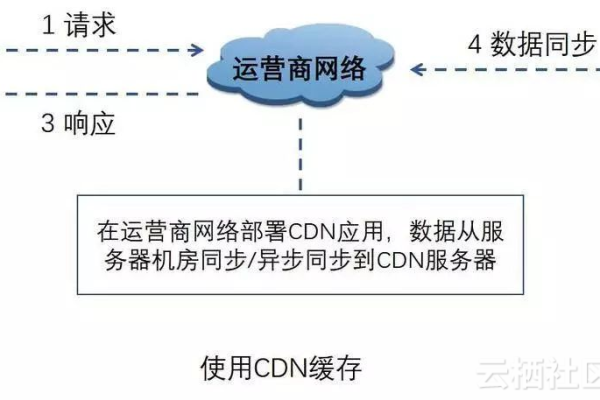
分发网络(CDN)通过将内容缓存到离用户更近的服务器上,提高了网站访问速度和用户体验,本文将详细介绍如何搭建一个高效的CDN服务器,包括选择合适的硬件、安装和配置软件、选择和配置边缘服务器位置、配置内容分发策略、以及监控和优化性能等步骤。
一、选择合适的服务器硬件
选择合适的服务器硬件是搭建高效CDN的基础,服务器硬件的性能直接影响到CDN的能力和效率,以下是一些关键因素:
1、CPU和内存:高性能的CPU和足够的内存是确保服务器能够处理大量并发请求的关键,选择多核处理器和大容量内存可以提高服务器的处理能力和响应速度。
2、存储设备:选择高速的SSD硬盘可以大大提升内容读取速度,从而提高CDN的性能,对于存储需求较大的情况,可以考虑使用RAID技术来提高数据的可靠性和读取速度。
二、安装和配置CDN软件
选择和安装合适的CDN软件是搭建CDN服务器的核心步骤之一,常见的CDN软件有Nginx、Varnish、Apache Traffic Server等,以下是以Nginx为例的详细步骤:
1、安装Nginx:在服务器上执行以下命令安装Nginx:
sudo apt update sudo apt install nginx
2、配置Nginx:打开Nginx配置文件(一般位置为/etc/nginx/nginx.conf)并进行相应修改,例如将worker_processes设置为服务器的CPU核心数,将worker_connections设置为最大连接数等。
3、设置反向代理:在Nginx的配置文件中增加以下内容:

server {
listen 80;
server_name cdn.example.com;
location / {
proxy_pass http://your_origin_server;
}
}
将cdn.example.com替换为自己的CDN域名,将your_origin_server替换为源服务器地址。
三、选择和配置边缘服务器位置
边缘服务器的位置选择对于CDN的性能至关重要,合理分布边缘服务器可以确保用户从最近的服务器获取内容,从而提高访问速度,以下是具体步骤:
1、确定用户分布:通过分析用户的地理分布,确定边缘服务器的部署位置,优先选择用户集中分布的地区,以确保大部分用户能够从最近的服务器获取内容。
2、选择数据中心:选择可靠的数据中心作为边缘服务器的部署位置,数据中心的网络连接质量、硬件设施和服务质量都是需要考虑的因素。
3、配置边缘服务器:在边缘服务器上安装和配置CDN软件,确保边缘服务器能够正常接收和缓存内容,配置内容分发策略,使边缘服务器能够根据用户请求动态选择最优的内容源。
四、配置内容分发策略

分发策略是CDN的核心,合理的分发策略可以提高CDN的性能和用户体验,以下是几个关键步骤:
1、缓存策略:配置合理的缓存策略,确保热门内容能够被缓存到边缘服务器,从而减少源服务器的压力,可以使用TTL(Time to Live)等参数来控制缓存的有效期。
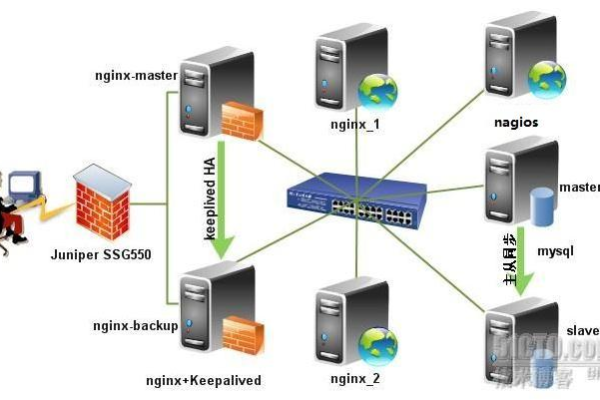
2、负载均衡:配置负载均衡策略,确保请求能够均匀分布到各个边缘服务器,避免某个服务器过载,可以使用轮询、最小连接数等负载均衡算法。
3、内容同步同步策略,确保源服务器和边缘服务器之间的内容同步及时,可以使用定时同步、实时同步等方式。
五、监控和优化性能
监控和优化CDN性能是确保CDN稳定运行的关键,以下是具体步骤:
1、监控工具:使用专业的监控工具,如Prometheus、Grafana等,实时监控CDN服务器的性能指标,如CPU使用率、内存使用率、网络流量等。
2、日志分析:通过分析服务器日志,了解用户访问情况和服务器性能,可以使用ELK(Elasticsearch、Logstash、Kibana)等日志分析工具。

3、性能优化:根据监控和日志分析结果,进行性能优化,可以通过调整缓存策略、优化负载均衡算法、增加边缘服务器数量等方式进行优化。
六、常见问题解答(FAQs)
Q1: 什么是CDN服务器?为什么需要搭建CDN服务器?
A1: CDN服务器是指内容分发网络服务器,它通过将内容存储在全球分布的服务器上,提供离用户最近的访问点,从而加快网页加载速度和提供更好的用户体验,搭建CDN服务器可以提高网站的性能和可靠性,减少用户访问时的延迟。
Q2: 如何选择合适的CDN服务器提供商?
A2: 在选择CDN服务器提供商时,需要考虑以下几个方面:价格、性能、覆盖范围和技术支持,比较不同提供商的价格和服务质量,选择适合自己网站需求的CDN服务器。
以上就是关于“cdn服务器搭建教程”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!