html如何设置背景教程视频
- 行业动态
- 2024-03-19
- 3695
在HTML中设置背景可以通过多种方式完成,包括为整个页面设置背景颜色、背景图片,或者为特定元素设置背景,以下是详细的技术教学:
1. 设置整个页面的背景颜色
要为整个页面设置背景颜色,你可以使用CSS的backgroundcolor属性,通常,这个属性被应用在body元素上,从而影响整个页面。
<!DOCTYPE html>
<html>
<head>
<style>
body {
backgroundcolor: #f0f0f0; /* Hex color code for a light gray */
}
</style>
</head>
<body>
<!Page content goes here >
</body>
</html>
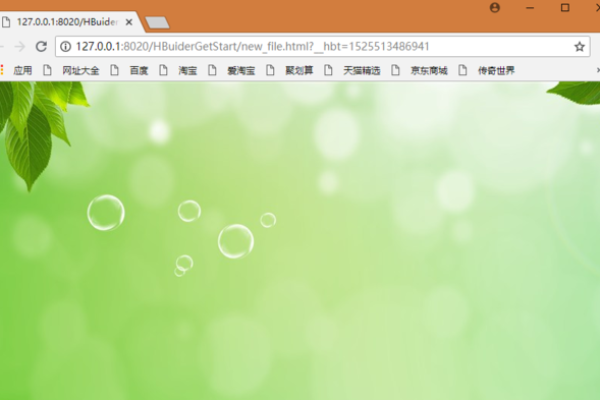
2. 设置整个页面的背景图片
如果你想用图片作为背景,可以使用backgroundimage属性,确保你有图片的URL或者是相对路径。
<!DOCTYPE html>
<html>
<head>
<style>
body {
backgroundimage: url('background.jpg'); /* Replace with your image path */
backgroundrepeat: norepeat; /* Prevent the image from repeating */
backgroundsize: cover; /* Ensure the image covers the entire page */
}
</style>
</head>
<body>
<!Page content goes here >
</body>
</html>
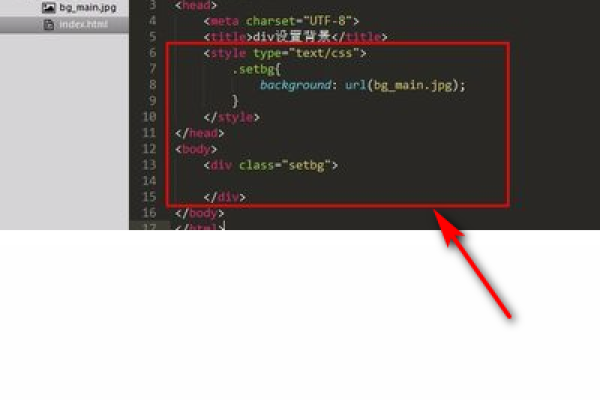
3. 设置特定元素的背景颜色或图片
你也可以通过相同的属性为某个特定的HTML元素设置背景,比如一个div。
<!DOCTYPE html>
<html>
<head>
<style>
.highlightedbox {
backgroundcolor: yellow; /* Sets the background color of the element with class "highlightedbox" to yellow */
padding: 20px; /* Add some space around the text inside the box */
}
</style>
</head>
<body>
<div >
This is a highlighted box.
</div>
</body>
</html>
对于图片背景:
<!DOCTYPE html>
<html>
<head>
<style>
.imagebackground {
backgroundimage: url('image.png'); /* Replace with your image path */
backgroundrepeat: norepeat;
backgroundsize: contain; /* Adjust as needed, other options include 'cover', '100% 100%', etc. */
width: 500px; /* Or any other dimension */
height: 300px; /* Or any other dimension */
}
</style>
</head>
<body>
<div ></div>
</body>
</html>
4. 背景定位和重复
如果你的背景图片小于页面或元素的大小,你可能想要控制图片的重复和位置,使用backgroundrepeat属性可以控制背景图片是否以及如何重复,而backgroundposition属性则允许你控制背景图片的起始位置。
<!DOCTYPE html>
<html>
<head>
<style>
#example {
backgroundimage: url('pattern.png'); /* Replace with your image path */
backgroundrepeat: repeatx; /* Repeat the image horizontally */
backgroundposition: right top; /* Start the background image from the topright corner */
padding: 20px;
width: 300px;
height: 200px;
}
</style>
</head>
<body>
<div id="example">
This div has a pattern background.
</div>
</body>
</html>
5. 背景附件和滚动
通过backgroundattachment属性,你可以决定背景图片是否随着页面的其余部分一起滚动。
<!DOCTYPE html>
<html>
<head>
<style>
.fixedbackground {
backgroundimage: url('mountains.jpg'); /* Replace with your image path */
backgroundattachment: fixed; /* The background image remains fixed while the rest of the content scrolls */
backgroundposition: center; /* Center the background image */
backgroundsize: cover; /* Make sure it covers the entire element */
height: 100vh; /* Full viewport height */
width: 100%; /* Full width of the viewport */
}
</style>
</head>
<body>
<div ></div>
</body>
</html>
6. 简写属性
CSS还提供了一个简写属性background,它让你可以把上面提到的关于背景的所有属性值写在一起。
<!DOCTYPE html>
<html>
<head>
<style>
.shorthandexample {
background: url('bg.jpg') norepeat center / cover, /* Background image, no repeat, centered, cover size */
#ffcc00; /* Background color (will show if image doesn't load) */
padding: 20px; /* Just for aesthetics */
width: 300px; /* Or any other dimensions */
height: 200px; /* Or any other dimensions */
}
</style>
</head>
<body>
<div >
This div uses the shorthand background property.
</div>
</body>
</html>
以上教程涵盖了在HTML中使用CSS设置背景颜色、图片、定位、重复、附件和滚动的基本概念和技术,记得替换示例代码中的图片路径为你自己的图片路径,并适当调整样式以符合你的设计需求。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/249717.html