如何搭建并配置CDN服务器?
- 行业动态
- 2024-12-18
- 3
如何搭建CDN服务器
选择合适的服务器硬件
选择合适的服务器硬件是搭建高效CDN的基础,服务器硬件的性能直接影响到CDN的能力和效率,以下是选择服务器硬件时需要考虑的几个关键因素:
1、CPU和内存:高性能的CPU和足够的内存是确保服务器能够处理大量并发请求的关键,选择多核处理器和大容量内存可以提高服务器的处理能力和响应速度。
2、存储设备:选择高速的SSD硬盘可以大大提升内容读取速度,从而提高CDN的性能,对于存储需求较大的情况,可以考虑使用RAID技术来提高数据的可靠性和读取速度。
3、网络带宽:带宽直接影响CDN的性能,建议选择提供高带宽的网络服务商,根据预期流量的大小,评估所需的带宽容量。
安装和配置CDN软件
选择和安装合适的CDN软件是搭建CDN服务器的核心步骤之一,常见的CDN软件有Nginx、Varnish、Apache Traffic Server等,以下是一些常见的CDN软件及其特点:
1、Nginx:以其高性能和灵活性广受欢迎,适合大多数场景。
2、Varnish:专注于缓存加速,适合需要高效缓存的场景。
3、Apache Traffic Server:提供了丰富的功能和插件,适合复杂的应用场景。
安装完成后,需要对CDN软件进行配置,以Nginx为例,可以通过修改nginx.conf文件来配置缓存策略、负载均衡等功能。
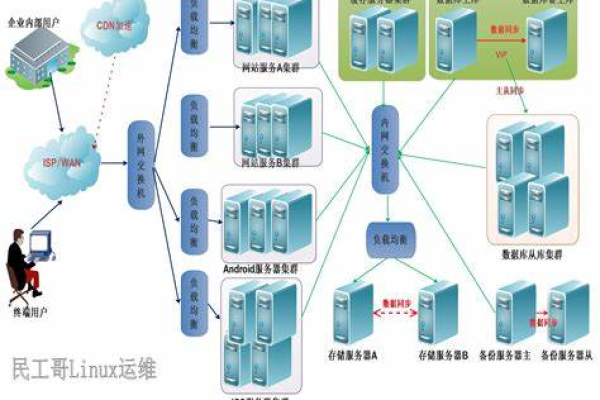
选择和配置边缘服务器位置
边缘服务器的位置选择对于CDN的性能至关重要,合理分布边缘服务器可以确保用户从最近的服务器获取内容,从而提高访问速度,以下是确定边缘服务器位置的一些步骤:
1、确定用户分布:通过分析用户的地理分布,确定边缘服务器的部署位置,优先选择用户集中分布的地区,以确保大部分用户能够从最近的服务器获取内容。
2、选择数据中心:选择可靠的数据中心作为边缘服务器的部署位置,数据中心的网络连接质量、硬件设施和服务质量都是需要考虑的因素。
3、配置边缘服务器:在边缘服务器上安装和配置CDN软件,确保边缘服务器能够正常接收和缓存内容,配置内容分发策略,使边缘服务器能够根据用户请求动态选择最优的内容源。
分发策略是CDN的核心,合理的分发策略可以提高CDN的性能和用户体验,以下是一些关键的内容分发策略:
1、缓存策略:配置合理的缓存策略,确保热门内容能够被缓存到边缘服务器,从而减少源服务器的压力,可以使用TTL(Time to Live)等参数来控制缓存的有效期。
2、负载均衡:配置负载均衡策略,确保请求能够均匀分布到各个边缘服务器,避免某个服务器过载,可以使用轮询、最小连接数等负载均衡算法。
3、内容同步同步策略,确保源服务器和边缘服务器之间的内容同步及时,可以使用定时同步、实时同步等方式。
监控和优化性能
监控和优化CDN性能是确保CDN稳定运行的关键,通过监控可以及时发现问题并进行优化,以下是一些监控和优化的方法:
1、监控工具:使用专业的监控工具,如Prometheus、Grafana等,实时监控CDN服务器的性能指标,如CPU使用率、内存使用率、网络流量等。
2、日志分析:通过分析服务器日志,了解用户访问情况和服务器性能,可以使用ELK(Elasticsearch、Logstash、Kibana)等日志分析工具。
3、性能优化:根据监控和日志分析结果,进行性能优化,可以通过调整缓存策略、优化负载均衡算法、增加边缘服务器数量等方式进行优化。
应用案例和推荐系统
对于项目团队管理系统,可以推荐以下两个系统:研发项目管理系统PingCode和通用项目协作软件Worktile,这两个系统都提供了丰富的功能,如需求管理、任务管理、缺陷管理等,适合研发团队进行高效协作。
搭建CDN服务器是一项复杂但重要的任务,它涉及到硬件选择、软件配置、内容分发策略等多个方面,通过合理的规划和配置,可以显著提高网站的性能和用户体验,持续的监控和优化也是确保CDN稳定运行的关键,希望本文能为您提供有价值的参考和指导。
到此,以上就是小编对于“cdn服务器怎么做”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。