cdn极速是如何提升网络速度和用户体验的?
- 行业动态
- 2024-12-18
- 6
CDN(内容分发网络)是现代互联网架构中不可或缺的一部分,它通过将内容缓存到全球分布的多个节点上,使用户能够就近获取所需数据,从而显著提升网站的访问速度和用户体验,以下将详细介绍CDN极速的原理、优势、应用场景以及常见问题解答。
CDN极速的原理与优势
原理
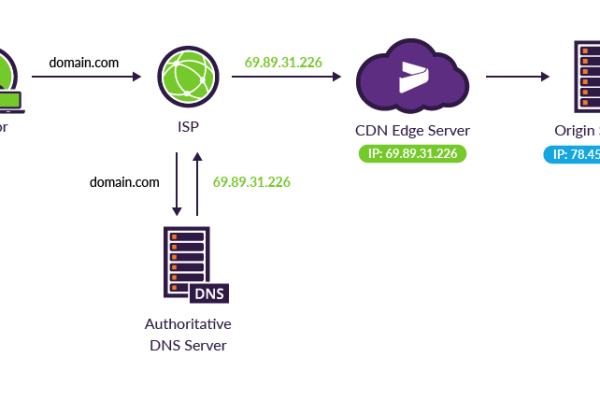
CDN通过在全球范围内部署大量的服务器节点,形成一个分布式的网络,当用户访问网站时,CDN会根据用户的地理位置,将请求路由到最近的服务器节点,从而减少数据传输的距离和时间,这些节点不仅缓存静态资源(如图片、CSS、JavaScript文件等),还能处理部分动态内容,确保用户能够快速、稳定地访问网站。
优势
1、减少延迟:通过将内容缓存到离用户最近的节点,CDN显著减少了数据传输的时间,提升了访问速度。
2、负载均衡:CDN能够在多个服务器之间分配流量,防止单一服务器过载,确保网站的稳定运行。
3、提高带宽:CDN拥有庞大的分布式基础设施,能够提供更高的带宽,支持高并发访问。
4、增强安全性:CDN提供了一定的安全保护,如防御DDoS攻击,保障网站的稳定性和安全性。
5、提升用户体验:快速的访问速度和稳定的网站性能,显著提升了用户的满意度和留存率。
CDN的应用场景
CDN广泛应用于各种类型的网站和应用,包括但不限于以下几种场景:
1、电商网站:通过CDN加速,电商网站在促销期间能够应对大量并发访问,确保网站稳定运行,提升用户体验。
2、视频流媒体:CDN能够显著减少视频缓冲时间,提供流畅的播放体验,满足用户对高质量视频的需求。
3、新闻门户:对于国际新闻网站,CDN能够加速海外用户的访问速度,使用户能够更快地获取最新资讯。
4、游戏和社交娱乐:CDN为游戏和社交平台提供低延迟、高稳定性的网络服务,确保用户在全球范围内都能获得良好的互动体验。
5、企业官网和博客:即使是小型企业或个人博客,也能通过CDN加速,提升访问速度和用户体验。
常见问题解答
Q1: CDN适用于所有网站吗?
A1: 是的,无论是小型博客还是大型电商平台,CDN都能显著加速网站的访问速度,提升用户体验。
Q2: 使用CDN会增加很多费用吗?
A2: 费用取决于使用量和服务商的定价,但通常带来的速度提升和用户体验改善是非常值得的,许多CDN服务商提供免费或低成本的入门级服务,用户可以根据自身需求选择合适的套餐。
CDN通过其全球分布的节点网络,为用户提供了快速、稳定、安全的访问体验,无论是大型企业还是个人网站,CDN都是提升网站性能的重要工具,选择合适的CDN服务商,并正确配置缓存规则和安全设置,可以最大化地发挥CDN的优势,为用户带来更好的访问体验。
以上就是关于“cdn极速”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!