如何链接html网页代码
- 行业动态
- 2024-03-19
- 1
要链接HTML网页代码,通常指的是如何在HTML文档中添加超链接(hyperlinks),以便用户可以点击这些链接跳转到其他页面或者资源,以下是详细的技术教学:
理解HTML基础
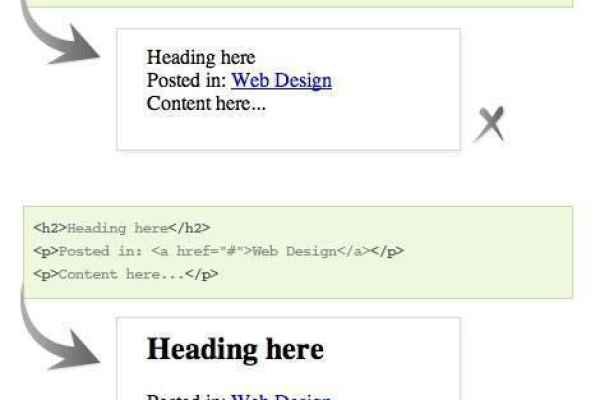
在开始之前,了解HTML的基础很重要,HTML(HyperText Markup Language)即超文本标记语言,是用来构建网页的标准标记语言,一个基本的HTML文档由一系列的元素(elements)组成,包括标题、段落、列表、图片和链接等。
创建基本HTML结构
任何HTML文档的起始点都是相同的基本结构,它包括<!DOCTYPE html>声明,<html>元素,<head>和<body>元素。
<!DOCTYPE html>
<html>
<head>
<title>我的网页</title>
</head>
<body>
<!内容放在这里 >
</body>
</html>
添加超链接
超链接是通过<a>标签定义的。<a>标签有一个必需的属性href,它指定了链接的目标地址,以下是几种不同的使用方式:
1、链接到另一个页面
假设你有一个名为about.html的页面,你想从当前页面创建一个链接到这个页面:
“`html
<a href="about.html">关于我们</a>
“`
2、链接到同一页面的不同部分
有时,你可能想链接到当前页面中的某个特定部分,这可以通过锚点(anchors)实现,首先在目标位置放置一个带有id属性的元素,然后在链接中使用该id:
“`html
<!目标位置 >
<h2 id="contact">联系我们</h2>
<!页面其他地方的链接 >
<a href="#contact">跳转到联系我们部分</a>
“`
3、链接到外部网站
如果你想链接到一个外部网站,只需将href属性设置为那个网站的URL:
“`html
<a href="https://www.example.com">访问Example网站</a>
“`
4、链接到电子邮件地址
你可以使用mailto:协议创建一个自动发送电子邮件的链接,当用户点击这样的链接时,他们的电子邮件客户端会打开并创建一封新邮件:
“`html
<a href="mailto:someone@example.com">给我发邮件</a>
“`
5、电话链接
类似地,你可以使用tel:协议创建一个电话链接,当用户点击时,会提示他们拨打电话:
“`html
<a href="tel:+1234567890">拨打我们的电话</a>
“`
样式化链接
默认情况下,浏览器会给未访问的链接、已访问的链接和鼠标悬停时的链接提供不同的颜色,如果你想自定义链接的样式,可以使用CSS,改变链接颜色:
a:link {
color: blue;
}
a:visited {
color: purple;
}
a:hover {
color: red;
}
a:active {
color: green;
}
注意事项
确保你的链接目标是正确的,避免死链或重定向循环。
对于重要的操作,如删除或移动大量数据,考虑使用确认对话框或额外的安全措施。
测试所有链接确保它们工作正常。
保持链接文本清晰明了,让用户知道点击后会发生什么。
以上就是如何链接HTML网页代码的详细技术教学,希望对你有所帮助!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/249646.html