如何配置CDN以优化网站性能和用户体验?
- 行业动态
- 2024-12-17
- 4
CDN(内容分发网络)的配置是一个涉及多个步骤的过程,旨在提高网站性能、安全性和用户体验,以下是详细的配置步骤:
一、选择合适的CDN提供商
选择合适的CDN提供商是配置CDN的第一步,市场上有很多知名的CDN提供商,如Cloudflare、Akamai、Amazon CloudFront、Fastly等,选择时需要考虑以下几个方面:
1、覆盖范围:选择一个覆盖范围广泛的CDN提供商,以确保全球用户都能快速访问你的网站,Akamai和Cloudflare在全球范围内都有大量的节点,能够提供良好的性能。
2、性能和速度:CDN提供商的性能和速度是至关重要的,你可以通过查看第三方性能评测、用户评价以及实际测试来了解不同提供商的表现。
3、价格:不同的CDN提供商在价格上有所差异,根据自己的预算选择一个性价比高的提供商,同时要注意隐藏费用和额外收费项目。
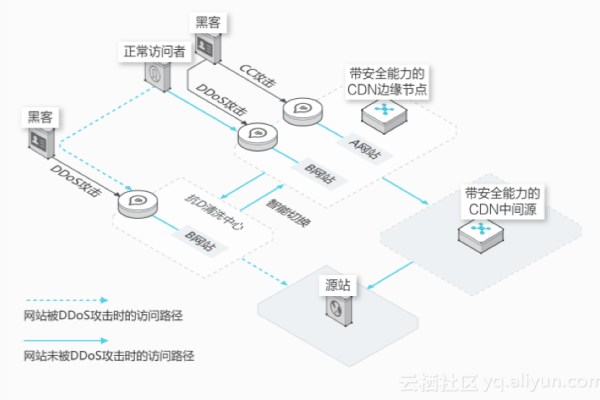
4、功能和服务:一些CDN提供商提供额外的功能和服务,如DDoS防护、WAF(Web应用防火墙)、自动压缩、边缘计算等,这些功能可以增强网站的安全性和性能。
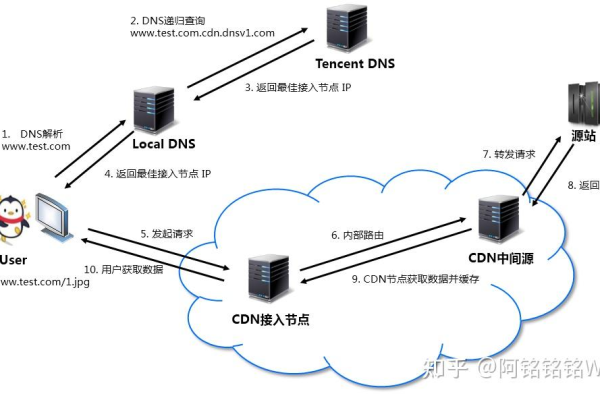
二、设置DNS记录
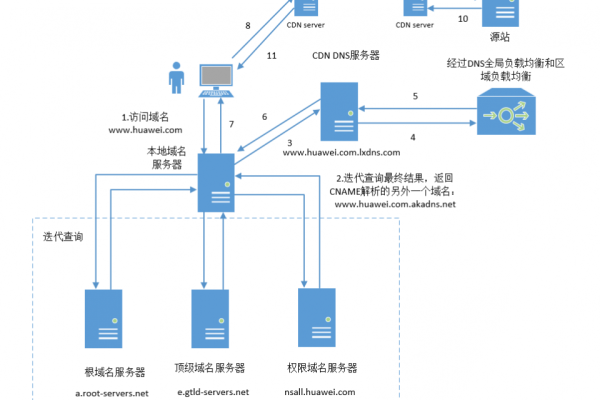
CDN配置的第二步是设置DNS记录,通过将网站的DNS记录指向CDN提供商的服务器,流量就会先经过CDN,这样可以加速内容的传递,以下是具体步骤:
1、获取CDN提供商的CNAME:在你选择的CDN提供商的管理控制台中,找到并复制CDN服务的CNAME记录。
2、登录域名注册商的管理控制台:进入你的域名注册商(如GoDaddy、Namecheap等)的管理控制台,找到DNS管理页面。
3、添加CNAME记录:在DNS管理页面,添加一条CNAME记录,将你的域名指向CDN提供商提供的CNAME,如果你的域名是www.example.com,CDN提供商的CNAME是cdn.example.com,那么你需要添加一条CNAME记录,将www.example.com指向cdn.example.com。
4、更新A记录(可选):有些情况下,你可能需要更新A记录,将其指向CDN提供商的IP地址,具体操作可以参考CDN提供商的文档。
三、配置缓存策略
配置缓存策略是CDN配置的第三步,缓存策略决定了哪些内容应该缓存、多长时间缓存以及何时更新缓存,合理的缓存策略可以显著提高网站的加载速度和性能,以下是一些常见的缓存策略:

1、缓存:将网站的静态内容(如图片、CSS、JavaScript等)缓存到CDN节点上,可以显著减少服务器的负载和响应时间,静态内容通常更新较少,可以设置较长的缓存时间。
2、缓存(如API响应、用户数据等)通常会频繁更新,因此缓存时间应设置较短或者不缓存,部分CDN提供商支持按URL参数、Cookie等条件进行缓存,可以根据具体需求配置。
3、缓存控制头:利用HTTP缓存控制头(如Cache-Control、Expires、ETag等)来管理缓存行为,这些头信息可以告诉CDN节点如何缓存、何时过期以及如何验证缓存的有效性。
4、清除缓存:当网站内容更新时,需要及时清除CDN缓存,以确保用户能够访问到最新的内容,大多数CDN提供商都提供API或管理控制台来手动或自动清除缓存。
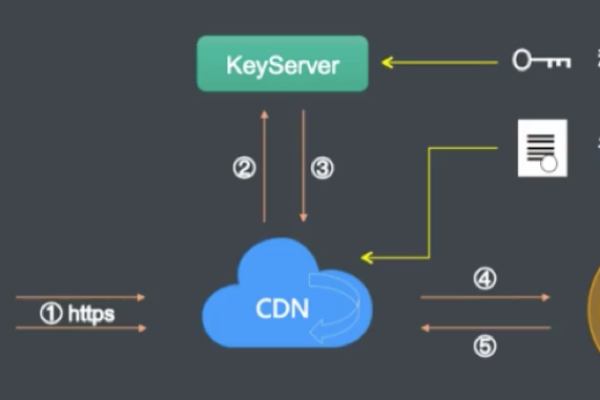
四、启用SSL证书
启用SSL证书是确保网站安全的重要步骤,通过SSL证书,网站的数据传输将被加密,防止数据被窃取或改动,以下是启用SSL证书的步骤:
1、获取SSL证书:可以通过CDN提供商申请免费的SSL证书(如Let’s Encrypt),也可以购买付费的SSL证书,大部分CDN提供商都支持自动申请和配置SSL证书。
2、配置SSL证书:在CDN提供商的管理控制台中,找到SSL/TLS配置页面,上传或申请SSL证书,并配置SSL/TLS设置,确保选择合适的SSL协议和加密算法,以保证数据传输的安全性。
3、强制HTTPS:在CDN配置中启用强制HTTPS,将所有HTTP请求重定向到HTTPS,这可以确保所有用户都通过加密连接访问你的网站。
五、监控与优化性能
配置CDN后,持续的监控和优化是确保网站性能和用户体验的关键,以下是一些监控和优化的建议:

1、监控性能指标:使用CDN提供商的监控工具或第三方监控服务(如Pingdom、GTmetrix等)来监控网站的性能指标,如加载时间、响应时间、缓存命中率等,通过分析这些指标,可以发现性能瓶颈并进行优化。
2、分析日志:CDN提供商通常会提供访问日志和流量统计,通过分析这些日志,可以了解用户的访问行为、流量来源以及潜在的安全威胁。
3、和配置:根据监控和分析的结果,优化网站的内容和配置,压缩图片和资源文件、使用合适的缓存策略、优化数据库查询等。
4、定期评估和调整:定期评估CDN提供商的性能和服务,确保其能够满足网站的需求,如果发现问题或有更好的选择,可以考虑更换CDN提供商或调整配置。
六、配置CDN的最佳实践
为了确保CDN配置的高效和稳定,以下是一些最佳实践建议:
1、选择多个CDN提供商:为了提高可靠性和覆盖范围,可以考虑使用多个CDN提供商,通过配置智能DNS或负载均衡,将流量分配到不同的CDN节点上,以提高网站的可用性和性能。
2、使用边缘计算:一些CDN提供商提供边缘计算功能,可以在CDN节点上运行自定义代码和逻辑,通过边缘计算,可以减少延迟、提高响应速度,并实现一些高级功能(如A/B测试、个性化推荐等)。
3、定期测试和优化:定期进行性能测试和优化,确保CDN配置的高效和稳定,通过模拟不同地区和网络环境的访问,可以发现潜在的问题并进行调整。
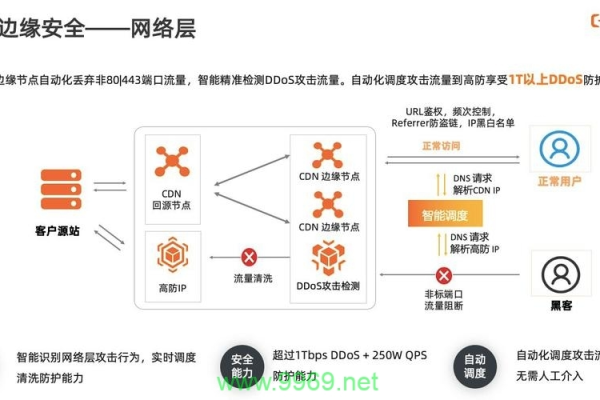
4、关注安全性:除了启用SSL证书外,还应关注其他安全措施,如DDoS防护、WAF(Web应用防火墙)、IP黑名单等,通过多层次的安全防护,可以有效防止攻击和载入。
5、与开发团队紧密合作:在配置和优化CDN时,与开发团队紧密合作共同制定和实施缓存策略、性能优化措施等,通过团队协作可以更好地实现网站性能和用户体验的提升。

七、常见问题及解答
CDN缓存未生效怎么办?
如果发现CDN缓存未生效可能是缓存策略配置不当或缓存控制头设置有误,检查缓存策略和缓存控制头确保其正确配置。
更新后可能会出现更新延迟的问题,可以通过手动清除缓存或配置自动清除缓存的策略确保用户能够及时访问到最新内容。
SSL证书配置错误如何处理?
如果发现SSL证书配置错误可能会导致网站无法正常访问,检查SSL证书的配置和有效性确保其正确配置和更新。
CDN配置后性能下降怎么办?
如果发现配置CDN后性能下降可能是选择的CDN提供商性能不佳或配置不当,可以通过监控和测试分析性能瓶颈并进行优化考虑更换CDN提供商。
CDN配置后出现安全问题怎么办?
在配置CDN后如果发现安全问题如DDoS攻击、反面流量等可以通过启用DDoS防护、WAF等安全措施进行防护。
通过以上步骤和建议你可以成功地配置CDN以提升网站性能和用户体验,然而CDN配置并不是一劳永逸的过程需要持续的监控和优化以确保其高效和稳定。
以上内容就是解答有关“cdn怎么配置”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。