什么是CDN文件存储?它如何优化网站性能?
- 行业动态
- 2024-12-17
- 8
CDN文件存储
分发网络(CDN)是现代互联网架构中不可或缺的一部分,它通过将内容缓存到离用户更近的服务器上,提高了网站访问速度和可靠性,本文将详细介绍CDN文件存储的基本原理、关键技术以及如何实现高效的文件同步与管理。
一、CDN文件存储的基本原理
什么是CDN?
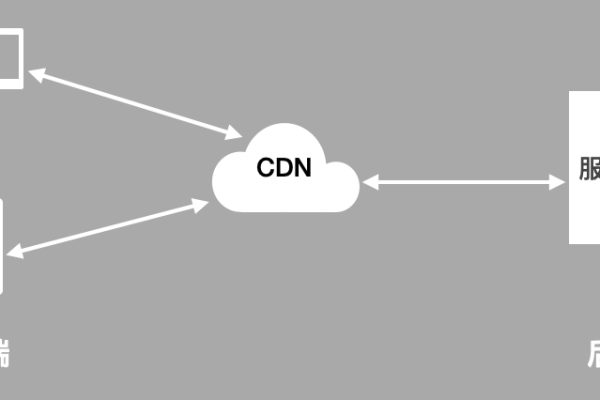
CDN(Content Delivery Network,内容分发网络)是通过在各地分布节点服务器来缓存和分发内容的系统,其目的是减少内容传输的延迟,提高用户体验。
基本原理
CDN的基本工作原理是将内容缓存到离用户最近的CDN节点上,当用户请求某个资源时,CDN会根据用户的地理位置、网络条件等选择一个最优的节点来提供服务,从而加快响应速度。
内容存储:CDN节点会存储静态资源,如HTML文件、CSS文件、JavaScript文件、图片和视频等。
内容分发:通过智能调度算法,CDN将用户请求定向到最近的节点,以提供最快的服务。
内容更新:当源站内容更新时,CDN会通过缓存失效或主动刷新机制来保证节点上的内容是最新的。
二、CDN文件存储的关键技术
缓存策略
缓存策略决定了CDN节点如何存储和管理内容,常见的缓存策略包括:
LRU(Least Recently Used):最近最少使用策略,常用于限制缓存大小。
LFU(Least Frequently Used):最少使用频率策略,适用于一些访问频率较低的内容。
TTL(Time to Live):生存时间策略,指定缓存内容的有效时间。
负载均衡
负载均衡技术确保请求均匀分布到各个CDN节点上,避免单个节点过载,常见的负载均衡算法有:
轮询法:依次将请求分配给每个节点。
加权轮询法:根据节点权重分配请求,适用于性能不同的节点。
最小连接数法:优先将请求分配给连接数最少的节点。
回源机制
当CDN节点上没有所需内容时,会回到源站获取内容,这个过程称为回源,为了提高效率,CDN可以使用以下方法:
缓存预取:预先从源站获取可能用到的内容并缓存。
智能回源:根据实时监控数据动态调整回源策略,减少回源次数。
安全性
CDN还需要确保内容的安全性,防止未经授权的访问和攻击,常用的安全措施包括:
访问控制:通过鉴权、防盗链等技术限制访问权限。
数据加密:使用HTTPS协议加密数据传输,保护用户隐私。
DDoS防护:通过流量清洗和速率限制等手段抵御分布式拒绝服务攻击。
三、如何实现高效的文件同步与管理
自动化构建和部署流程
通过CI/CD工具可以实现前端页面文件的自动化构建和部署,使用GitLab CI/CD可以编写配置文件,定义构建和部署步骤:
stages:
build
deploy
build:
stage: build
script:
npm install
npm run build
deploy:
stage: deploy
script:
aws s3 sync dist s3://your-cdn-bucket --delete
only:
master
每次将代码推送到指定分支(如master),CI/CD流水线会自动构建并将最新的前端页面文件同步到CDN。
使用第三方CDN服务提供的同步工具
许多CDN服务提供商都提供了专门的同步工具和SDK,方便开发者上传和同步文件。
AWS S3和CloudFront:使用aws-cli工具可以轻松将本地文件同步到S3存储桶,并通过CloudFront分发。
aws s3 sync ./dist s3://your-cdn-bucket --delete aws cloudfront create-invalidation --distribution-id YOUR_DISTRIBUTION_ID --paths "/*"
Azure CDN:使用Azure Storage Explorer可以将本地文件上传到Azure Blob Storage,并通过Azure CDN进行分发。
手动上传文件
虽然自动化是推荐的最佳实践,但在某些情况下手动上传文件也是一种可行的解决方案,大多数CDN服务提供商的管理控制台都支持手动上传文件功能,可以通过拖拽或选择文件进行上传。
配置缓存策略
合理的缓存策略可以加速文件的分发,同时确保最新的文件能够及时更新,可以在上传文件时设置HTTP头信息来控制缓存时间:
aws s3 cp ./dist s3://your-cdn-bucket --recursive --cache-control "max-age=3600"
还可以通过CDN服务提供的缓存失效功能,使旧文件失效,从而强制CDN节点获取最新的文件。
设置CDN域名
为了提高前端页面文件的访问速度,可以通过配置自定义域名,使用户访问CDN时能够使用易记的域名,具体步骤如下:
配置DNS记录:在域名注册商的管理控制台中,配置CNAME记录,指向CDN提供的域名。
配置SSL证书:为了确保数据传输的安全性,可以配置SSL证书,为自定义域名启用HTTPS访问。
四、案例分析
电商网站优化
某电商网站在全球范围内有大量用户,选择了全球覆盖的CDN服务提供商,通过配置DNS设置,将静态资源(如产品图片、CSS文件)上传到CDN存储空间,并设置合理的缓存规则,经过测试,用户的页面加载时间显著降低,用户体验得到显著提升。
分发平台选择了支持大文件传输的CDN服务提供商,通过将视频文件上传到CDN存储空间,并配置合适的缓存规则,确保用户在不同地区都能快速加载视频内容,通过持续监控CDN性能,及时调整缓存策略,确保服务的稳定性和高效性。
五、归纳与FAQs
1. 为什么要将前端页面文件同步到CDN?
CDN可以提供更快的页面加载速度,减轻服务器负载,提升用户体验,通过将前端页面文件同步到CDN,可以实现全球范围内的高速访问,提高页面的可用性和可靠性。
如何选择合适的CDN提供商?
选择合适的CDN提供商需要考虑以下几个方面:
覆盖范围:确保CDN服务提供商在你目标用户所在的地区有良好的节点覆盖。
性能:测试不同CDN服务在你目标地区的响应时间和带宽。
价格:根据你的预算选择性价比高的方案。
功能:是否需要支持动态内容加速、安全性增强、分析工具等特定功能。
CDN如何缓存和更新静态资源?
CDN通过缓存静态资源来加快加载速度,当用户第一次访问网站时,CDN会将静态资源从原始服务器下载到其节点上,并将其缓存起来,当其他用户访问同一资源时,CDN会直接从缓存中提供资源,而不必再次从原始服务器下载,为了保持静态资源的最新性,CDN提供商通常会提供缓存刷新和预加载功能,以便在资源更新时自动刷新缓存。
到此,以上就是小编对于“cdn文件存储”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。