使用CDN放置图片有哪些优势和注意事项?
- 行业动态
- 2024-12-16
- 5
CDN 放图片
选择合适的CDN提供商
在将图片上传到CDN之前,需要选择一个合适的CDN提供商,常见的CDN提供商包括Cloudflare、AWS CloudFront、Akamai、腾讯云CDN和阿里云CDN等,选择时需考虑以下几个因素:
1、覆盖范围:确保CDN提供商的节点覆盖全球或主要用户所在地区,以保证快速访问,Cloudflare在全球拥有200多个数据中心,可以提供广泛覆盖。
2、价格和性价比:不同CDN提供商的价格差异较大,应根据流量需求和预算选择性价比高的方案,AWS CloudFront和阿里云CDN都提供按需付费模式,适合流量不定的用户。
3、服务支持:良好的技术支持和客户服务对于解决问题和优化性能至关重要,Akamai以其强大的技术支持和服务闻名,适合对服务要求较高的企业用户。
准备图片文件
在将图片上传到CDN服务器之前,需要对图片进行适当的准备和优化,以确保加载速度和质量。
1、图片格式选择:选择合适的图片格式可以提高加载速度和显示效果,JPEG适合照片类图片,PNG适合带透明背景的图片,WebP则是Google推出的新型图片格式,具有较高的压缩效率。
2、图片压缩:通过压缩图片可以减少文件大小,从而提高加载速度,可以使用在线工具如TinyPNG或软件如Photoshop进行图片压缩,注意在保证质量的前提下尽量减少文件大小。
上传图片到CDN服务器
将图片上传到CDN服务器是实现图片加速的重要步骤,不同CDN提供商的上传方式略有不同,但基本流程大致相同。
1、使用CDN提供商的管理控制台:大多数CDN提供商都提供了用户友好的管理控制台,用户可以通过控制台上传和管理图片文件,在Cloudflare的控制台中,可以通过“Speed” > “Image Resizing”功能来上传图片。
2、使用API接口:对于需要批量上传或自动化上传的用户,可以使用CDN提供商提供的API接口,AWS CloudFront提供了丰富的API接口,用户可以通过编写脚本实现自动化上传。
配置CDN链接
配置CDN链接是使图片能够通过CDN加速访问的关键步骤,主要包括配置域名和生成CDN链接。
1、配置域名:将自有域名与CDN提供商进行绑定,使用户能够通过自有域名访问CDN上的图片,以Cloudflare为例,可以通过“DNS”功能将自有域名解析到Cloudflare提供的CDN地址。
2、生成CDN链接:生成CDN链接是为了使用户能够通过CDN访问图片,生成CDN链接的方式因提供商不同而略有差异,在AWS CloudFront中,可以通过创建一个“Distribution”来生成CDN链接。
验证图片访问
完成图片上传和配置后,需要验证图片能否通过CDN快速访问,以确保配置正确。
1、通过浏览器访问:可以通过浏览器输入生成的CDN链接,检查图片是否能快速加载,如果图片加载速度较慢或无法加载,可能需要检查配置或联系CDN提供商的技术支持。
2、使用测速工具:可以使用如Pingdom、GTmetrix等测速工具,对图片加载速度进行测试和分析,这些工具可以提供详细的加载时间、DNS解析时间、连接时间等数据,帮助优化配置。
优化和维护
在将图片成功上传到CDN并配置完成后,还需要进行持续的优化和维护,以确保图片加载速度和质量。
1、定期监控:定期使用测速工具监控图片加载速度和CDN服务质量,发现问题及时调整配置或联系CDN提供商。
2、更新图片:随着时间推移,可能需要更新图片文件,可以通过控制台或API接口进行更新,并确保新图片文件也能快速加载。
使用CDN加速静态资源
除了图片,CDN还可以用于加速其他静态资源如CSS、JavaScript文件,将这些文件上传到CDN,可以进一步提高网站整体加载速度。
1、上传静态资源:将CSS、JavaScript文件上传到CDN服务器,具体流程与上传图片类似。
2、配置链接:配置这些静态资源的CDN链接,使用户能够通过CDN快速访问。
项目团队管理系统的建议
在涉及到项目团队管理时,推荐使用研发项目管理系统PingCode和通用项目协作软件Worktile,这两个系统能够有效帮助团队管理图片上传和CDN配置等相关任务。
1、PingCode:PingCode是一款专为研发团队设计的项目管理系统,支持需求管理、缺陷跟踪、任务分配等功能,能够帮助团队高效协作。
2、Worktile:Worktile是一款通用项目协作软件,适用于各类项目管理需求,支持任务管理、时间管理、文档管理等功能,能够帮助团队提升工作效率。
FAQs相关问题及解答
Q: 如何将图片上传到CDN服务器上?
A: 您可以通过以下步骤将图片上传到CDN服务器上:登录您的CDN服务器账户,在您的CDN服务器控制台中,找到文件上传选项,点击上传按钮,选择您要上传的图片文件,确认上传设置,例如选择上传文件夹、设置文件访问权限等,点击确认上传,等待图片上传完成。
Q: CDN服务器如何加速图片加载?
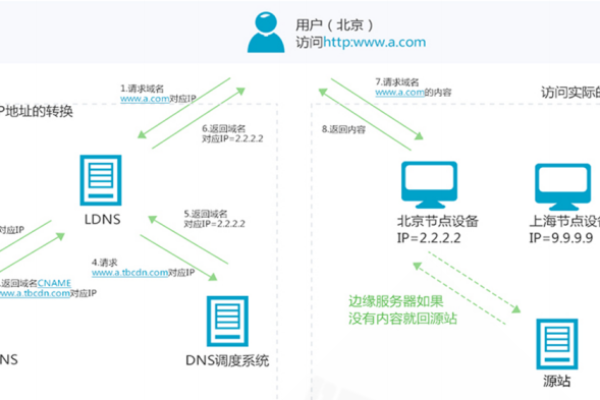
A: 使用CDN服务器加速图片加载可以通过以下步骤实现:将您的图片文件上传到CDN服务器上,在您的网站代码中,将图片链接指向CDN服务器上对应的文件路径,当用户访问您的网站时,CDN服务器将根据用户的位置,从离用户最近的节点服务器上加载图片,从而加速图片加载速度。
Q: 如何在网站上嵌入CDN服务器上的图片?
A: 在网站上嵌入CDN服务器上的图片可以通过以下步骤实现:将您的图片上传到CDN服务器上,在您的网站代码中,使用HTML的<img>标签,在src属性中指定CDN服务器上对应的图片路径,确保图片路径正确,并且可通过CDN服务器访问到,保存并部署您的网站,用户访问时将会加载CDN服务器上的图片。
各位小伙伴们,我刚刚为大家分享了有关“cdn放图片”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!