CDN在现代网络架构中扮演着怎样的角色?
- 行业动态
- 2024-12-16
- 7
一、基本
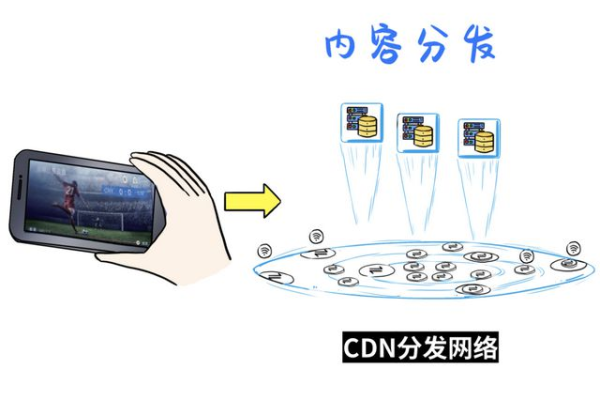
分发网络(Content Delivery Network,简称CDN)是一种通过在现有互联网中增加一层新的网络架构,借助全球各地的节点服务器,使用户可就近获取所需内容,从而加速内容传递速度,优化用户体验,CDN技术自诞生以来,已经成为现代互联网基础设施的重要组成部分,广泛应用于视频流媒体、网页加速、软件更新、游戏分发等多个领域。
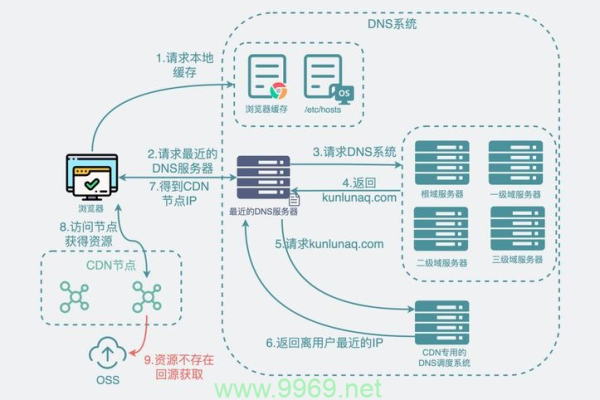
二、CDN的工作原理
1、内容存储: CDN将源站的内容缓存到离用户最近的CDN节点上,这些节点通常分布在全球各地,确保用户在请求数据时能够快速获得响应。
2、内容分发: 当用户发起内容请求时,CDN会根据用户的地理位置、网络条件等因素,将请求定向到最佳的CDN节点,由该节点直接响应用户请求,这种就近访问的方式大大减少了传输距离和时间。
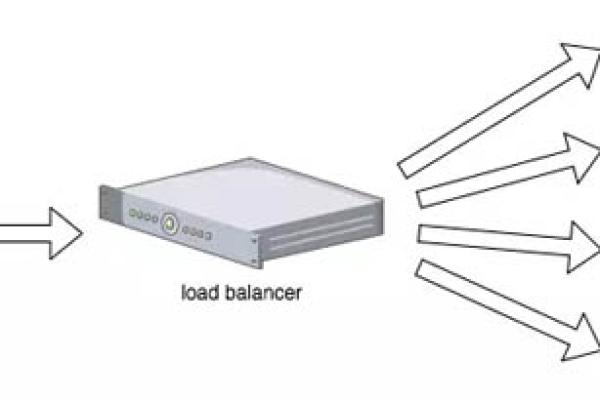
3、负载均衡: CDN通过智能调度系统,实时监控各节点的健康状态和负载情况,动态调整用户请求的分配,确保每个节点都能高效运行,避免过载或宕机。
4、缓存机制: CDN节点会缓存大量静态内容,如图片、视频、CSS、JavaScript文件等,对于频繁请求的热门内容,CDN可以直接从缓存中提供,而无需每次都回源站获取,从而显著降低源站压力,加快响应速度。
三、CDN的关键技术
1、高速缓存技术: 利用先进的缓存算法和策略,提高缓存命中率,减少重复下载,提升用户体验。
2、镜像服务器: 在不同地点部署多个镜像服务器,存储相同的内容,实现数据的冗余备份和快速访问。
3、动态加速技术: 针对动态内容,CDN采用智能路由、协议优化等技术,确保动态请求也能快速响应。
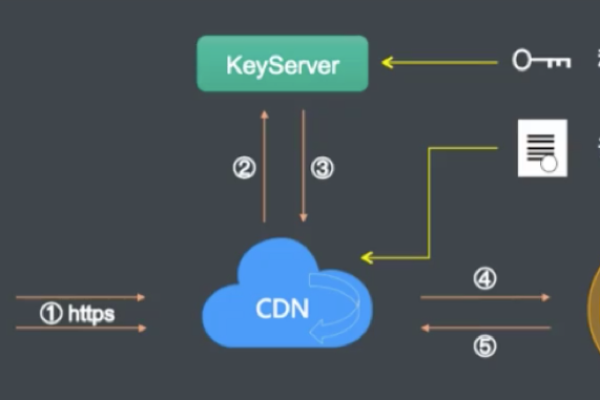
4、安全技术: 包括DDoS攻击防护、WAF(Web应用防火墙)、SSL加密等,保障内容传输的安全性。
四、CDN的优势
1、提升访问速度: 通过就近访问和智能调度,显著降低延迟,加快页面加载速度。
2、减轻源站压力: 大部分请求由CDN节点处理,减少源站负载,提高网站稳定性。
3、增强安全性: 提供多层次的安全保护,抵御各种网络攻击,保障业务安全。
4、节省带宽成本: 减少源站出口带宽的使用,降低运营成本。
5、全球覆盖能力: 借助广泛的节点分布,实现全球范围内的内容快速分发,支持跨国业务拓展。
五、应用场景与案例分析
1、视频流媒体
应用场景: 视频点播、直播、短视频平台等。
案例分析: 以YouTube为例,其利用CDN加速视频内容的分发,确保全球用户都能流畅观看高清视频,CDN节点不仅缓存视频文件,还通过动态适配码率等技术,根据用户的网络状况提供最合适的视频质量。
2、网页加速
应用场景: 新闻门户、电商网站、企业官网等。
案例分析: Amazon作为全球最大的电商平台,其网站内容庞大且访问量极高,通过使用CDN服务,Amazon能够将商品图片、描述、价格等信息缓存到全球各地的CDN节点,用户无论身处何地,都能快速浏览商品详情,提升购物体验。
3、游戏分发
应用场景: PC游戏、移动游戏、在线游戏平台等。
案例分析: Steam平台利用CDN加速游戏更新和补丁下载,减少玩家等待时间,提升游戏体验,CDN还能根据玩家的地理位置和网络条件,智能选择最佳下载路径,进一步优化下载速度。
4、广告投放
应用场景: 在线广告平台、网站广告位等。
案例分析: 广告公司通过CDN加速广告素材的分发,确保广告能够快速加载并展示给用户,这不仅提高了广告的观看率和点击率,还提升了用户体验和广告效果。
5、大文件分发
应用场景: 软件下载、电影制作、数据集共享等。
案例分析: Adobe公司利用CDN加速其软件产品的下载过程,无论是创意云套件还是大型应用程序,用户都能享受到快速稳定的下载体验,这对于提升用户满意度和促进软件销售具有重要意义。
六、面临的挑战与解决方案
1、内容一致性问题: 由于CDN节点可能存储了不同时间版本的数据,导致内容更新不及时,解决方案是采用高效的缓存同步机制,确保各节点数据的一致性。
2、安全性问题: CDN节点可能成为攻击的目标,影响服务的可用性和安全性,解决方案是加强安全防护措施,如DDoS攻击防护、WAF等。
3、成本控制问题: 虽然CDN能节省带宽成本,但部署和维护CDN也需要一定的投入,解决方案是通过精细化管理和优化资源配置,降低运营成本。
七、未来发展趋势
随着5G、物联网等新技术的普及和应用,CDN将迎来更广阔的发展空间,未来CDN将更加注重边缘计算的融合,通过将计算能力下沉到边缘节点,实现内容的更快处理和更低延迟传输,随着人工智能技术的不断发展,CDN将更加智能化地管理内容分发过程,提升服务质量和用户体验。
八、归纳
分发网络(CDN)作为现代互联网不可或缺的一部分,其在提升访问速度、减轻源站压力、增强安全性等方面发挥着重要作用,随着技术的不断进步和应用场景的不断拓展,CDN将继续为互联网的快速发展和创新提供有力支持,我们可以期待更加高效、智能、安全的CDN服务出现,为用户带来更加优质的网络体验。
以上就是关于“cdn应用”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!