html怎么插图
- 行业动态
- 2024-03-22
- 2396
在HTML中,插入图片和视频非常简单,以下是详细的步骤和技术教程:

插入图片
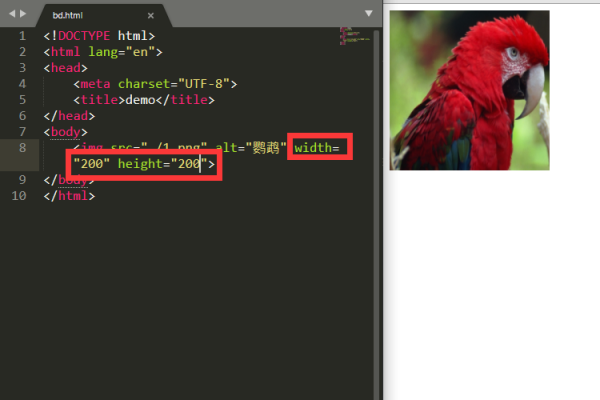
1、使用<img>标签插入图片
在HTML中,我们可以使用<img>标签来插入图片。<img>标签有以下几个属性:
src:指定图片的路径,可以是相对路径或绝对路径。
alt:指定图片无法显示时的替代文本。
width和height:指定图片的宽度和高度,可以省略,默认为原始大小。
title:指定鼠标悬停在图片上时显示的提示信息。
示例代码:
<img src="example.jpg" alt="示例图片" width="300" height="200">
2、使用CSS样式调整图片
除了基本的<img>标签属性外,我们还可以使用CSS样式来调整图片的外观,我们可以设置图片的边框、边距、背景等。
示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
img {
border: 2px solid black;
margin: 10px;
backgroundcolor: lightgray;
}
</style>
</head>
<body>
<img src="example.jpg" alt="示例图片" width="300" height="200">
</body>
</html>
插入视频
1、使用<video>标签插入视频
在HTML中,我们可以使用<video>标签来插入视频。<video>标签有以下属性:
src:指定视频文件的路径,可以是相对路径或绝对路径。
controls:添加播放、暂停等控制按钮。
width和height:指定视频播放器的宽度和高度,可以省略,默认为原始大小。
poster:指定视频播放器的封面图片,当视频未播放时显示该图片。
preload:指定页面加载时是否预加载视频,可选值有none(不预加载)、metadata(仅预加载元数据)和auto(自动判断)。
loop:指定视频是否循环播放,可选值有true(循环播放)和false(不循环播放)。
muted:指定视频是否静音播放,可选值有true(静音)和false(非静音)。
autoplay:指定视频是否自动播放,可选值有true(自动播放)和false(不自动播放)。
objectfit:指定视频如何适应播放器容器,可选值有contain(保持宽高比缩放至完全覆盖容器)、cover(保持宽高比缩放至完全覆盖容器,但保证视频主体完整显示)和fill(拉伸视频以填充整个容器)。
crossorigin:指定跨域资源共享策略,可选值有anonymous(匿名访问)和usecredentials(携带凭据访问)。
示例代码:
<video src="example.mp4" controls width="300" height="200"> <source src="example.ogg" type="video/ogg"> <source src="example.webm" type="video/webm"> 您的浏览器不支持HTML5视频。 </video>
2、使用JavaScript控制视频播放
除了基本的<video>标签属性外,我们还可以使用JavaScript来控制视频的播放,我们可以监听视频的播放、暂停等事件,并执行相应的操作。
示例代码:
<!DOCTYPE html>
<html>
<head>
<script>
function playVideo() {
document.getElementById("myVideo").play();
}
</script>
</head>
<body>
<video id="myVideo" src="example.mp4" controls width="300" height="200">
<source src="example.ogg" type="video/ogg">
<source src="example.webm" type="video/webm">
您的浏览器不支持HTML5视频。
</video>
<button onclick="playVideo()">播放视频</button> <button onclick="pauseVideo()">暂停视频</button> <button onclick="stopVideo()">停止视频</button>
<script>
function pauseVideo() {
document.getElementById("myVideo").pause();
}
function stopVideo() {
document.getElementById("myVideo").pause(); // 暂停后立即停止播放,避免自动播放下一个视频片段的问题。
document.getElementById("myVideo").currentTime = 0; // 将播放位置重置为开头。
}
</script>
</body>
</html>
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/249598.html