CDN如何成为网站流量的新入口?
- 行业动态
- 2024-12-16
- 5
CDN带来的流量入口
分发网络(CDN)通过将源站内容分发至全球各地的加速节点,使用户可以就近获取所需内容,从而大幅提升访问速度和用户体验,本文将详细探讨CDN如何带来流量入口,并从多个角度解析其工作原理和优势。
一、CDN的基本工作原理
CDN的核心理念是将内容推送至靠近用户的边缘节点,当用户请求网站资源时,这些请求会被调度至离用户最近的节点,从而减少延迟,提高访问速度,以下是CDN工作的几个关键步骤:
1、内容缓存被复制并存储在全球分布的CDN节点上,这些节点通常位于主要互联网骨干点附近,以确保低延迟和高带宽。
2、智能调度:当用户发起请求时,CDN利用智能调度算法,将请求引导至最优的节点,这一过程考虑了网络拓扑、节点健康状况以及用户地理位置等因素。
3、动态与静态内容加速:CDN不仅可以加速静态内容(如图片、视频、CSS、JavaScript等),还可以通过特定技术对动态内容进行优化,例如反向代理缓存和协议优化。
二、CDN提升流量入口的方式
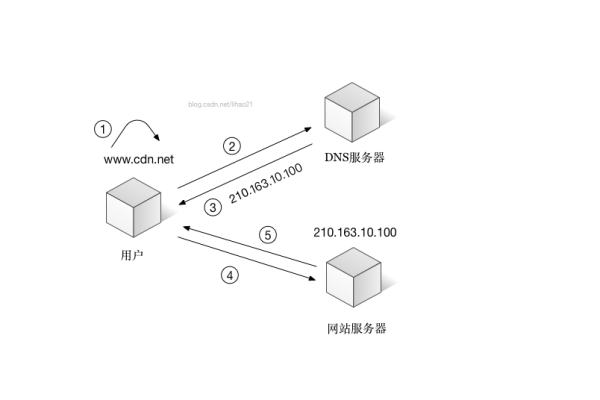
1. DNS解析优化
CDN服务商通常提供高性能的DNS解析服务,能够根据用户位置和网络状况,将请求引导至最佳的CDN节点,这种智能DNS解析减少了网络跳跃次数,提高了解析速度,从而加快了页面加载时间。
2. 负载均衡
CDN通过全局服务器负载均衡(GSLB),将流量均匀分配到各个节点,避免了单个节点过载导致的性能瓶颈,这不仅提升了整体系统的承载能力,还提高了服务的可靠性。
3. 边缘计算与动态内容加速
现代CDN集成了边缘计算能力,可以在靠近用户的节点上处理一部分动态内容,从而减轻源站压力,提高响应速度,视频流媒体平台可以利用边缘计算实现视频缓存和突增流量的处理。
4. 安全防护
CDN具备强大的安全防护功能,包括DDoS攻击防护、WAF(Web应用防火墙)和BOT管理等,这些安全措施不仅保护了源站免受攻击,还保证了流量的稳定和安全。
三、案例分析
大型电商平台
某大型电商平台在引入CDN后,显著提升了全球用户的访问速度和购物体验,通过CDN的智能调度和边缘计算,该平台有效应对了大促期间的流量洪峰,确保了系统的稳定运行,CDN的安全防护功能也保障了交易的安全性。
视频流媒体平台
一个视频流媒体平台通过CDN实现了视频内容的快速分发和加载,利用CDN的边缘计算能力,该平台能够在用户观看高峰期保持流畅的播放体验,同时大幅降低了源站的负载压力。
CDN作为现代互联网架构的重要组成部分,通过智能调度、内容缓存、负载均衡和安全防护等多种技术手段,显著提升了网站的访问速度和用户体验,随着5G、物联网和边缘计算等新技术的普及,CDN将在更多应用场景中发挥重要作用,进一步推动互联网的发展。
五、FAQs
1. CDN如何应对突发的大流量?
CDN通过动态扩容和智能调度来应对突发的大流量,在活动前,CDN会预估流量并提前扩容节点容量;在活动期间,通过智能调度算法将流量均匀分配到各个节点,避免单点过载,CDN还具备熔断机制,当流量超过预设阈值时,会自动拒绝部分请求,以保护系统稳定性。
2. CDN的安全防护措施有哪些?
CDN提供多层次的安全防护措施,包括DDoS攻击防护、WAF(Web应用防火墙)、BOT管理和全链路HTTPS加密等,这些措施不仅保护了源站免受各种网络攻击,还确保了数据传输的安全性和完整性。
各位小伙伴们,我刚刚为大家分享了有关“cdn带来的流量入口”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!