什么是CDN带宽能力及其重要性?
- 行业动态
- 2024-12-16
- 4
CDN(内容分发网络)带宽能力是指CDN服务在单位时间内能够传输的数据量,它直接决定了用户访问网站或应用时的速度和体验,以下是对CDN带宽能力的详细解析:
一、CDN带宽的定义与重要性
CDN带宽是指在一定时间内,CDN网络能够传输的数据量,通常以每秒比特数(bps)为单位来衡量,例如1Mbps、10Mbps等,CDN带宽的大小直接影响着网站的访问速度和用户体验,较大的CDN带宽可以确保用户能够快速地从CDN节点获取网站的内容,减少加载时间,从而提升用户体验。
二、影响CDN带宽的因素
1、用户访问量:当大量用户同时访问某一网站或应用时,需要更多的带宽来处理这些请求,高访问量意味着更高的带宽需求。
2、资源文件大小:不同类型的资源文件(如网页、图片、视频)大小差异较大,较大的资源文件需要更多的带宽来传输。
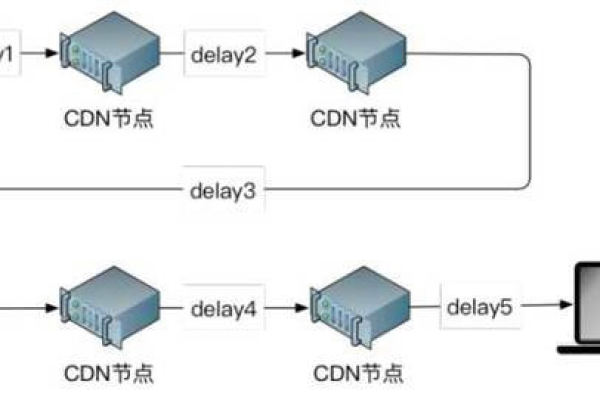
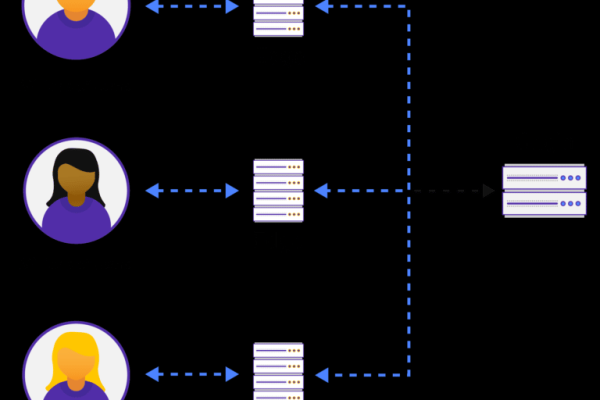
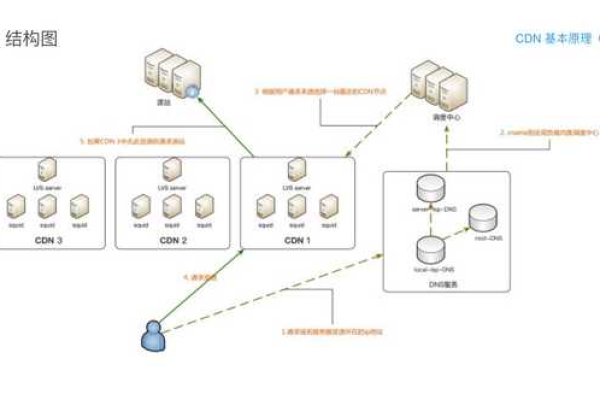
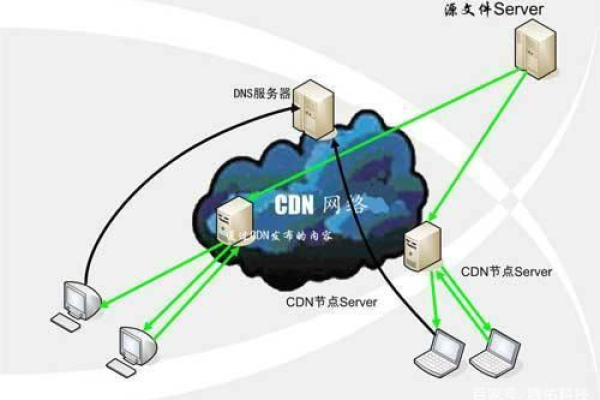
3、节点分布:CDN服务提供商在全球各地部署的节点数量和分布情况也会影响带宽的使用,节点分布越广,用户可以更快地访问到最近的服务器,从而优化带宽使用。
4、峰值流量:在某一时刻,网站访问量达到最高时所需的带宽称为峰值流量,计算峰值流量时需要考虑最大访问量时段、瞬时并发数以及资源加载时间等因素。
三、CDN带宽的计算方法
CDN带宽的计算通常基于以下两个因素:每秒请求数(QPS)和平均对象大小,计算公式为:CDN带宽 = QPS × 平均对象大小,QPS表示用户请求的平均数量,通常QPS越高,所需的带宽也越大;平均对象大小指通过CDN传输的平均文件大小,文件越大,所需的带宽也就越大。
四、CDN带宽的优化策略
1、缓存策略:合理设置缓存时间和缓存规则,以减少对CDN带宽的请求。
2、压缩技术:使用Gzip、Brotli等压缩技术,减小资源文件大小,从而减少CDN带宽的使用。
3、分片传输:将大文件分片传输,降低瞬时带宽压力。
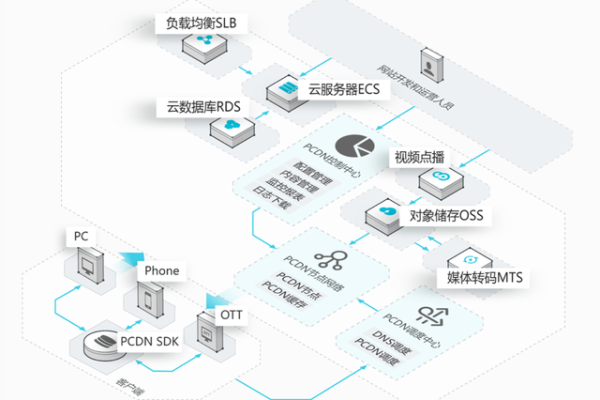
4、多CDN服务:使用多家CDN服务商,提高带宽冗余和稳定性。
五、实际应用中的考量
1、评估网站或应用程序的数据传输需求:了解平均带宽使用情况以及流量峰值有助于合理规划所需的带宽容量。
2、地理位置:不同地区的用户对于上传和下载速率的期望可能会有所不同,因此需要根据目标受众的地理位置选择合适的带宽和传输速率。
3、成本效益分析:在考虑带宽和上传/下载速率时,成本效益是一个不可忽视的因素,根据业务需求和预算找到最佳的平衡点。
4、持续监控与优化:部署CDN后,持续监控带宽使用情况和上传/下载速率是必要的,通过实时数据分析和定期优化,可以确保CDN的性能达到最佳状态。
CDN带宽能力是衡量CDN服务质量的重要指标之一,通过合理配置和管理CDN带宽,可以显著提升网站的访问速度和用户体验。
各位小伙伴们,我刚刚为大家分享了有关“cdn带宽能力什么意思”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!