如何确定和优化CDN带宽阈值以提升网站性能?
- 行业动态
- 2024-12-16
- 6
CDN带宽阈值
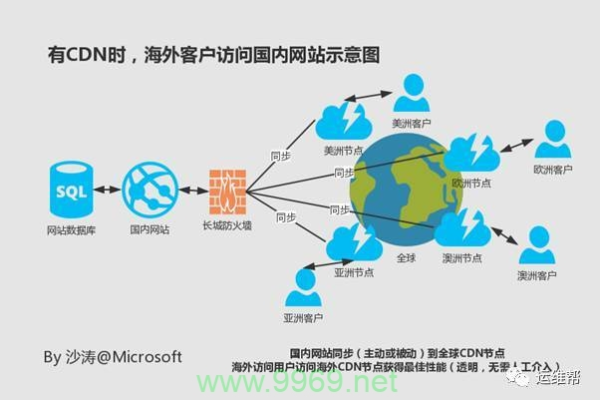
CDN(内容分发网络)通过将内容缓存到靠近用户的节点服务器,提高了用户访问速度和体验,在高流量情况下,如果不加以限制,可能会导致带宽峰值的出现,进而影响服务质量或产生高额费用,设置CDN带宽阈值成为保障服务稳定性和控制成本的重要措施,本文将详细探讨CDN带宽阈值的相关内容,包括其定义、重要性、设置方法以及常见问题解答。
一、什么是CDN带宽阈值?
CDN带宽阈值指的是在特定时间段内,CDN网络所允许的最大带宽使用量,当流量超过这个设定值时,系统会自动触发预设的处理措施,如限流、暂停服务或返回404页面等,以防止资源耗尽或拥塞问题的发生。
二、为什么需要设置CDN带宽阈值?
1、防止资源耗尽:避免因突发流量导致服务器过载,从而影响其他用户的正常访问。
2、控制成本:防止因意外的流量高峰而产生高昂的带宽费用。
3、提高服务质量:确保关键业务在高峰期也能获得足够的资源支持,提升用户体验。
三、如何设置CDN带宽阈值?
各大云服务商如腾讯云、阿里云等都提供了相应的工具来帮助用户配置CDN带宽阈值,以下是一般步骤:
1、登录CDN管理控制台:进入您所使用的CDN服务提供商的管理界面。
2、选择域名管理:找到需要设置的域名,并进入其详情页。

3、高级配置:在高级配置选项中找到“用量封顶”或类似的功能入口。
4、配置封顶规则:根据需求选择封顶模式(例如流量、带宽)、统计周期(如每5分钟)、封顶阈值及超出后的处理方式(如访问404、暂停域名)。
5、保存设置:确认无误后保存配置,并开启该功能。
以阿里云为例,具体操作如下:
登录阿里云CDN控制台。
在左侧导航栏中单击【域名管理】。
找到目标域名,单击右侧的【管理】。

在指定域名的左侧导航栏中单击【高级配置】。
在高级配置页面中选择【用量封顶配置】。
根据实际需求填写相关信息,包括封顶模式、统计周期、封顶阈值等。
单击【确定】完成配置。
四、注意事项
合理评估业务需求:设置合理的带宽阈值,既要保证业务正常运行,又要避免资源浪费。
监控与调整:定期检查带宽使用情况,根据实际情况适时调整阈值。
应急响应机制:制定应急预案,以便在突发情况下能够迅速采取措施恢复服务。
五、常见问题解答
Q1: 设置了带宽阈值后,是否会影响正常用户的访问体验?

A1: 正常情况下不会影响正常用户的访问体验,只有当流量超过设定的阈值时,才会触发限流或其他处理措施,建议合理设置阈值,并结合实时监控数据进行调整,以确保既能有效应对突发流量,又能保持良好的用户体验。
Q2: 如果域名被下线了,如何快速恢复服务?
A2: 一旦发现域名因超出阈值而被下线,首先应尽快降低源站压力,例如通过优化代码、增加缓存等方式减少请求量,待流量回落至阈值以下后,可以手动重新启用该域名的加速服务,也可以考虑提前规划好扩容方案,以应对未来可能出现的大流量事件。
通过合理配置和管理CDN带宽阈值,不仅可以有效保护您的网站免受意外流量冲击的影响,还能帮助您更好地控制成本并提升服务质量,希望以上内容对您有所帮助!
小伙伴们,上文介绍了“cdn带宽阈值”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。